《敏捷开发》专题
-
微信开发之微信jssdk录音功能开发示例
本文向大家介绍微信开发之微信jssdk录音功能开发示例,包括了微信开发之微信jssdk录音功能开发示例的使用技巧和注意事项,需要的朋友参考一下 项目需求简单描述 用户长按录音,松手后直接结束录音,结束录音后,用户可以选择重新录音、播放刚才的录音,上传录音(这里的上传录音指上传到自己服务器,上传步骤是,前端调用wx.uploadVoice,后台再到微信服务器下载音频文件,上传到自己的服务器)。注意,
-
 Expo开发工具:在后台运行开发应用程序
Expo开发工具:在后台运行开发应用程序这是我第一次在世博会上开发,我正在构建跟踪位置的应用程序,并使用节点每5秒将数据发送到服务器。我使用的TaskManager API从博览会我会跟踪一切,它的工作原理我得到的数据。但是当我把我的应用放在后台时,它会停止。 这是否应该在后台任务中运行(),即使在使用世博开发工具的开发环境中也是如此,还是需要在工作之前将其置于生产模式? 当我像这样将应用程序转换为后台模式时,我的停止工作。 我的示例代
-
如何在真实设备上打开React-Native开发菜单
我已经看到了一些边界案例和奇怪的开发人员界面。 从“摇一摇你的设备”,这确实不切实际,特别是用平板电脑 在Android studio周围工作来模拟按钮按下。
-
jhipster Keyclope不是以开发模式下的docker compose开始的
我是Jhipster的新手,我用Keyclope试用过。我使用JHipster 5,读取自述文件,并在运行命令docker compose-f src/main/docker/keyClope时。yml在我的计算机上使用开发模式,我得到了以下错误。 有人能帮助我吗?
-
 【京东零售3面已开奖】数据开发工程师
【京东零售3面已开奖】数据开发工程师10.1 -1面:面试官在家,聊的很开心,后边几乎都是我在说自己做了什么,感觉很尊重人 10.11 -2面:面试官很亲切,一开始想电话面,然后问我在哪,我说在面试平台上,又改到了平台面(很尊重了。期间问了各大组件各大知识,加一些场景比如下游不支持事务和幂等,怎么来做精准一次,就是会问一些没有答案的问题,然后根据你的答案提出问题,直到不会。(名场面:你遇到OOM吗;我遇到过;那你谈谈什么时候遇到OO
-
 【龙湖科技已开奖】数据平台开发工程师
【龙湖科技已开奖】数据平台开发工程师1面:问了大数据平台知识 2面:聊天30分钟 3面:聊天13分钟 开奖应该是白菜32-28#2023秋招offer#
-
微哨普教开放平台开发者文档(教育局)
使用微哨帐号登录网站应用授权、应用集成到微哨,请参考应用接入文档 基础接口 【获取access_token】 基本描述 access_token是开发者的全局唯一票据,开发者调用各接口时都需使用access_token。access_token的有效期目前为2周,需定时刷新,重复获取将导致上次获取的access_token失效. 请求方式 POST 请求url形式 https://k12.api.
-
【Mac 相关】从零开始配置高效 Mac 开发环境
Mac 是大多数程序员的主力机器。如今各个互联网公司都会给员工配备 Mac 电脑,而拿到新电脑不免要鼓捣一番,安装各种环境、插件、软件等,以让自己用着更顺手。 本文记录了我从零开始配置一台新 Mac 的过程,基于我日常的开发习惯。尽管具有一定的主观性,但依然有相当的参考价值,读者可以按需选用。 建议首先完成系统设置和科学上网,再进行其他步骤。前者完成 Mac 的一些初步设置,后者提高终端命令如 b
-
 25届日常实习面试 - 数据开发 & 后端开发
25届日常实习面试 - 数据开发 & 后端开发字节跳动 - 数据研发 一面(40min) 学过的数据结构,并分别讲下它们的特点 进程和线程的区别 TCP和UDP的区别 JAVA的面向对象的三大特性,并详细介绍应用场景 MySQL的事务隔离级别 MySQL的binlog的运用 数据仓库的的特点、数据治理 范式建模、维度建模 Hive内外部表的使用场景 HQL底层执行逻辑 Hive数据存储在哪,分区和分桶的区别 Sort by 和 Order b
-
 360运维开发一面二面HR面(12月26开奖)
360运维开发一面二面HR面(12月26开奖)云计算部门 9.02一面(50分钟) 一面是个女生,据二面面试官描述她的网络很强,360面试体验贼好,小姐姐会引导你并且会微笑 1、自我介绍 2、实习经历,实现做了哪些事情,做了哪些关于运维的工作 3、HBase高可用怎么设计的 4、Hbase、HDFS脑裂问题 5、mtu(以太网最大传输单元)、mss(最大传输报文段)从七层的应用到数据链路层传输过程,数据包怎么封装的 6、tcp、udp区别、t
-
 字节测开一面:感觉比后端开发还难啊···
字节测开一面:感觉比后端开发还难啊···面试内容 1.自我介绍2.问自己哪个项目最困难3.问常见的数据结构有哪些4.问怎么用两个队列实现栈5.问计网,TCP与UDP的区别6.进程和线程7.手撕:最长回文子串8.噢想起来还问了一个栈和队列的区别 面试回答 自我介绍 面试官:欢迎来到字节跳动的面试。首先,请你做一个简单的自我介绍吧。 求职者:好的,谢谢面试官。我叫张三,是一名应届毕业生,主修计算机科学与技术。在校期间,我对软件测试和开发都有
-
可以在 Adobe XD 中使用的所有键盘快捷键的列表。
可以在 Adobe XD 中使用的所有键盘快捷键的列表。 XD 提供的快捷键可帮助您快速处理文档。许多键盘快捷键标注在菜单中的命令名称旁边。 键盘快捷键的可下载版本 下载并打印这些键盘快捷键的可打印版本。 单击下载。 注意:XD 推出了一个新的插件,可以让您查看所有键盘快捷键。要安装该插件,可转至“插件”>“键盘快捷键”>“安装”。安装完插件后,可使用以下快捷方式访问键盘快捷键: Mac:Shi
-
项目:快捷列表 - 第五课:创建检查列表与列表项
目前为止我们做了很多的设置和架构工作,但是本课中我们开始制作骨架部分。我们将加入创建checklist,查看checklist以及给他们添加项(同时也提供编辑项和列表的操作)的途径。这将是一个大动作,建议你先准备点咖啡。 checklist 第一件要做的事情是添加创建和展示checklist所需的所有东西。意思是添加到类定义,修改之前创建的模板来展示真实的清单数据。 先从设置类定义开始。 > 修改
-
有没有捷径可以代理/解析/拒绝对Angular $ q的承诺?
问题内容: 给定一个未解决的deferred(),然后是一个可能的promise(),可能会也可能不会将其推迟,是否有办法将promise委托给推迟的? 语义应为: $ q文档 仅提及对被拒绝的承诺的处理(而且,仅以某种方式被拒绝的承诺): defered.resolve(value)–使用值解析派生的promise。如果该值是通过$ q.reject构建的拒绝,则将拒绝该promise。 这使得
-
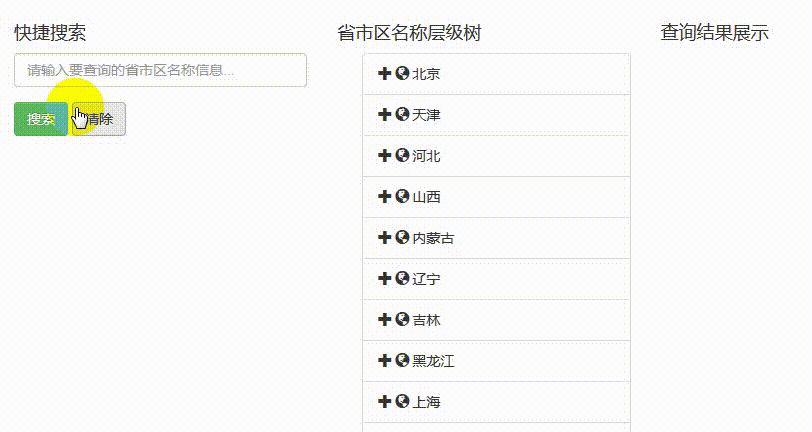
 Bootstrap treeview实现动态加载数据并添加快捷搜索功能
Bootstrap treeview实现动态加载数据并添加快捷搜索功能本文向大家介绍Bootstrap treeview实现动态加载数据并添加快捷搜索功能,包括了Bootstrap treeview实现动态加载数据并添加快捷搜索功能的使用技巧和注意事项,需要的朋友参考一下 写在前面: jQuery多级列表树插件基于Bootstrap,以简单和优雅的方式来显示一些继承树结构,如视图树、列表树等。 实用Bootstrap树形菜单特效插件Bootstrap Tree Vi
