《跨域》专题
-
是否可以跨多个应用创建一个订阅?
我有两个版本的应用程序: > 没有广告。 我的应用程序中有订阅。我想在这些应用程序之间共享一个订阅。例如这样一个场景: 用户在应用程序中购买带有广告的订阅,然后购买没有广告的应用程序。我想将第一个应用程序中的订阅分享给第二个应用程序。有没有可能使用标准的谷歌账单库?
-
跨会话/设备处理应用内购买/消耗品?
我的问题是围绕着用谷歌的应用内计费API处理应用内消耗品的购买。(https://developer.android.com/google/play/billing/api.html#consumetypes) 相反,您可以对可供多次购买的产品实施消费。通常,这些产品提供某些暂时效果。例如,用户在游戏中的角色可能会获得生命点数或者在他们的库存中获得额外的金币。在应用程序中分配购买的产品的好处或效果
-
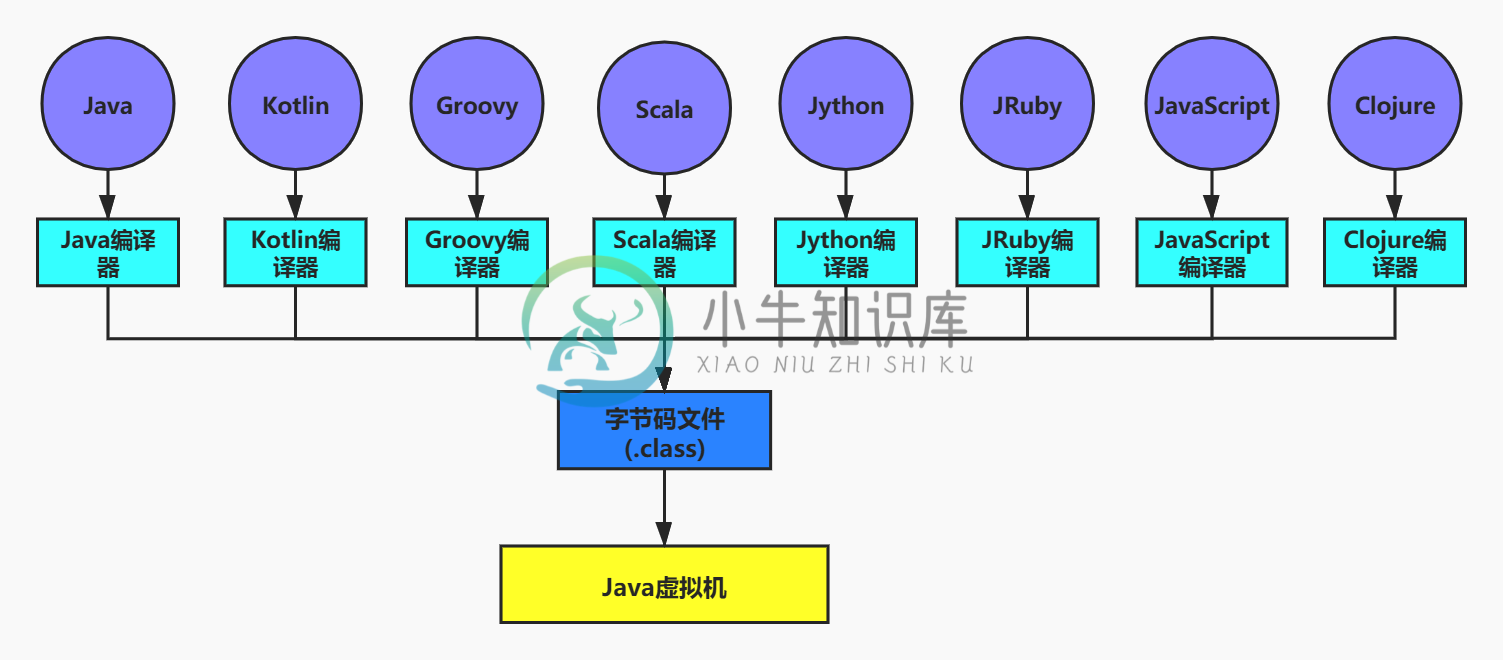
 JVM 字节码跨平台性与执行细节举例
JVM 字节码跨平台性与执行细节举例想要让一个Java程序正确地运行在JVM中,Java源码就必须要被编译为符合JVM规范的字节码。 前端编译器的主要任务就是负责将符合Java语法规范的Java代码转换为符合JVM规范的字节码文件。 javac是一种能够将Java源码编译为字节码的前端编译器。 Javac编译器在将Java源码编译为一个有效的字节码文件过程中经历了4个步骤,分别是词法解析、语法解析、语义解析以及生成字节码。 一个语言
-
android - 最稳定的跨平台移动端开发框架?
我们公司本来是开发一个项目配置1个后端,1个前端,1个andorid,1个ios,现在大环境不好,我感觉公司有难处,我就跟公司说,我可以包揽一个项目,前端后端移动端一个人干了,这样可以公司省点钱。 前端后端肯定没有什么问题,移动端我没开发过,不过我感觉这个东西都是基于事件驱动的,点击一个按钮触发一个事件,没啥区别。我就是想问问,哪一个移动端框架是除了native最稳定的,能满足最多事件或者应用场景
-
如何在Ajax请求中添加自定义标题以进行跨域JsonP调用
问题内容: 谁能告诉我如何在跨域jsonp调用的jquery中使用ajax调用添加自定义标头。我正在使用ajax跨域调用的html页面中调用web服务。为此使用jsonp,现在我必须在标头中发送一些参数,因此我如何设置标题。 问题答案: 恐怕这是不可能的。jQuery使用JSONP标签,并且您知道,您无法使用此标签设置自定义标头。作为一种可能的解决方法,您可以在域上编写服务器端脚本,该脚本将充当域
-
Ajax跨域请求被阻止:“相同源策略”不允许读取远程资源
问题内容: 我正在编写一个简单的网站,该网站以一个成语作为输入,并从牛津词典返回其含义和示例。这是我的主意: 我向以下网址发送了请求: 例如,如果习惯用法是“不走远”,我将请求发送至: 然后将我重定向到以下页面: 在此页面上,我可以提取成语的含义和示例。这是我的测试代码。它将提醒响应URL: 问题是我有一个错误: 跨域请求被阻止:“同源起源”策略不允许读取http://www.oxfordlear
-
跨域资源共享GET:“拒绝从响应中获取不安全的标头” etag””
问题内容: 没有自定义标头的简单GET请求。响应将按预期返回。正文中的数据是可访问的,但标头不可访问。 当我尝试访问“ etag”标头时,浏览器会引发异常: 拒绝获取不安全的标头“ etag” Chrome,Safari和Firefox的行为均相同。我没有在IE上测试过。 我在这里想念什么? 问题答案: 使用CORS时仅公开简单的响应头。这里定义了简单的响应头。 不是简单的响应头。如果要公开非简单
-
Microsoft Edge阻止了跨域请求发送到同一专用网络CIDR中的IP
问题内容: $.ajax({ url: “http://10.13.22.150/req_path", success: function(result){ console.log(result); } }); 我想将跨域XMLHttpRequest发送到专用网络中的IP地址。但是,开发人员工具控制台中显示以下错误: SCRIPT7002:XMLHttpRequest:网络错误0x2efd,由于错
-
在另一个项目(跨域)中通过AJAX调用在jQuery中使用WCF服务
问题内容: 我正在使用已下载的WCF jQuery AJAX呼叫示例。我可以运行它并使它在同一项目中工作。当我从同一解决方案中的不同项目访问同一项目时,它什么也不做。以下是我正在调用的方法。 我在成功和失败方法中有alert()。 当我直接在浏览器中运行URL时,它将返回我结果。但是,如果我从其他项目中运行它,它什么也没做。没有警报,没有结果。 以下是我的服务正在运行的项目的Web.Config;
-
无法在Google app engine中处理跨域json请求并在json中获得响应
XMLHttpRequest无法加载http://xxxxxxxx.com/getproduct.html。请求的资源上没有“访问-控制-允许-来源”标头。因此,不允许访问来源'http://example.com'。 Spring xml配置:
-
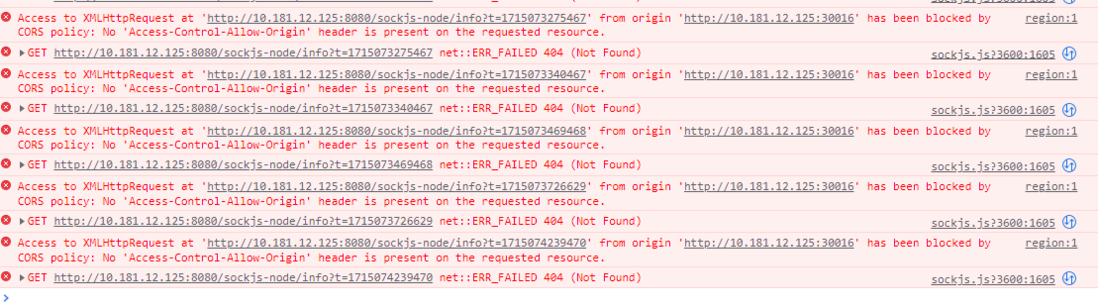
 javascript - vue应用部署到测试环境,一直报sockjs-node跨域,如何处理?
javascript - vue应用部署到测试环境,一直报sockjs-node跨域,如何处理?vue+webpack构建的前端项目,配置可见https://www.imooc.com/article/29504 目前存在的问题是:本地启动应用,未出现http://localhost:8080/sockjs-node/info?t=xxx问题,但是当打包后,部署后的前端地址为10.181.12.125:30016 导致sockjs-node一直报错,采用的部署方式为 通过npm run bu
-
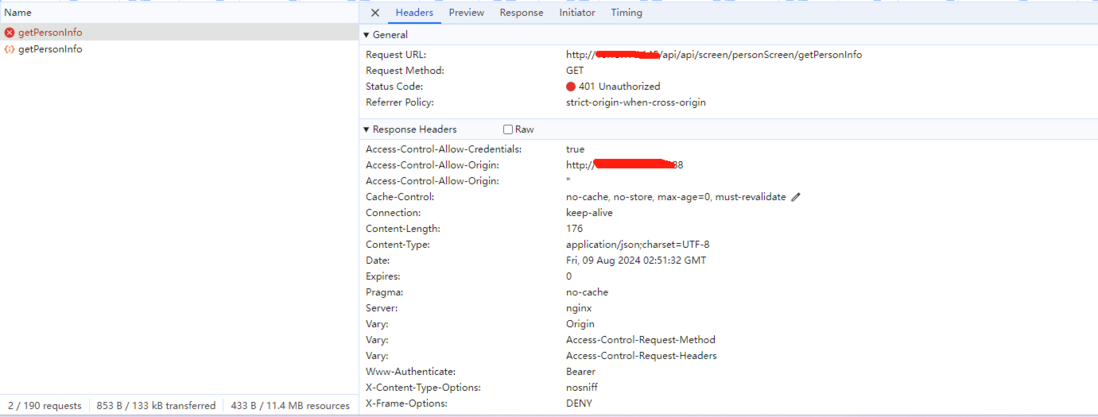
 javascript - 第一次调用接口,access-control-allow-origin重复导致跨域,如何解决?
javascript - 第一次调用接口,access-control-allow-origin重复导致跨域,如何解决?同一个接口,新开浏览器页面第一次调用跨域,后面正常,这是为什么? 跨域是因为access-control-allow-origin重复; 页面是iframe嵌套的; 怎么去除第一次接口多的access-control-allow-origin
-
使用AMP变量设置跨域跟踪时转换链接器标记不起作用
我正在为我的AMP页面设置跨域跟踪。我正在使用谷歌标签管理器来实现“转换链接器”标签。以下是我遇到的问题: > 当我通过直接输入域列表来填充转换链接器标签的自动链接域属性时,跨域跟踪工作正常,当从AMP页面移动到其他页面时,我可以看到链接器参数装饰URL域名。 问题是我不能直接输入域列表,我需要使用GTM AMP变量填充“自动链接域”属性。AMP页面有一个列出域的变量。当我使用变量填充属性时,跨域
-
 Vue使用vue-recoure + http-proxy-middleware + vuex配合promise实现基本的跨域请求封装
Vue使用vue-recoure + http-proxy-middleware + vuex配合promise实现基本的跨域请求封装本文向大家介绍Vue使用vue-recoure + http-proxy-middleware + vuex配合promise实现基本的跨域请求封装,包括了Vue使用vue-recoure + http-proxy-middleware + vuex配合promise实现基本的跨域请求封装的使用技巧和注意事项,需要的朋友参考一下 使用vue init webpack 你的项目名称初始化一个vue的
-
Vue动态加载图片在跨域时无法显示的问题及解决方法
本文向大家介绍Vue动态加载图片在跨域时无法显示的问题及解决方法,包括了Vue动态加载图片在跨域时无法显示的问题及解决方法的使用技巧和注意事项,需要的朋友参考一下 写在前面 小记,就简单写了 。问题:VUE开发时因为要访问后端的接口所以要配置请求转发,如果直接转发全部请求,那么VUE动态绑定的src也会转发到后端,因为图片在前端,所以会收到404 NOT FOUND的报错。 常规的请求转发 在vu
