《360》专题
-
 360 9月26日 客户端开发工程师 二面
360 9月26日 客户端开发工程师 二面自我介绍 已申请内存,把一个对象构造过来(placement) TCP三次握手和四次挥手 time_wait状态的好处和坏处 菱形继承,虚继承 两个进程,一个更新了数据,另一个读了旧的数据?(在缓存,没读入内存,脏读) 反问: window的很多SDK 下一面hr面 官网显示hr面已排序,问问大家如果过了的话,等多久安排hr面呀? #360面经#
-
 【寄】Insta 360 PC客户端开发 面经
【寄】Insta 360 PC客户端开发 面经2022年10月24日 一面 30min 1.项目&提问 2.传统八股 3.反问 感觉还行,面试难度属于偏低,没有手撕 2022年10月26日 二面 30min 1.主要就是在宏观上问技术问题 2022年10月29日 HR面 15min
-
js实现按钮控制图片360度翻转特效的方法
本文向大家介绍js实现按钮控制图片360度翻转特效的方法,包括了js实现按钮控制图片360度翻转特效的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现按钮控制图片360度翻转特效的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
 基于Three.js实现360度全景图片
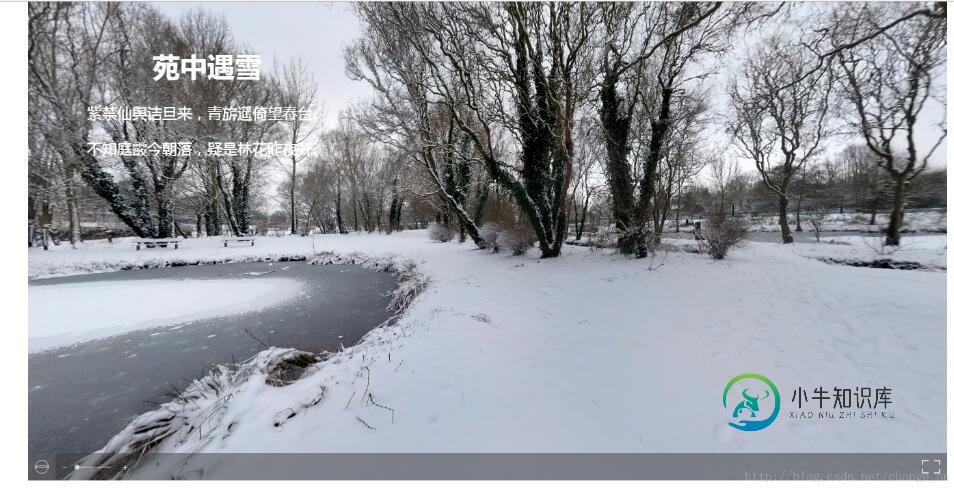
基于Three.js实现360度全景图片本文向大家介绍基于Three.js实现360度全景图片,包括了基于Three.js实现360度全景图片的使用技巧和注意事项,需要的朋友参考一下 Three.js 是一款运行在浏览器中的3D引擎, 处理三维效果。在一些相机的官网首页中,经常有一张图在旋转,图上面悬浮着文字。这种效果是如何做出来的呢?先看效果,再讲解。 1).建立一个java web 工程(或者其他工程), 因为three.js 的全
-
 多种方法实现360浏览器下禁止自动填写用户名密码
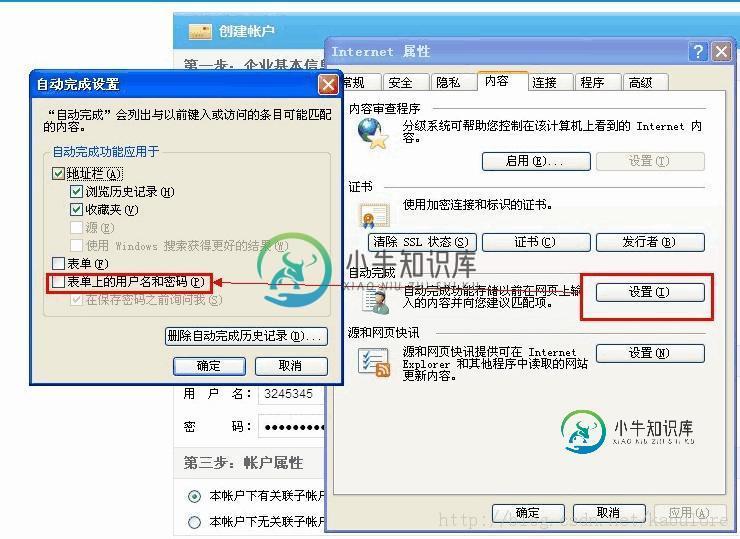
多种方法实现360浏览器下禁止自动填写用户名密码本文向大家介绍多种方法实现360浏览器下禁止自动填写用户名密码,包括了多种方法实现360浏览器下禁止自动填写用户名密码的使用技巧和注意事项,需要的朋友参考一下 目前开发一个项目遇到一个很恶心的问题,本来在登陆界面输入用户名密码后登陆,选择记住密码后,在内容页里面的<input type="text" id="userName" />以及<input type="password" id="pass
-
 基于jQuery Circlr插件实现产品图片360度旋转
基于jQuery Circlr插件实现产品图片360度旋转本文向大家介绍基于jQuery Circlr插件实现产品图片360度旋转,包括了基于jQuery Circlr插件实现产品图片360度旋转的使用技巧和注意事项,需要的朋友参考一下 Circlr是一款可以对产品图片进行360度全方位旋转展示的jQuery插件。Circlr通过按一定角度规律拍摄的产品图片,制作出可以使用鼠标拖动、鼠标滚轮和移动触摸来进行图片逐帧旋转的效果。比先前的Rollerblad
-
 javascript+jQuery实现360开机时间显示效果
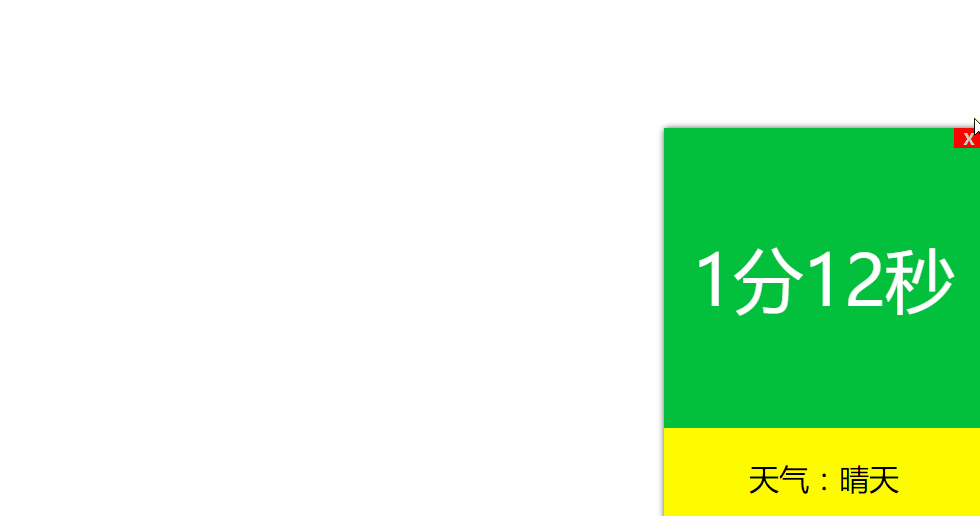
javascript+jQuery实现360开机时间显示效果本文向大家介绍javascript+jQuery实现360开机时间显示效果,包括了javascript+jQuery实现360开机时间显示效果的使用技巧和注意事项,需要的朋友参考一下 实现效果: 实现原理: 给关闭按钮绑定点击事件,点击以后触发动画效果。利用jQuery的animate方法,先让显示天气的盒子高度变为0,接着让整个包含天气和事件的盒子宽度变为0,最后通过将display属性值设
-
 android仿360加速球实现内存释放
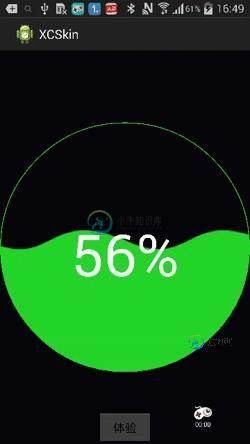
android仿360加速球实现内存释放本文向大家介绍android仿360加速球实现内存释放,包括了android仿360加速球实现内存释放的使用技巧和注意事项,需要的朋友参考一下 现在手机上的悬浮窗应用越来越多,对用户来说,最常见的悬浮窗应用就是安全软件的悬浮小控件,拿360卫士来说,当开启悬浮窗时,它是一个小球,小球可以拖动,当点击小球出现大窗体控件,可以进行进一步的操作如:释放手机内存等等。于是借着慕课网的视频,仿着实现了360
-
JS判断是否360安全浏览器极速内核的方法
本文向大家介绍JS判断是否360安全浏览器极速内核的方法,包括了JS判断是否360安全浏览器极速内核的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS判断是否360安全浏览器极速内核的方法。分享给大家供大家参考。具体分析如下: 360安全浏览器极速内核,在非360网站的navigator.userAgent是: "Mozilla/5.0 (Windows NT 6.1; WOW64
-
 jQuery仿360导航页图标拖动排序效果代码分享
jQuery仿360导航页图标拖动排序效果代码分享本文向大家介绍jQuery仿360导航页图标拖动排序效果代码分享,包括了jQuery仿360导航页图标拖动排序效果代码分享的使用技巧和注意事项,需要的朋友参考一下 jquery实现360浏览器导航页图标拖动从新排序特效源码是一款模仿360浏览器导航页网站图标拖动排序的代码。本段代码适应于所有网页使用,有兴趣的朋友们可以学习一下。 运行效果图:
-
 Android仿360市场下载按钮的实现方法
Android仿360市场下载按钮的实现方法本文向大家介绍Android仿360市场下载按钮的实现方法,包括了Android仿360市场下载按钮的实现方法的使用技巧和注意事项,需要的朋友参考一下 首先来看看效果图: 无论多复杂的动画我们都是可以分割成小单元的,然后分步来实现。这个动画大概分为收缩,准备,加载,完成几个部分。为此定义一个枚举类来描述view的状态。 收缩动画 使用动画不断改变圆角矩形的宽度,触发重绘。代码如下: onDraw中
-
 jQuery实现的产品自动360度旋转展示特效源码分享
jQuery实现的产品自动360度旋转展示特效源码分享本文向大家介绍jQuery实现的产品自动360度旋转展示特效源码分享,包括了jQuery实现的产品自动360度旋转展示特效源码分享的使用技巧和注意事项,需要的朋友参考一下 这是一款基于jQuery实现的产品自动360度旋转展示特效代码,可以对产品进行360度旋转展示,更好的让顾客了解产品的全部外观细节。 jQuery产品360度旋转展示代码,支持预加载,能够快速全面的的预览产品的图片,主要原理是利
-
 Android使用自定义View实现360手机卫士波浪球进度的效果
Android使用自定义View实现360手机卫士波浪球进度的效果本文向大家介绍Android使用自定义View实现360手机卫士波浪球进度的效果,包括了Android使用自定义View实现360手机卫士波浪球进度的效果的使用技巧和注意事项,需要的朋友参考一下 像360卫士的波浪球进度的效果,一般最常用的方法就是画线的方式,先绘sin线或贝塞尔曲线,然后从左到右绘制竖线,然后再裁剪圆区域。 今天我这用图片bitmap的方式,大概的方法原理是: (1)首先用cli
-
python修改注册表终止360进程实例
本文向大家介绍python修改注册表终止360进程实例,包括了python修改注册表终止360进程实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了python修改注册表终止360进程的实现方法。分享给大家供大家参考。 具体实现代码如下: 希望本文所述对大家的Python程序设计有所帮助。
-
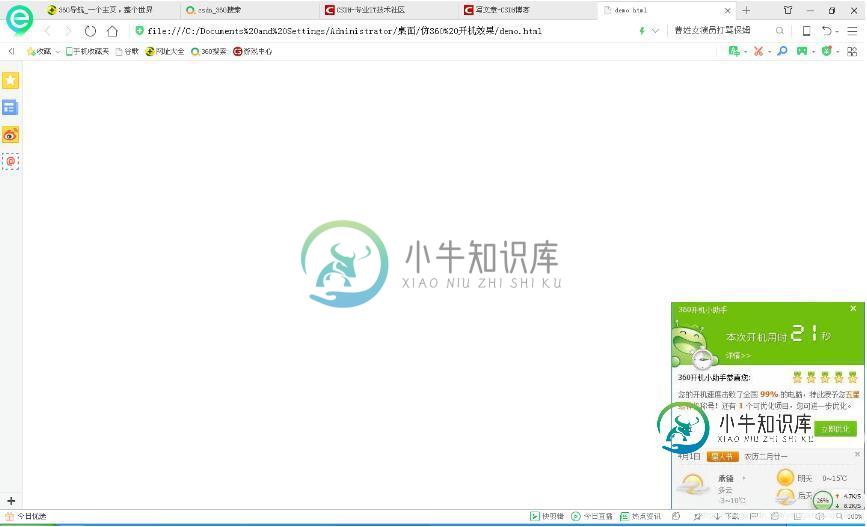
 js仿360开机效果
js仿360开机效果本文向大家介绍js仿360开机效果,包括了js仿360开机效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js仿360开机效果的具体代码,供大家参考,具体内容如下 实现效果: 1.点击关闭图片按钮先往下退出再往右退出 实现步骤: 1.封装运动函数 2.给图片上的关闭设置一个盒子 3.给关闭盒子注册点击事件点击后 4.下面图片高度为0,设置一个缓动动画 5.上面图片宽度为0,设置一
