《表单》专题
-
触发HTML5表单验证
问题内容: 我有一个带有几个不同字段集的表单。我有一些Javascript可以一次向用户显示字段集。对于支持HTML5验证的浏览器,我很乐意使用它。但是,我需要按我的意愿去做。我正在使用JQuery。 当用户单击JS链接以移至下一个字段集时,我需要在当前字段集上进行验证,并在出现问题时阻止用户继续前进。 理想情况下,当用户失去对某个元素的关注时,将进行验证。 目前没有使用Java进行验证。宁愿使用
-
 Bootstrap如何创建表单
Bootstrap如何创建表单本文向大家介绍Bootstrap如何创建表单,包括了Bootstrap如何创建表单的使用技巧和注意事项,需要的朋友参考一下 Bootstrap表单类型分为三种格式:垂直或基本表单、内联表单、水平表单。 垂直或基本表单(display:block;) 基本的表单结构是 Bootstrap 自带的,个别的表单控件自动接收一些全局样式。下面列出了创建基本表单的步骤: 向父 <form> 元素添加 rol
-
用flask + wtform渲染表单
问题内容: 有问题的代码: 在我看来: 此输出,而不是实际字段。我如何使用wtform获得实际的表单/字段? 问题答案: 我知道这已经很老了,但是我遇到了同样的问题,我想分享自己的解决方案以满足期货需求。 我还得到了由“ UnboundField”呈现的html。与代码战斗之后,我发现我正在使用: 它看起来不错,但是在使用Flask时,我必须这样做: 解决了我的问题。希望能有所帮助
-
飞镖:AJAX表单提交
问题内容: 请注意:我对使用Polymer对此不感兴趣; 我想使用“纯”飞镖! 我正在尝试为Dart应用程序构建一个简单的登录屏幕,并且很难将两个表单变量(和)发送到服务器端POST: 这是我的主要HTML文件(): 这是我的主要Dart文件(): 当我在浏览器中运行此程序时,我看到登录屏幕出现,但是当我单击登录按钮时,什么都没有发生,并且Firebug在交叉编译,混淆,缩小的JavaScript
-
jQuery和AJAX登录表单
问题内容: 我正在忙于开发一个网站,该网站的右上角有一个登录框。我希望用户能够在不刷新的情况下登录同一页面。 好的,我已经开始工作了,但是我仍在努力登录后的过程,如下所示: (HTML) (PHP) (我的jQuery) (isLoggedIn.php) (isNotLoggedIn.php) 登录过程可以正常工作,但是注销混乱。当我单击isLoggedIn.php中的Logout链接时,它注销了
-
MS MVC表单AJAXifying技术
问题内容: 我正在寻找 最雅致的 方式来表单化(使用jQuery)。 你怎么做到这一点? 问题答案: 这是我的解决方案(我认为这是一个渐进式增强解决方案),仅使用jQuery而没有任何插件: 更新: 如果您的POST响应是“带有表单的HTML”,请尝试以下操作:
-
JSF:动态更改表单
问题内容: 我想构建一个表格,该表格可以根据其他组件的状态动态更改可见的组件。 例如,…有一些文本框和一些复选框,并且如果用户激活了某个复选框,则应该出现一堆其他输入元素。 我可以使用JSF 2.0 + Tomahawk来做到这一点吗,还是必须让另一个库来做到这一点?我该怎么办呢?没有AJAX,这将无法工作,对吗? 提前致谢! 问题答案: Ajax是实现此目的的便捷方法,而JSF 2.0捆绑了aj
-
jQuery-异步发送表单
问题内容: 我有这样的表格: 我想异步发送这些数据,使用jQuery函数。 编辑:与解决方案: 问题答案: 看到: jQuery文档:发布 jQuery文档:序列化
-
JavaScript-获取HTML表单值
问题内容: 如何获得HTML表单的值以传递给JavaScript? 它是否正确?我的脚本有两个参数,一个来自文本框,一个来自下拉框。 问题答案: HTML: JS:
-
MVC3 Razor Ajax表单提交
问题内容: 我使用MVC3 Helper生成我的Ajax表单,如下所示: 我只是找不到在复选框的change事件上提交表单的正确方法。我不希望我的用户单击提交按钮。 HTMLAttribute有效,但是在更改时发生回发而不是ajax请求。 有人知道答案吗? 问题答案: 首先,在表单内创建一个提交按钮,然后通过设置属性将其隐藏。然后,而不是在onchange事件中使用,请使用以下命令: 这将调用jq
-
使用ajax提交表单
问题内容: 我正在尝试使用jquery将值提交到数据库。我是ajax的新手,但是我必须使用ajax。 到目前为止,这是我已经完成的PHP代码 我的html代码是 这是我使用jQuery的ajax 我不知道我在做什么错。任何帮助将不胜感激 问题答案: 与其干扰表单的Submit事件,不如点击事件。要对现有设置进行最小的更改,只需将点击处理程序添加到表单提交按钮。处理程序中的第一件事是调用e.prev
-
JPA继承-单表策略
主要内容:单表策略示例单表策略是定义继承实现的最简单有效的方法之一。 在这种方法中,多个实体类的实例仅作为属性存储在单个表中。 以下语法表示单个表策略 - 单表策略示例 在这个例子中,我们将员工分为活跃员工和退休员工。 因此,子类和继承父类的和字段。 现在,按照以下步骤创建JPA项目 - 第1步: 在包下创建一个根实体类并指定所有必需的属性和注释。 文件:Employee.java - 第2步: 在包下创建实体类(它是
-
ionic 表单和输入框
主要内容:堆叠标签,浮动标签,内嵌表单,内嵌输入域,带图标的输入框,头部输入框list 类同样可以用于 input 元素。item-input 和 item 类指定了文本框及其标签。 输入框属性:placeholder 以下实例中,默认为100%宽度(左右两侧没有边框),并使用 placeholder 属性设置输入字段预期值的提示信息。 尝试一下 » 输入框属性:input-label 使用 input-label 将标签放置于输入框 input 的左侧。 尝试一下 » 堆
-
 jQuery Mobile 表单滑动条
jQuery Mobile 表单滑动条主要内容:jQuery Mobile 滑动条控件,实例,实例,实例,实例,拨动开关,实例,实例,更多实例jQuery Mobile 滑动条控件 滑动条允许您从一个范围的数字中选择一个值: 如需创建滑动条,请使用 <input type="range">: 实例 <form method="post" action="demoform.php"> <label for="points">进度:</label> < input type="range" name="points" id="p
-
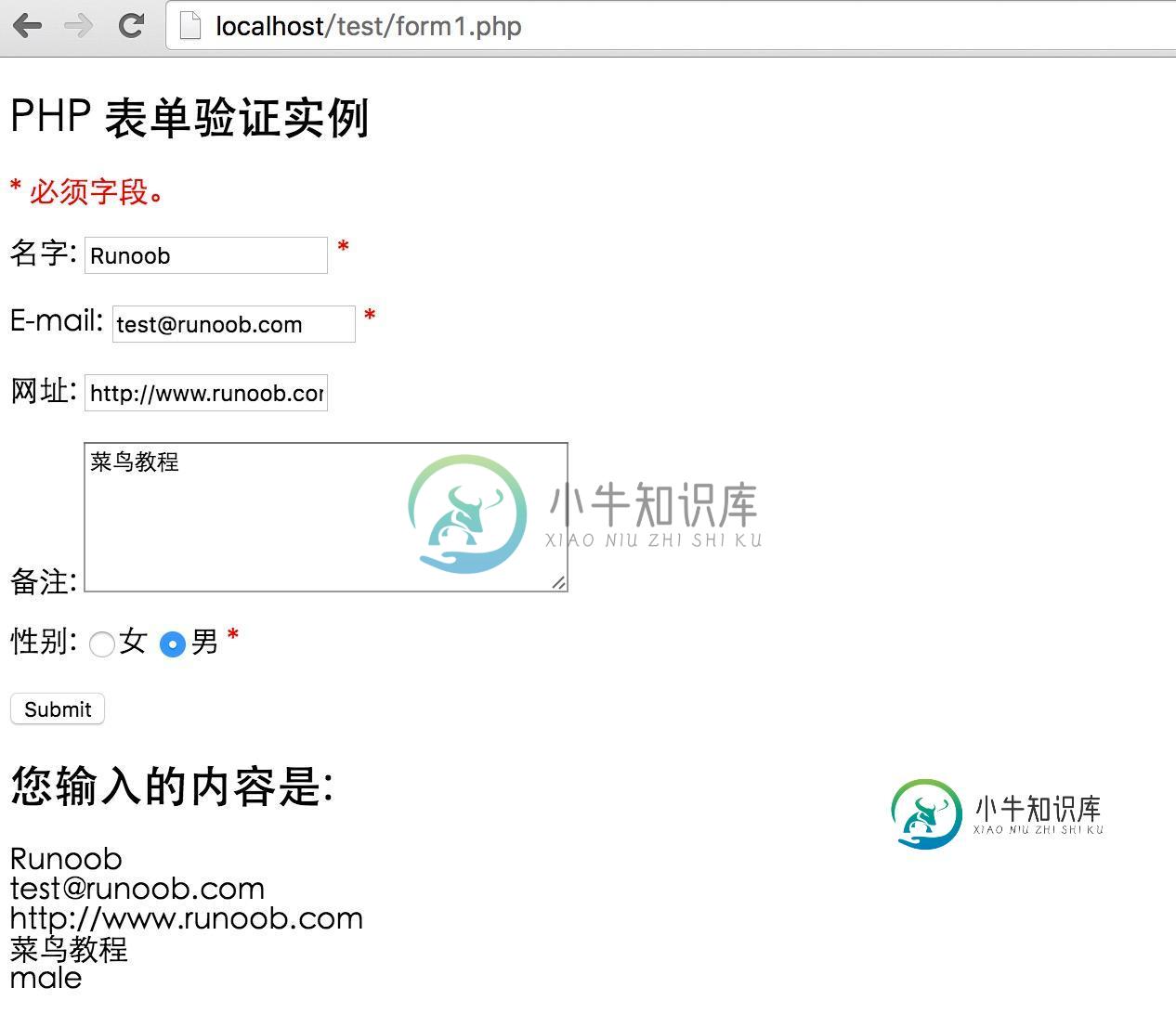
 PHP 完整表单实例
PHP 完整表单实例主要内容:PHP - 在表单中确保输入值,PHP - 完整表单实例,实例本章节将介绍如何让用户在点击"提交(submit)"按钮提交数据前保证所有字段正确输入。 PHP - 在表单中确保输入值 在用户点击提交按钮后,为确保字段值是否输入正确,我们在HTML的input元素中插添加PHP脚本, 各字段名为: name, email, 和 website。 在备注中的 textarea 字段中,我们将脚本放于 <textarea> 和 </textarea> 标签之间。
