《highcharts》专题
-
GWT Highcharts 条形图
条形图用于绘制基于条形的图表。在本节中,我们将讨论不同类型的基于条形图的图表。 图表类型 描述 基本条形图 基本条形图 堆积条形图 堆积条形图 负值条形图 负值条形图
-
GWT Highcharts 区域图
区域图用于绘制基于 区域图的图表。在本节中,我们将讨论不同类型的基于区域的图表。 图表类型 描述 基本区域图 基本区域图 负值区域图 负值区域图 堆积区域图 堆积区域图 百分比区域图 百分比区域图 缺值区域图 缺值区域图 反转值区域图 反转值区域图 使用样条的区域图 使用样条的区域图
-
GWT Highcharts 折线图
折线图用于绘制基于线/样条的图表。在本节中,我们将讨论不同类型的基于折线和样条的图表。 图表类型 描述 基本折线图 基本折线图 带数据标签的折线图 带数据标签的折线图 时间序列可缩放的折线图 时间序列可缩放的折线图 带倒轴样式曲线的折线图 带倒轴样式曲线的折线图 带符号的折线图 带符号的折线图 带绘图带的折线图 带绘图带的折线图
-
 GWT Highcharts 入门案例
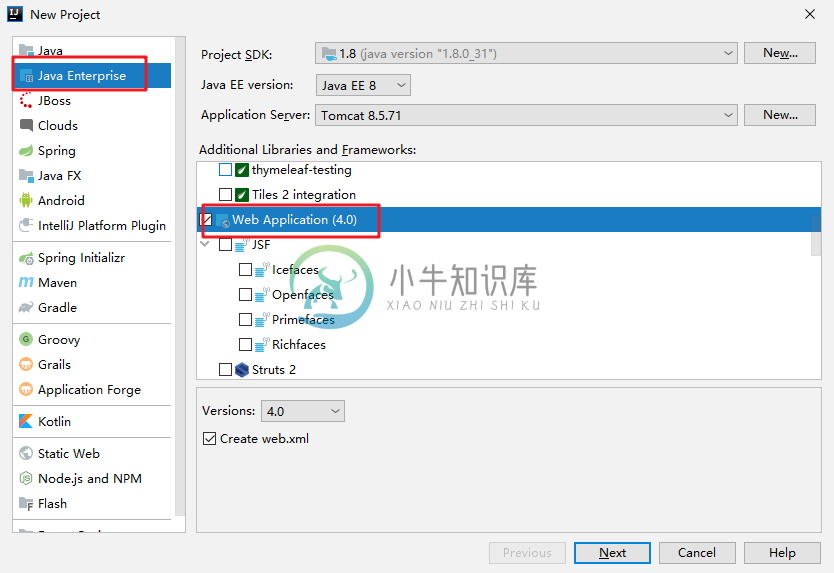
GWT Highcharts 入门案例主要内容:创建GWT Web项目,导入GWT Google Charts的Jar包,修改HelloWorld.gwt.xml,修改HelloWorld.html,HelloWorld配置类,启动项目,查看结果在本章中,我们将展示使用 GWT 中的 Highcharts API 绘制图表所需的配置。 创建GWT Web项目 项目结构如下: 导入GWT Google Charts的Jar包 在根目录下创建一个lib目录,把Google Charts的包导入 修改HelloWorld.gwt.xml
-
GWT Highcharts 安装
主要内容:GWT Highcharts 下载包GWT Highcharts 下载包 使用以下链接下载GWT Highcharts的Jar包 gwt-highcharts
-
GWT Highcharts 介绍
主要内容:GWT Highcharts 特征GWT Highcharts是一个基于 Java 的开源库,可在 GWT 应用程序中提供优雅且功能丰富的 Highcharts 可视化,并可与 GWT 小部件库一起使用。 GWT Highcharts 特征 兼容:支持所有现代浏览器以及 iPhone/iPad 浏览器和 Internet Explorer 6。现代浏览器使用 SVG 进行图形渲染,而在旧版 Internet Explorer 中,
-
JSF,HighCharts和JS
问题内容: 我想在我的项目中同时使用highcharts和jsf。我有一个ManagedBean,它有一个列表,它是通过Facade初始化的(它在我的数据库中进行查询)。如果我想将列表的值传递给highcharts,该怎么办?如果有人有个好主意,请分享。 最好的问候,非常感谢 问题答案: 尚未使用highcharts,但我使用其他图表库… 我将向您提供有关如何将基于js的图表目录与JSF结合的一般
-
Highcharts+NodeJS搭建数据可视化平台示例
本文向大家介绍Highcharts+NodeJS搭建数据可视化平台示例,包括了Highcharts+NodeJS搭建数据可视化平台示例的使用技巧和注意事项,需要的朋友参考一下 前一段时间完成了一个数据可视化项目,由后台NodeJS+Highcharts框架进行搭建。下面分享一下整个开发过程的流程,以及使用Highcharts框架的经验。 一、数据的读取 由于数据库使用的是MySQL数据库,在Nod
-
 JS highcharts动态柱状图原理及实现
JS highcharts动态柱状图原理及实现本文向大家介绍JS highcharts动态柱状图原理及实现,包括了JS highcharts动态柱状图原理及实现的使用技巧和注意事项,需要的朋友参考一下 实现一个柱状图,这个柱状图的高度在不停的刷新,效果如下: 官网是没有动态刷新的示例的,由于需要我查看了其源码,并根据之前示例做出了动态柱状图的效果,希望对同学们有用! 看一下代码: 同样,绘制这个图需要的也是双维数组,我尝试了几个方法,使用 s
-
 JS highcharts实现动态曲线代码示例
JS highcharts实现动态曲线代码示例本文向大家介绍JS highcharts实现动态曲线代码示例,包括了JS highcharts实现动态曲线代码示例的使用技巧和注意事项,需要的朋友参考一下 Highcharts是一个制作图表的纯Javascript类库, 主要特性如下: 兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等; 对个人用户完全免费; 纯JS,无BS; 支持大部分的图表类型:直线图,曲线
-
Highcharts-ng向下钻取
问题内容: 我一直在我的angularjs项目中使用highcharts- ng。一切都做得不错,但是现在我需要使用一些钻取来详细说明我的信息,并且无法使用drilldown.js正常工作。我遵循了在highcharts的向下钻取小提琴上给出的示例,但似乎与angular- ng无关。如您在我的向下钻探复制中所见,原始的Highchart示例不适用于angular- ng 。有什么问题的想法吗?
-
 HighCharts:如何使用重排来更改大小后自动调整大小
HighCharts:如何使用重排来更改大小后自动调整大小问题内容: 在我们的Angular应用程序中,我们将highcarts-ng用于HighCharts实现。 这是图表最大化和最小化功能,该功能有效: 这是回流功能: 上面的此重排功能在此jsFiddle中可完美运行,但在我们的应用程序中无法正常运行。 HighChartsDirective文件的完整Gist文件。 单击“最大化”后,图表将展开为浏览器窗口的完整大小,但是在拖动以调整浏览器窗口的大小
-
如何在HighCharts中显示内容$scope?
我正在用angularJs和highChartsJS做一个统计图。 这里是代码angularJS: Html代码: 测试代码后,我遇到了一个问题: 未捕获错误:Highcharts错误#14:www.Highcharts。com/errors/14 at对象。a、 错误(http://code.highcharts.com/highcharts.js:10:49)在k.setData(http:/
-
使用Highcharts地图添加交互式地图
我是一个尝试使用Highcharts maps用JavaScript实现交互式地图的新手(http://www.highcharts.com/products/highmaps). 我已经设法绘制了海地的基本地图。请参阅:http://jsfiddle.net/mattbowlby/P8KZQ/2/ 我将地图的JavaScript放在一个名为海地的文件中。js。这是该文件的内容: 现在,我很难在我
-
highcharts 你好,世界
本文向大家介绍highcharts 你好,世界,包括了highcharts 你好,世界的使用技巧和注意事项,需要的朋友参考一下 示例 通过包括开始highcharts.js在你的index.html 添加一个<div>以包含您的图表 指定配置以创建图表。创建图表所需的最小配置为- 图表在哪里?-chart.renderTo 要绘制什么数据?-有几种方法可以输入要绘制的数据;其中最常见的是系列对象。
