《百度》专题
-
加速Python3中数百万regex替换
我有两个清单: 约750k个“句子”(长字符串)的列表 要从750k个句子中删除的大约20k个“单词”的列表 所以,我必须遍历750k个句子,执行大约20k个替换,但前提是我的单词实际上是“单词”,并且不是更大字符串的一部分。 我是通过预编译我的单词来做到这一点的,这样它们的两侧就有单词边界元字符: 然后我循环我的“句子”: 这个嵌套循环每秒处理大约50个句子,这很好,但是处理我所有的句子仍然需要
-
在百里叶中格式化日期
我刚Java /Spring/Thymeleaf,所以请接受我目前的理解水平。我确实复习了这个类似的问题,但没能解决我的问题。 我试图得到一个简化的日期,而不是长日期格式。 html格式: 电流输出
-
 百应科技–数据开发凉经
百应科技–数据开发凉经一面 4.6 视频面 本来说好视频面,差不多晚上8点打了个电话说电话面,聊了30分钟基本没怎么问技术问题。 二面 4.10 现下面,聊了10分钟天,面试官说他搞算法的,问了个技术问题clickhouse有什么可以代替,这题没答上来。G
-
第十五章 爬取维基百科
在本章中,我展示了上一个练习的解决方案,并分析了 Web 索引算法的性能。然后我们构建一个简单的 Web 爬虫。 15.1 基于 Redis 的索引器 在我的解决方案中,我们在 Redis 中存储两种结构: 对于每个检索词,我们有一个URLSet,它是一个 Redis 集合,包含检索词的 URL。 对于每个网址,我们有一个TermCounter,这是一个 Redis 哈希表,将每个检索词映射到它出
-
列堆积百分比(Column with stacked percentage)
以下是带有百分比的堆积柱形图的示例。 我们已经在Highcharts Configuration Syntax一章中看到了用于绘制图表的配置 。 现在让我们看一下其他配置,以及我们如何在plotoptions添加plotoptions属性。 下面给出了具有百分比的堆积柱图的示例。 plotOptions plotOptions是每个系列类型的配置对象的包装对象。 还可以为系列数组中给出的每个系列项
-
列堆积百分比(Column with stacked percentage)
以下是具有百分比的堆积柱形图的示例。 我们已经在Highcharts Configuration Syntax一章中看到了用于绘制图表的配置 。 现在让我们看一下其他配置,以及我们如何在plotoptions中添加stack属性。 下面给出了具有百分比的堆积柱形图的示例。 plotOptions plotOptions是每个系列类型的配置对象的包装对象。 还可以为系列数组中给出的每个系列项覆盖每个
-
jQuery UI API – 百叶窗特效(Blind Effect)
所属类别 特效(Effects) 用法 描述:百叶窗特效(Blind Effect)通过将元素包裹在一个容器内,采用"拉百叶窗"效果来隐藏或显示元素。 blind 参数 类型 描述 默认值 direction String 隐藏元素时拉动百叶窗的方向,显示元素时拉动百叶窗的方向。 可能的值:up、down、left、right、vertical、horizontal。 "up" 容器应用 over
-
 百川智能数据开发笔试
百川智能数据开发笔试分享一下百川智能的笔试,对于校招生来说难度很大,我只做出来第二题,其余两题都没有什么思路。 笔试题 1 很久很久以前,有一个 NBA 球探,主要负责在大学联盟中,给球队寻找有潜力的年轻射手。现在他手里有非常多而且格式凌乱的新秀投篮数据,让球探不知如何选择,作为球探的助理,你需要给出一份符合要求的球员名单。要求如下: 在一个学期的大学比赛中,至少连续登场 5 次,并且每场比赛的前 5 次投篮的总分是
-
 3.29 银泰百货java后端一面
3.29 银泰百货java后端一面1. 介绍项目,设计了哪些结构 2. 登录功能如何实现,如何防止token被窃取的情况 3. JVM内存结构 4. 堆空间的结构 5. 那里会用到多线程 6. 线程的切换在操作系统层面发生了什么 7. 数据库:MVCC 索引有哪些 索引优化 8. 代码风格:项目中如何写规范的代码
-
 百奥笔试题(9.2 游戏运营)
百奥笔试题(9.2 游戏运营)主要是选择题和主观题,选择题问了游戏类型的缩写,下列哪些游戏是同一类型的,那个指标不属于游戏(GMV),如果想要挽留用户下列哪些做法不适合,下列哪些选项包括了百奥以外的游戏,一道多选题可以获得用户的渠道(什么应用商店,抖音直播,广告,还有个忘了) 主观题1:深入了解的游戏,充值金额,市场,介绍三款喜欢的游戏和理由,关注游戏资讯的渠道,喜欢的动漫,最近看的动漫,关注动漫资讯的渠道,最近了解游戏资讯的
-
使用OpenCV计算两个图像的相似度百分比
问题内容: 我可以使用下面显示的代码找到匹配的功能。我想计算两个图像之间的百分比相似度。我是OpenCV的新手。任何帮助将不胜感激。 是否有其他可用于相同目的的库? 问题答案: 我发现两个库pHash和pdiff提供了我想要的东西。我将评估它们的性能以及与我的代码的兼容性,并选择最佳的代码。
-
 React Native使用百度Echarts显示图表的示例代码
React Native使用百度Echarts显示图表的示例代码本文向大家介绍React Native使用百度Echarts显示图表的示例代码,包括了React Native使用百度Echarts显示图表的示例代码的使用技巧和注意事项,需要的朋友参考一下 Echarts是百度推出的免费开源的图表组件,功能丰富,涵盖各行业图表。相信很多同学在网页端都使用过。今天我就来介绍下在React Native中如何使用Echarts来显示各种图表。 首先需要在我们的Rea
-
 vue集成百度UEditor富文本编辑器使用教程
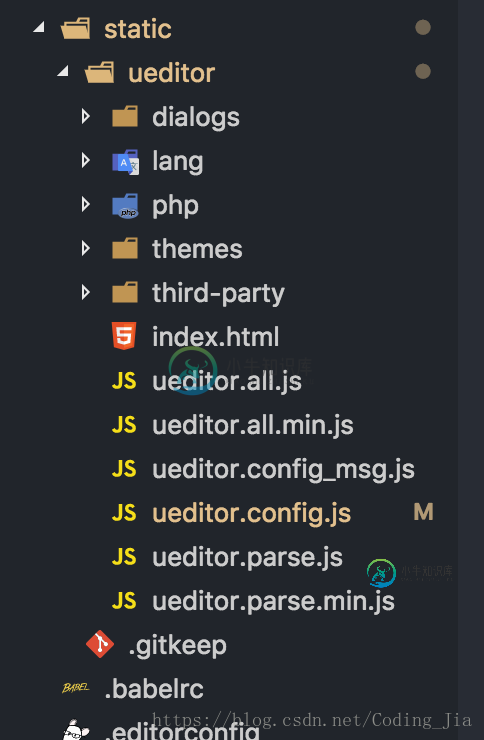
vue集成百度UEditor富文本编辑器使用教程本文向大家介绍vue集成百度UEditor富文本编辑器使用教程,包括了vue集成百度UEditor富文本编辑器使用教程的使用技巧和注意事项,需要的朋友参考一下 在前端开发的项目中,难免会遇到需要在页面上集成一个富文本编辑器。那么,如果你有这个需求,希望可以帮助到你。 vue是前端开发者所追捧的框架,简单易上手,但是基于vue的富文本编辑器大多数太过于精简。于是我将百度富文本编辑器放到vue项目中使
-
 vue2.x集成百度UEditor富文本编辑器的方法
vue2.x集成百度UEditor富文本编辑器的方法本文向大家介绍vue2.x集成百度UEditor富文本编辑器的方法,包括了vue2.x集成百度UEditor富文本编辑器的方法的使用技巧和注意事项,需要的朋友参考一下 最近开发vue项目过程中,由于产品需要在项目中添加富文本编辑器,也在npm上找了几个基于vue开发的富文本编辑器,但是对兼容性比较高,不能兼容到IE9,10。所以最后决定使用百度UEditor。然后又是各种找如何集成到vue中。好记
-
 django项目简单调取百度翻译接口的方法
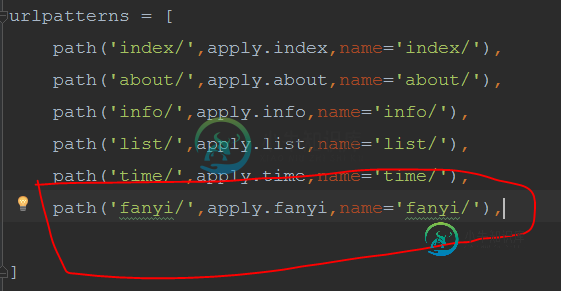
django项目简单调取百度翻译接口的方法本文向大家介绍django项目简单调取百度翻译接口的方法,包括了django项目简单调取百度翻译接口的方法的使用技巧和注意事项,需要的朋友参考一下 1,建路由; 2,写方法; 3,前端页面;form表单提交; 4,触发提交事件和返回结果的的jquery; 5,页面效果; 总结 以上所述是小编给大家介绍的django项目简单调取百度翻译接口的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小
