《nginx》专题
-
amh - 如何在AMH上升级PHP、NGINX和MYSQL?
第一次用AMH,有个问题,如何来升级PHP,NGINX和MYSQL? 安装的时候选择好了版本,之后如何来升级这些东西呢? 没有找到哪里可以升级
-
 vue.js - Docker启动的Nginx如何解决浏览器跨域问题?
vue.js - Docker启动的Nginx如何解决浏览器跨域问题?Nginx如何解决跨域问题 问题简述: docker启动的nginx,修改配置文件default.conf,允许跨域不生效。 平台:MacOS M1pro 问题描述: 我使用Vue实现了一个前端项目,使用Nginx静态资源代理监听80端口,向本地后端服务http://localhost:9000/发送Get请求 go语言实现的后端项目核心代码,启动服务监听9000端口 将Vue项目打包为dist,
-
node.js - 解决Nginx代理多个Node.js Express服务的问题,另一个为什么代理不了?
当本地起了2个node express服务,用nginx配置proxy_pass时候。只能代理成功第一个,第二个代理不成功,什么原因。 配置如:
-
 docker+nginx部署的第二个前端项目返回的不是页面却是一堆后端数据是怎么回事?
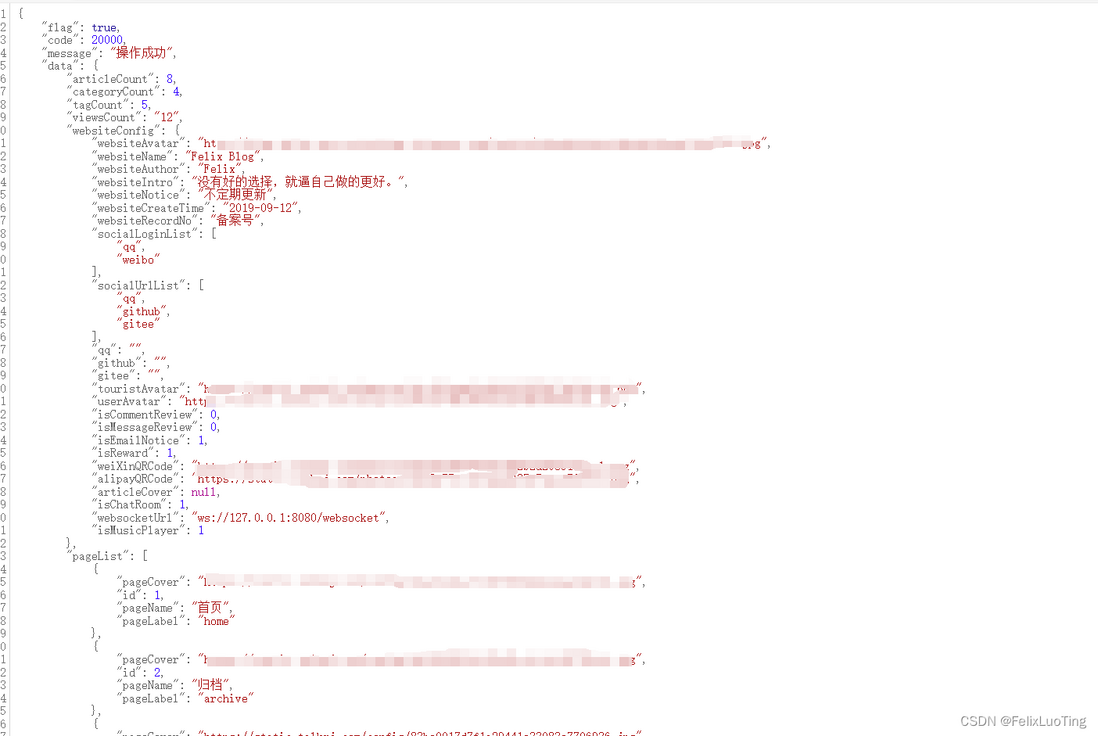
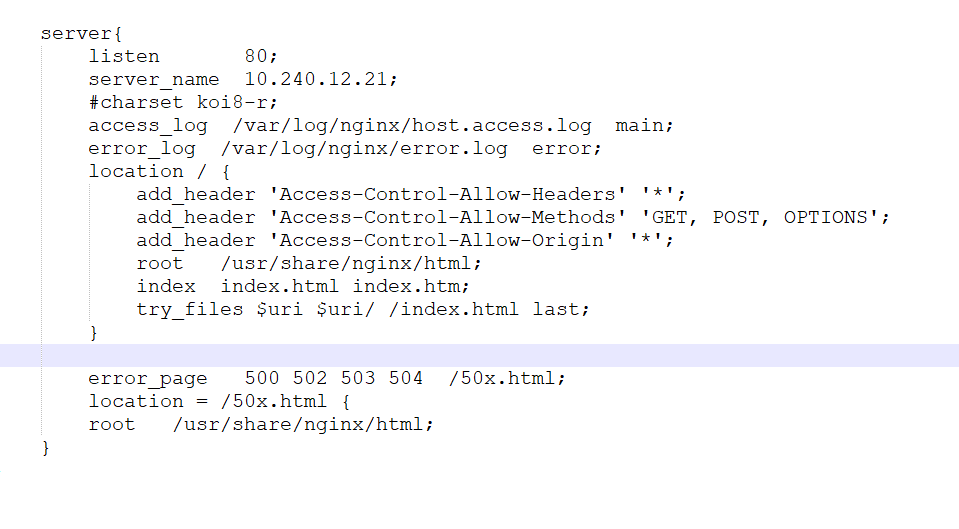
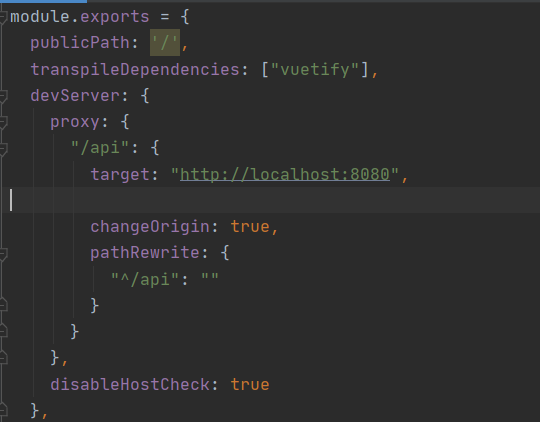
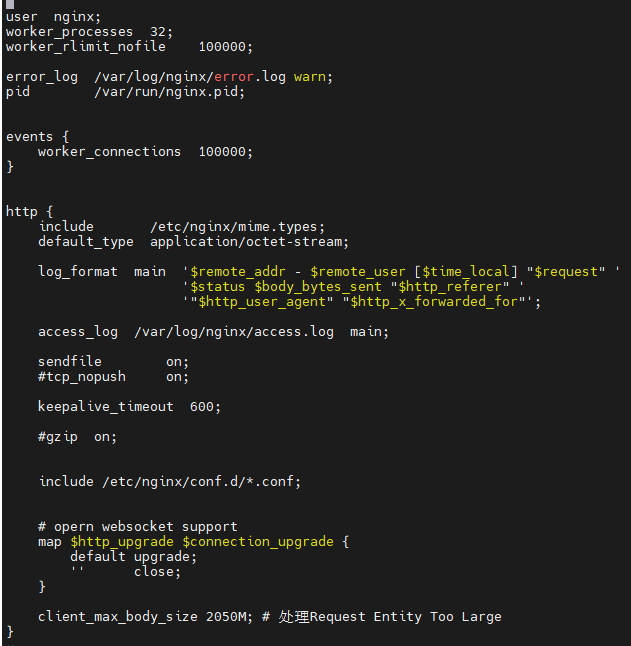
docker+nginx部署的第二个前端项目返回的不是页面却是一堆后端数据是怎么回事?docker+nginx部署的前端访问成功但就是没有返回页面而是返回了后端一堆数据 怎么修改才能返回页面呢,我这样配置应该没问题把,我前面还配置了一个前端项目,现在配置的是前端的后台 会不会冲突了什么? 已经把前端打包放在nginx上去了,第一个dist是已经部署上去了,现在部署的是后台,也已经把包放上去了然后页面不出来的,而且我这个代理felix是后端没有的
-
 java - docker+nginx部署的前端问题?
java - docker+nginx部署的前端问题?docker+nginx部署的前后端分离项目,如果我nginx没有配置代理的话就可以打印index.html的内容但是空白页面,我一旦nginx代理了,就报系统异常,是怎么回事呀 没有启用nginx代理的情况 启用nginx代理的情况 能部署上docker前端页面也不至于空白页面呀,后端已经部署上docker上并用postman测试了能调用数据
-
python - mac 平台想把apscheduler定时任务做成服务,类似nginx start nginx stop 开机自启动,如何实现?
mac 平台想把apscheduler定时任务做成服务,类似nginx start nginx stop
-
 vue.js - 解决Nginx + Docker 部署前后端分离项目访问空白问题?
vue.js - 解决Nginx + Docker 部署前后端分离项目访问空白问题?很奇怪 使用nginx+docker部署的前后端分离项目 部署上去之后访问的时候出现空白也没有报错,然后按照网上的教程,改了vue的配置文件。也没有效果,不管前面加了点还是没加就是出现不了页面,都是空白的 不知道是什么导致了 很迷茫 有懂的吗 帮忙解决一下呗! 改了vue的打包配置 不管是加了点还是没加都显示不出页面
-
nginx配置多个站点共用80端口,不算端口冲突吗?
就是在做php项目的时候,自己本地有多个web项目,对应也是配置了nginx的配置,比如A项目: 项目B配置如下: 就是上面2个项目都是80端口,也都是正常运行,那为什么2个项目都使用80端口但是不算端口冲突呢?
-
php - nginx匹配path_info为空?
如果我就要匹配这种格式的字符串,如何修改正则呢?才能拿到/abc/123
-
想问下,我将vue3项目部署到nginx上,但put和delete请求访问不了,有什么解决办法么?
将vue3项目部署到nginx上,但put和delete请求访问不了,get和post请求可以正常访问,想请教下是哪里配置问题
-
nginx怎么配置伪静态?
百度了好久没一个有效的
-
nginx - 一个关于nuxt同时使用ssr和csr的时候api服务器的跨域如何配置?
前端项目在服务器a,nuxt2写的,首页使用了ssr,其它页面csr,服务器配置 后端api在服务器b,使用laravel开发,其中加入了对服务器a开启的跨域中间件。 现在发现,访问项目时,首页没有渲染,F5刷新也没有,其他页面可以渲染,从其它页面切到首页时首页可以渲染,求解。
-
前端 - 如果nginx中配置了location规则,在vue页面中路由跳转的时候会将location的前缀刷掉怎么解决?
如果nginx中配置了location,在vue页面中路由跳转的时候会将location的前缀刷掉怎么处理? 例如在nginx的配置里: vue项目中,路由的规则: 菜单: 把项目打包发布后,访问http://xxxx:xxxx/mydisk/,这时候访问的页面是正常的,但是点击菜单A后,地址就变成了http://xxxx:xxxx/(或者点击菜单B后,地址变成http://xxxx:xxxx/u
-
 504,nginx无错误日志?
504,nginx无错误日志?描述: 提交大数据查询操作,会在2min内出现504报错(时间不定,有时候是1.5min有时候是1.6min) nginx与gunicorn超时时间同样是600,测试环境设置相同timeout等未复现此问题(不过测试环境未与正式环境100%一致,没有gunicorn),可以执行到4-5分钟乃至更长 nginx error中没有504错误日志 问题:什么原因导致504,往哪个方向大概率复现 技术:
-
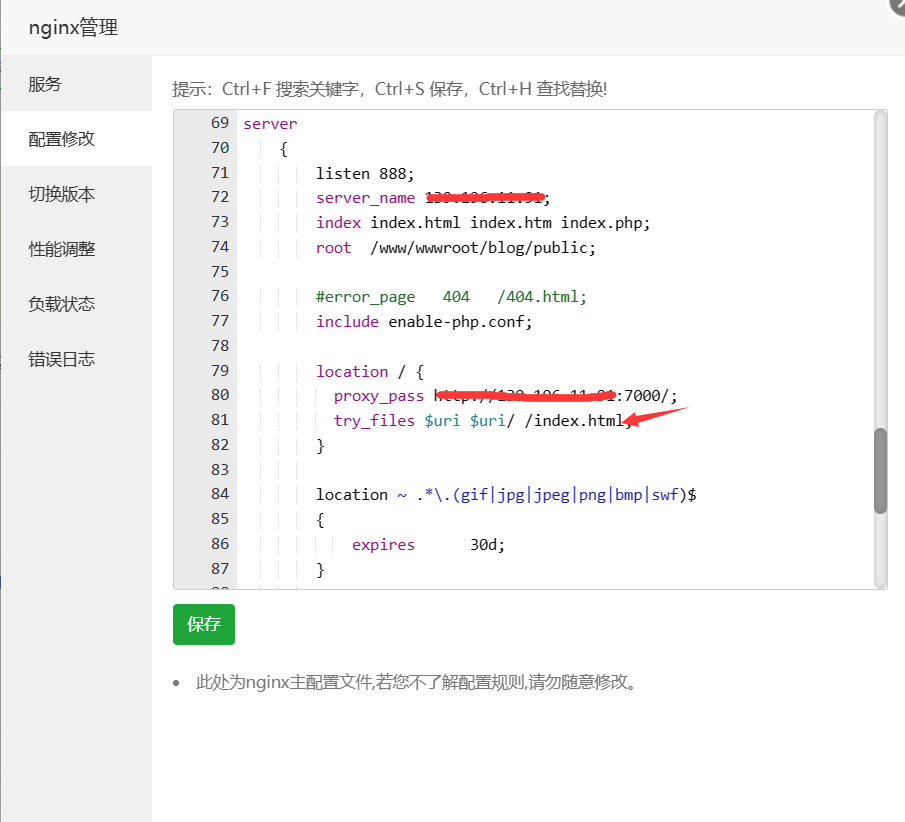
 vue.js - pm2托管的项目用nginx代理后刷新页面404?
vue.js - pm2托管的项目用nginx代理后刷新页面404?我的项目时在服务器7000端口,nginx在888端口,这个问题我在网上查的全是说加上箭头这句话,但是加上这句话后端的请求就请求不到了一直404,奇怪的是把这句话去掉后端请求又正常了,但是刷新页面404,有大佬可以解答一下吗
