《highcharts》专题
-
GeoJSON数据的HIghcharts映射显示太小
我试图实现一个自定义的交互式地图使用海图表地图JavaScript库(http://www.highcharts.com/maps/)。我设法让地图出现在屏幕上,但它太小了,无法正确查看。 我用GeoJSON数据绘制了一幅有行政边界的海地地图。 地图如下:http://haitidata.org/layers/cnigs.spatialdata:hti_boundaries_communes_ad
-
 Google图表、HighCharts或ChartJS双轴甘特图和线图可视化
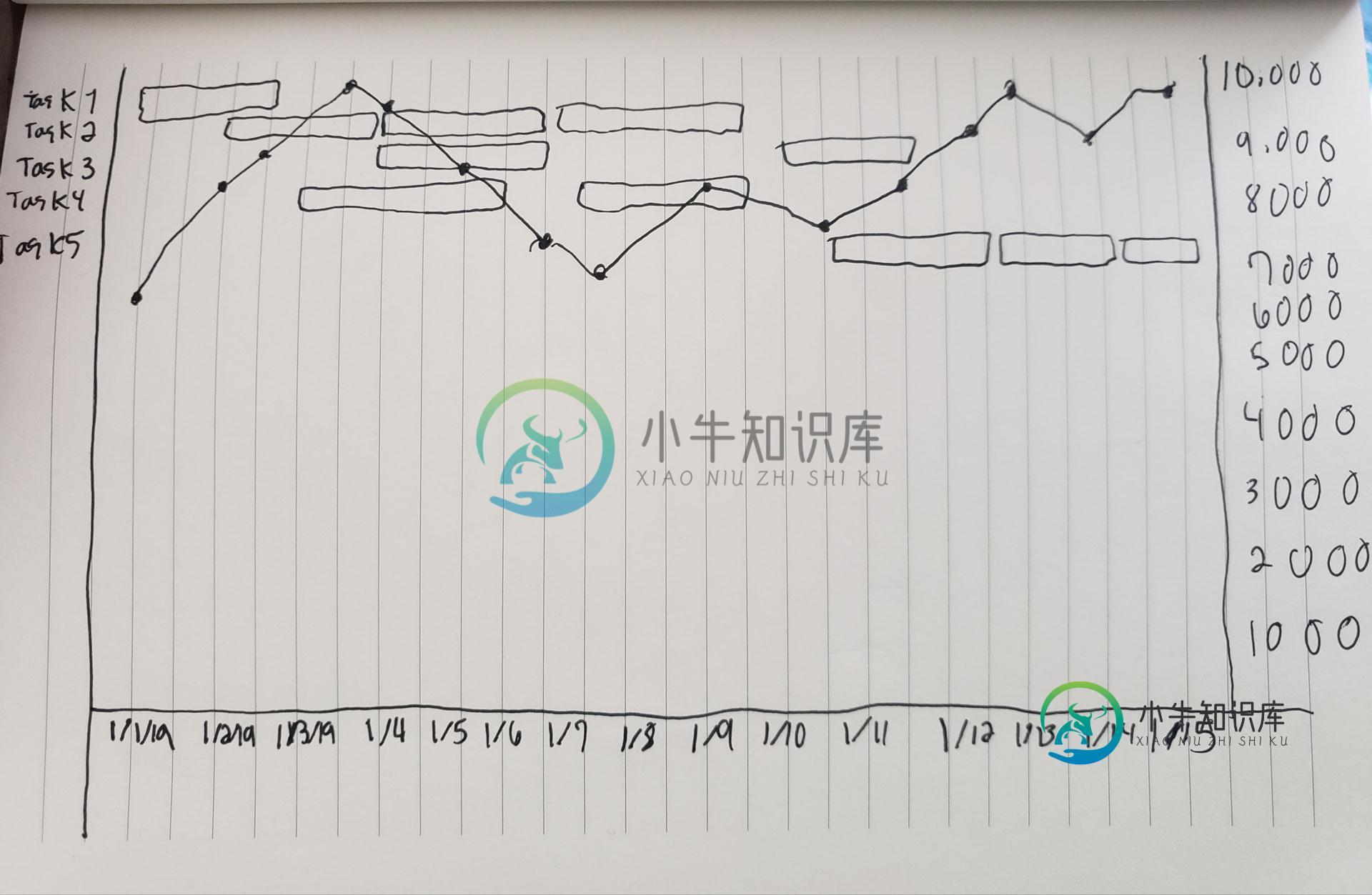
Google图表、HighCharts或ChartJS双轴甘特图和线图可视化我正在尝试创建一个双轴甘特图和折线图,以在左轴上显示任务(甘特图数据),在右轴上显示数值(折线图数据)。我想使用谷歌图表、高图或chartJs进行可视化,但不知道哪一个可以实现,请参阅我试图接近的视觉对象的问题所附的链接/图片。我可以单独显示每个图表,但不能作为组合的双轴图表一起显示。我已经尝试了各种组合图表配置,但没有任何东西接近工作。对此的任何帮助都将不胜感激。 以下是谷歌图表、HighCha
-
如何使用highcharts库使用甘特图绘制里程碑线?
带有高图的GANTT图表示例:http://jsfiddle.net/gh/get/jquery/1.7.2/highslide-software/highcharts.com/tree/master/samples/highcharts/studies/xrange-series/ 我试着用这样一个里程碑的例子。 我的代码目前看起来像这样: 编辑:我希望它看起来像什么样的模型示例: http:/
-
来自Api的Highcharts动态数据
我想创建一个从Api读取数据的图表。要做到这一点,我有这把小提琴http://jsfiddle.net/68oe1oLf/69/ 注意:https://jsfiddle.net/68oe1oLf/69/将导致混合内容错误,并且无法从api加载数据 这是javascript代码 我从这个文档示例中借用了这个想法http://jsfiddle.net/gh/get/library/pure/highc
-
HighCharts:如何在浏览器调整大小时切换yAxis选项?
在HighCharts 5.0中,您可以定义一组应用于不同视口大小的响应式图表选项。请参阅https://www.highcharts.com/docs/chart-concepts/responsive. 不幸的是,对xAxis和yAxis的更改只在一个方向上起作用。再次调整浏览器大小时,无法恢复到原始选项。 示例一http://jsfiddle.net/gh/get/library/pure/
-
如何从Highcharts X Range chart中删除partialFill
想要使用X范围图表,完全删除条形图中显示的数字和百分比。 从留档的角度来看,我认为将未定义作为参数放在ParalFill中会完全删除它。但它似乎只是导致Bar显示零%。 https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/x-range/ 下面是High
-
在没有默认序列的Highcharts上显示实时数据
我从Highchart网站上找到了以下代码:https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/dynamic-update/ 我想在默认序列为空的图表上显示数据,并将设置为。我不想使用jQuery,也不想在图表中添加加载事件点。我只想在页面完全加载时添
-
自定义Highcharts desc标记
我正在使用React视图上的Highcharts。出于可访问性和搜索引擎优化的原因,我想定制标记,但我在文档中找不出如何实现。Highcharts会自动插入一个标记,如下所示: <代码> 有没有办法改变这一点,或者这是硬编码的?
-
实现Jaspersoft Studio Community(V6.2.2)显示Highcharts图表的自定义可视化组件
我想在Jaspersoft Community 6.2.2的自定义可视化组件中使用Highcharts。基本设置(用于基本配置的JSON文件和用于执行实际可视化的Javascript文件)对我来说很清楚。示例在我的设置中起作用。但是,我不明白应该在Javascript文件中写些什么来使Highcharts工作。基本上,我要找的Javascript代码是这样的:
-
highcharts stockchart tooltip on flags当鼠标仍在flag上时切换到数据系列tooltip
在下面的highchart stockchart示例中,当您将鼠标移到x轴上的一个标志上时,可以看到奇怪的行为。它将短暂显示标志的工具提示,但当您继续将鼠标移动到标志方块上时,它将切换到数据系列的工具提示。我是否在某个地方丢失了一个设置,以便在你将鼠标移出之前一直显示旗帜的工具提示? http://jsfiddle.net/gagsf83n/
-
使用highcharts.js绘制时,标签会偏离中心,而不是居中
我正在使用highcharts(highcharts.js)创建一个使用'bands'特性的图。频段配置如下: 此配置在标签上使用align:center,因此它们应该水平居中。不幸的是,它们正在偏离中心。 您可以在这里找到一个演示这个问题的工具:http://jsfidle.net/mpvsa/。 “一月”标签应该是水平居中的,但它在65%处显示得比在50%处显示得更多。这个问题在我尝试过的所有
-
highcharts:在图例上显示序列,但在图表上隐藏
在highcharts中有没有一种方法,我们可以在图表中隐藏一个序列,但仍然显示在图例上? 或者,我们是否可以添加一个假想/伪图例项,但并不真实存在于图表中? 对于上下文:客户要求我们根据它们的类别为条形图着色(前10条应该是默认颜色深蓝色,接下来的2条是蓝色,最后3条是浅蓝色)。现在他们要求我们放3个图例:A组(前10小节),B组(后2小节),C组(后3小节)。B组和C组不需要点击,因为它们是虚
-
 Android HighCharts库返回错误:未能解决:com.highsoft.HighCharts:6.0.2:
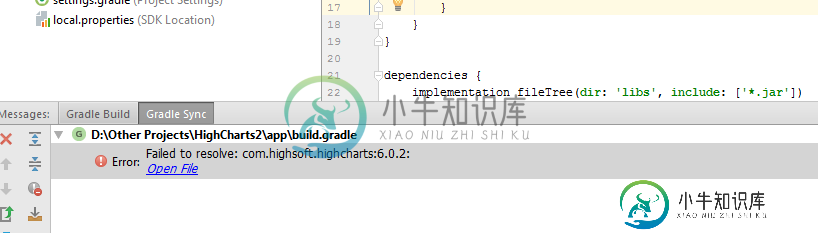
Android HighCharts库返回错误:未能解决:com.highsoft.HighCharts:6.0.2:前几天我看到HighCharts库是为Android提供的图形。 他们在文档中提到了两种方法: A)您可以从这里下载aar:Highcharts并手动添加它。将aar放在项目结构中的libs文件夹中。 B)可以从JCenter将库添加到gradle dependecies中。 我的构建。gradle(模块:app):
-
如何将json数据传递给highcharts系列?
我有以下运行时生成的json数组。因此,名称/数据对的数量有所不同。 我想将这些数据传递到highcharts系列中。 这就是我目前的做法。 但是如果数组中元素的数量改变了,这就不起作用了。我该如何解决这个问题?演示代码会对我有帮助。 我已经考虑了以下问题,但我无法解决这个问题。 动态添加到高图表 海图系列数据阵列
-
Windows下的Highcharts Export Server 2.0.1错误
编辑:解决方案是将所有与phatomJS相关的脚本放在scripts目录中,并确保没有任何项对于Windows是只读的。我的脚本和幻影。exe都存在于此处:。 文件具有以下配置: 我现在可以通过此处加载的演示 导出,也可以使用url通过我们的网站调用它 编辑:有人有一个工作应用程序吗。用于在Windows和Jetty下工作的属性文件? 我已通过对 app.properties 进行此修改解决了下面
