《highcharts》专题
-
将mysql结果集转换为(名称,数据)对象,以将其馈入HighCharts
问题内容: 我正在使用HighCharts条形图将mysql结果集中的数据绘制到条形图中。 现在,我的查询结果如下: HighCharts 的属性需要以下格式的数据才能绘制图形 所以我想到了使用将结果集覆盖到JSON对象中。但是我得到以下输出: 疑问: 有没有一种方法可以以与HighCharts的series属性所需的格式完全相同的格式来获取/转换结果集? 我还可以使用在php块中创建的对象直接进
-
当存在滚动条时,在引导程序流体跨度中,Highcharts图形宽度不正确
问题内容: 我不确定这是引导程序问题还是高图问题,但是我似乎无法正确调整图表大小;同时存在滚动条和引导跨度时,初始图表宽度太宽。调整窗口大小似乎永远不会产生太宽的宽度,但有时它们会太窄。 在所有情况下,从span构造中删除代码似乎都会导致适当的宽度,因此我认为hc和bootstrap之间可能存在有害的交互作用。 我做了一个小提琴来演示,但是请记住,您的浏览器窗口需要足够短才能引起滚动条: 有没有办
-
Windows下Highcharts-Export Server 2.0.1错误
问题内容: 编辑: 解决方案是将所有与phatomJS相关的脚本放入Scripts目录中,并确保所有项目都不是Windows只读的。我的脚本和phantomjs.exe都在这里存在:。 该文件具有以下配置: 我现在可以通过此处加载的演示导出,也可以通过使用我们的网站来调用它 编辑: 有没有人在Windows和Jetty下获得可工作的app.properties文件? 通过对app.properti
-
将附加数据设置为highcharts系列
问题内容: 有什么方法可以将一些其他数据传递到将用于显示在图表“工具提示”中的系列对象? 例如 在这里,我们只能对系列使用series.name,this.x和this.y。可以说我需要随数据集一起传递另一个动态值,并且可以通过系列对象进行访问。这可能吗? 谢谢大家。 问题答案: 是的,如果您按照如下所示设置系列对象,每个数据点都是一个哈希,则可以传递额外的值: 在工具提示中,您可以通过传入的对象
-
 Highcharts学习之坐标轴
Highcharts学习之坐标轴本文向大家介绍Highcharts学习之坐标轴,包括了Highcharts学习之坐标轴的使用技巧和注意事项,需要的朋友参考一下 前言 所有的图表除了饼图都有X轴和Y轴,默认情况下,x轴显示在图表的底部,y轴显示在左侧(多个y轴时可以是显示在左右两侧),通过设置chart.inverted = true 可以让x,y轴显示位置对调。 下面一起来学习学习Highcharts的坐标轴。 tags: 1.
-
 在vue项目中引入highcharts图表的方法
在vue项目中引入highcharts图表的方法本文向大家介绍在vue项目中引入highcharts图表的方法,包括了在vue项目中引入highcharts图表的方法的使用技巧和注意事项,需要的朋友参考一下 npm进行highchars的导入,导入完成后就可以进行highchars的可视化组件开发了 npm install highcharts --save 1、components目录下新建一个chart.vue组件 2、chart组件建好后
-
 在vue项目中引入highcharts图表的方法(详解)
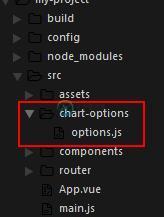
在vue项目中引入highcharts图表的方法(详解)本文向大家介绍在vue项目中引入highcharts图表的方法(详解),包括了在vue项目中引入highcharts图表的方法(详解)的使用技巧和注意事项,需要的朋友参考一下 npm进行highchars的导入,导入完成后就可以进行highchars的可视化组件开发了 1、components目录下新建一个chart.vue组件 2、chart组件建好后,开始创建chart-options目录,里
-
如何将json数据传递到highcharts系列?
问题内容: 我有以下在运行时生成的json数组。因此,名称/数据对的数量不同。 我想将此数据传递给highcharts中的系列。 这就是我目前的做法。 但是,如果更改数组中元素的数量,则此方法将无效。 我该如何解决这个问题?演示代码将帮助我。 问题答案: 我解决了问题 更改了json数组,如下所示: 现在,将其直接传递到highcharts中的系列。 做完!!!!!
-
如何防止Highcharts中的列重叠
问题内容: 我认为这是一个普遍的问题,不需要从我的图表中获取太多信息。 我想防止列彼此重叠/重叠,该怎么办? 请参阅下面的图像链接,了解现在的情况 http://highslide.com/forum/download/file.php?id=3157 jsfiddle:http : //jsfiddle.net/Dzs5q/ 问题答案: 请尝试在此处重现该错误@ http://jsfiddle.
-
如何在HighCharts中格式化我的JSON数据以用于堆栈柱形图
问题内容: 这是我的json数据 是类别 我希望数据可以通过以下方式格式化,以便可以插入HighCharts中的option: 谢谢。 问题答案: 现在,你已经和你可以通过使用类似的东西实例图表 编辑:这是jsFiddle:http : //jsfiddle.net/sujay/UMeGS/
-
通过JSON将Django数据库查询集传递给Highcharts
问题内容: 第一次海报,长期的读者。我花了很长时间寻找答案,这使我认为这是我所缺少的基本知识。 我试图提取保存在数据库表中的数据,并将其传递通过,以显示在Highcharts图中。在检查源代码时,我没有从Django或客户端收到任何错误。 使用:Django 1.7和Python 3.4 views.py: get_data()函数: 模板: 最后的网址: 一切似乎都在运行,但Highchart图
-
将mysql结果集转换为(名称,数据)对象以馈入HighCharts
问题内容: 我正在使用HighCharts条形图将mysql结果集中的数据绘制到条形图中。 现在,我的查询结果如下: HighCharts 的属性需要以下格式的数据才能绘制图形 所以我想到了使用将结果集覆盖到JSON对象中。但是我得到以下输出: 疑问: 有没有一种方法可以以与HighCharts的series属性所需的格式完全相同的格式来获取/转换结果集? 我还可以使用在php块中创建的对象直接进
-
 highcharts.js数据绑定方式代码实例
highcharts.js数据绑定方式代码实例本文向大家介绍highcharts.js数据绑定方式代码实例,包括了highcharts.js数据绑定方式代码实例的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了highcharts.js数据绑定方式代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 一,我们先来看看异步加载数据的写法(这是使用MVC的例子) 1 js写法 2 C
-
 通过php动态传数据到highcharts
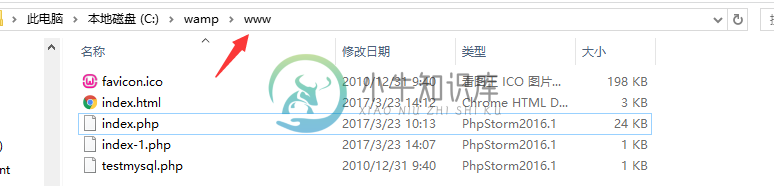
通过php动态传数据到highcharts本文向大家介绍通过php动态传数据到highcharts,包括了通过php动态传数据到highcharts的使用技巧和注意事项,需要的朋友参考一下 1:在平时工作中,在对数据进行展示的时候,是直接通过后台提供的接口来获取json串,用来展示。今天别人问怎么在本地演示一下请求的动态数据。 2:在本地搭建环境,我用的WampServer,下载地址:http://xiazai.jb51.net/2017
-
通过带有Highcharts的JSON重新加载图表数据
问题内容: 我正在尝试通过JSON基于页面其他位置的按钮单击来重新加载Highcharts图表的数据。最初,我想显示一组默认数据(按类别支出),然后根据用户输入(例如按月支出)加载新数据。我想到的最简单的从服务器输出JSON的方法是将GET请求传递到PHP页面,例如 $ .get(’/ dough / includes / live-chart.php?mode = month’ ,检索此信息按钮
