《控件》专题
-
Tree 树形控件
用清晰的层级结构展示信息,可展开或折叠。 基础用法 基础的树形结构展示。 <el-tree [model]="data"> </el-tree> <script type="text"> // in Component data: any = [{ label: '一级 1', children: [{ label: '二级 1-1', children: [{
-
Tree 树形控件
Tree 树形控件 用清晰的层级结构展示信息,可展开或折叠。 基础用法 基础的树形结构展示。 demo <el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree> <script> export default { data() { return {
-
3.1.21 硬件监控
在数据采集一节中我们介绍了常见的监控数据源。open-falcon作为一个监控框架,可以去采集任何系统的监控指标数据,只要将监控数据组织为open-falcon规范的格式就OK了。 硬件的数据采集可以通过 HWCheck 来做。 rvadmin工具等组件实现硬件监控,需要安装falcon-agent 仅支持dell物理机,可以监控的指标有: cpu 内存 阵列卡 物理磁盘 虚拟磁盘 阵列卡电池 B
-
Python3 条件控制
Python条件语句是通过一条或多条语句的执行结果(True或者False)来决定执行的代码块。 可以通过下图来简单了解条件语句的执行过程: if 语句 Python中if语句的一般形式如下所示:if condition_1: statement_block_1 elif condition_2: statement_block_2 else: statement_block_3 如果 "cond
-
自定义控件
PyQt5 有丰富的组件,但是肯定满足不了所有开发者的所有需求,PyQt5 只提供了基本的组件,像按钮,文本,滑块等。如果你还需要其他的模块,应该尝试自己去自定义一些。 自定义组件使用绘画工具创建,有两个基本方式:根据已有的创建或改进;通过自己绘图创建。 Burning widget 这个组件我们会在 Nero,K3B,或者其他 CD/DVD 烧录软件中见到。 #!/usr/bin/python3
-
控件的拖动
实现控件拖动功能。 作者说:其实网上已不乏实现控件拖动的代码,但是很多都是在N多类和层层框架结构中。从这些类中只提取控件拖动的代码对于新手来说要煞费时间。这里为了给大家节省一些时间,所以将此功能写为Demo上传。原理在这里就不说了,一共不过十几行代码一看就懂。另外,此Demo的拖动功能实现于控件内部不依附于父视图touch事件。 [Code4App.com]
-
iOS 评分控件
星形评分控件,采用 core graphics实现,按分值百分比任意比例填充每一颗星星。与其他评分控件不一样的是,采取拖动slider的方式进行填充星星。 [Code4App.com]
-
什么是React受控组件和非受控组件?
问题内容: ReactJS中什么是受控组件和非受控组件?它们之间有何不同? 问题答案: 这与有状态DOM组件(表单元素)有关,而React文档解释了区别: 甲控制的部件是一个,通过取其电流值和通过像回调通知变化。父组件通过处理回调并管理其自身的状态并将新值作为道具传递给受控组件来“控制”它。您也可以将其称为“哑组件”。 一个不受控制的组件是一个存储其自己的内部状态,并且您使用查询DOM ,当你需要
-
带有FXML的JavaFX UI控件架构(控制皮肤)
在JavaFX8中,有一个UI控件体系结构,用于创建自定义控件。基本上是基于: 控制。 皮肤。 新浪网. 此外,还有一个FXML项目的基本结构,也用于制作GUI。基本上: 控制。 FXML 文件。 新浪网. 我想将FXML与UI控件架构一起使用,所以我的问题是: 谁是FXML文件的控制器?皮肤? 我必须执行以下代码之类的操作?:
-
受控组件和非受控组件有什么区别?
本文向大家介绍受控组件和非受控组件有什么区别?相关面试题,主要包含被问及受控组件和非受控组件有什么区别?时的应答技巧和注意事项,需要的朋友参考一下 受控组件用value和组件的state绑定,当value更新时,会自动更新state 非受控组件没有value,采用ref直接操作dom
-
 Android自定义控件之自定义组合控件(三)
Android自定义控件之自定义组合控件(三)本文向大家介绍Android自定义控件之自定义组合控件(三),包括了Android自定义控件之自定义组合控件(三)的使用技巧和注意事项,需要的朋友参考一下 前言: 前两篇介绍了自定义控件的基础原理Android自定义控件基本原理详解(一)、Android自定义控件之自定义属性(二)。今天重点介绍一下如何通过自定义组合控件来提高布局的复用,降低开发成本,以及维护成本。 使用自定义组合控件的好处? 我
-
如何从主控制器跨两个fxml绑定控件
我需要在主控制器中绑定来自不同fxml的控件。我有3个fxml文件,分别名为MainView.fxml、ChildView1.fxml和ChildView2.fxml。 mainview.fxml ChildView1.fxml 默认情况下,从ChildView1Controller禁用button1。 我希望在我的另一个视图(ChildView2.fxml)中的表行被选中时启用它。同样,在取消选
-
5.1 访问控制 - 准入控制
准入控制(Admission Control)在授权后对请求做进一步的验证或添加默认参数。不同于授权和认证只关心请求的用户和操作,准入控制还处理请求的内容,并且仅对创建、更新、删除或连接(如代理)等有效,而对读操作无效。 准入控制支持同时开启多个插件,它们依次调用,只有全部插件都通过的请求才可以放过进入系统。 Kubernetes目前提供了以下几种准入控制插件 AlwaysAdmit: 接受所有请
-
 Tkinter对话框控件
Tkinter对话框控件主要内容:文件选择对话框,颜色选择对话框,消息对话框在前面的章节中,我们花费了大量的时间讲解了 Tkinter 中常用基本控件,通过对这些控件的学习,我们对 GUI 开发有了基本的认识与掌握,一个完整的 GUI 程序就是由这些组件以合理、美观的布局方式构成的。 除了基本的控件之外,Tkinter 还提供了三种对话框控件: 文件选择对话框:filedailog 颜色选择对话框:colorchooser 消息对话框:messagebox 这些对话框的
-
 Tkinter Menu菜单控件
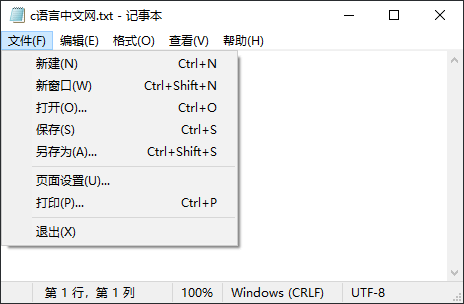
Tkinter Menu菜单控件Menu 控件(菜单控件)可以说是 GUI 中“精髓所在”,它以可视化的方式将一系列的“功能选项卡”进行分组,并在每个分组下又“隐藏”了许多其他的“选项卡”。当打开菜单时,这些选项卡就会“显式”的呈现出来,方便用户进行选择,比如 Windows 系统中记事本文件(.txt文件类型)的界面: 图1:Menu菜单界面 通过使用菜单控件(Menu)可以充分地节省有限的窗口区域,让我们的界面更加简洁优雅,
