《highcharts》专题
-
Highcharts入门之基本属性
本文向大家介绍Highcharts入门之基本属性,包括了Highcharts入门之基本属性的使用技巧和注意事项,需要的朋友参考一下 一.基本组成: 1.Highcharts包含标题(Title):主标题是必须的但是subTTitle不是必须 2.坐标轴(Axis):有x坐标(xAxis)和y坐标(yAxis) 3.数据列(Series):每个曲线,每个柱形条组,每个饼图的部
-
 Highcharts入门之简介
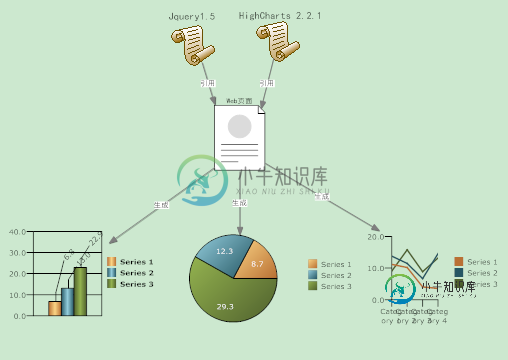
Highcharts入门之简介本文向大家介绍Highcharts入门之简介,包括了Highcharts入门之简介的使用技巧和注意事项,需要的朋友参考一下 在网页中创建一个这样的图表,你觉得会要多久? 确实需要很久很久,如果你对JavaScript不是特别熟练的话。 但是有个好消息就是如果,你使用Highcharts框架的话,可能十多行代码就能让你在页面中生成这样有特效的图表。 当然他的功能远不止这些,各种图表,打印,导出,对比
-
 jQuery Chart图表制作组件Highcharts用法详解
jQuery Chart图表制作组件Highcharts用法详解本文向大家介绍jQuery Chart图表制作组件Highcharts用法详解,包括了jQuery Chart图表制作组件Highcharts用法详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery Chart图表制作组件Highcharts用法。分享给大家供大家参考,具体如下: Highcharts是一个制作图表的纯Javascript类库,主要特性如下: ① 兼容性:兼容当
-
 Highcharts 多个Y轴动态刷新数据的实现代码
Highcharts 多个Y轴动态刷新数据的实现代码本文向大家介绍Highcharts 多个Y轴动态刷新数据的实现代码,包括了Highcharts 多个Y轴动态刷新数据的实现代码的使用技巧和注意事项,需要的朋友参考一下 效果图: js代码: html代码: 以上这篇Highcharts 多个Y轴动态刷新数据的实现代码 就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
动态更新highcharts数据的实现方法
本文向大家介绍动态更新highcharts数据的实现方法,包括了动态更新highcharts数据的实现方法的使用技巧和注意事项,需要的朋友参考一下 动态更新highcharts数据的实现方法 以上这篇动态更新highcharts数据的实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
Highcharts使用简例及异步动态读取数据
本文向大家介绍Highcharts使用简例及异步动态读取数据,包括了Highcharts使用简例及异步动态读取数据的使用技巧和注意事项,需要的朋友参考一下 Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。HighCharts支持的图表类型有曲线图、区域图、柱状
-
 HighCharts图表控件在ASP.NET WebForm中的使用总结(全)
HighCharts图表控件在ASP.NET WebForm中的使用总结(全)本文向大家介绍HighCharts图表控件在ASP.NET WebForm中的使用总结(全),包括了HighCharts图表控件在ASP.NET WebForm中的使用总结(全)的使用技巧和注意事项,需要的朋友参考一下 从事过ASP.NET开发的可能都会接触到一些图表控件,比如OWC、ZendGraph等等,这些控件都有一个特点,那就是我们可以像操作.NET中的对象一样控制它们的某些属性,有可能在
-
 PHP+mysql+Highcharts生成饼状图
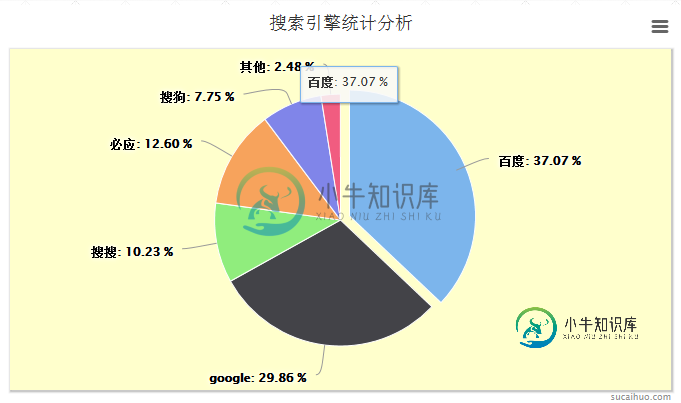
PHP+mysql+Highcharts生成饼状图本文向大家介绍PHP+mysql+Highcharts生成饼状图,包括了PHP+mysql+Highcharts生成饼状图的使用技巧和注意事项,需要的朋友参考一下 Mysql 首先我们建一张·chart_pie·表作为统计数据。 PHP 在pie.php我们要生成数据给前端调用: 此外,格式化数据市,如果要显示百分比,可使用this.percentage,Highcharts会自动将整数转换为百分
-
highcharts 兼容性
本文向大家介绍highcharts 兼容性,包括了highcharts 兼容性的使用技巧和注意事项,需要的朋友参考一下 示例 牌 支持的版本 IE浏览器 6.0 + 火狐浏览器 2.0以上 铬 1.0 + 苹果浏览器 4.0以上 歌剧 9.0 + iOS(Safari) 3.0 + Android浏览器 2.0以上 Highcharts支持旧版浏览器的jQuery 1.6+版本,以及现代浏览器的2
-
highcharts 色彩
本文向大家介绍highcharts 色彩,包括了highcharts 色彩的使用技巧和注意事项,需要的朋友参考一下 示例 在Highcharts中,有一个数组,其中包含图表系列的默认颜色。使用所有颜色后,将从头开始再次拉新颜色。 版本4.x和5.x的默认颜色是: 在Highcharts 3.x中,默认颜色为: ] 在Highcharts 2.x中,默认颜色为:
-
highcharts 文字:String和href:String
本文向大家介绍highcharts 文字:String和href:String,包括了highcharts 文字:String和href:String的使用技巧和注意事项,需要的朋友参考一下 示例 积分标签的网址。 默认为:http://www.highcharts.com。
-
删除“ highcharts.com”徽标
本文向大家介绍删除“ highcharts.com”徽标,包括了删除“ highcharts.com”徽标的使用技巧和注意事项,需要的朋友参考一下 示例 默认情况下,Highchart在图表的右下角放置一个Credits标签。 可以使用credits图表设置中的选项将其删除。 要么 将删除highcharts.com徽标。
-
不带内部饼图的HTML Highcharts甜甜圈图示例
本文向大家介绍不带内部饼图的HTML Highcharts甜甜圈图示例,包括了不带内部饼图的HTML Highcharts甜甜圈图示例的使用技巧和注意事项,需要的朋友参考一下 将数据提供为包含两个元素的数组的数组。设置innerSize并获取甜甜圈样式。 参数将具有- 设置大小的代码片段-
-
我可以从highcharts.js抓取原始数据吗?
问题内容: 我想从显示使用的图形的页面中抓取数据,因此我完成了对所有页面的解析,以到达下一页。但是,最后一页,即显示数据集的页面,用于显示图形,似乎几乎无法访问原始数据。 我将Python 3.5与BeautifulSoup结合使用。 仍然可以解析吗?如果可以,我该如何刮擦? 问题答案: 数据在脚本标签中。您可以使用bs4和正则表达式获取脚本标签。您也可以使用正则表达式提取数据,但我喜欢使用/ j
-
 highCharts提示框中显示当前时间的方法
highCharts提示框中显示当前时间的方法本文向大家介绍highCharts提示框中显示当前时间的方法,包括了highCharts提示框中显示当前时间的方法的使用技巧和注意事项,需要的朋友参考一下 一、项目需求提示框中需要显示当前时间(常规的提示并不能达到这种效果) 样式 二、知识点 highCharts图表tooltip属性中有一个formatter属性 formatter: function() {……} 提示框内容格式化回调函数,返
