javascript - vue应用部署到测试环境,一直报sockjs-node跨域,如何处理?
vue+webpack构建的前端项目,配置可见https://www.imooc.com/article/29504
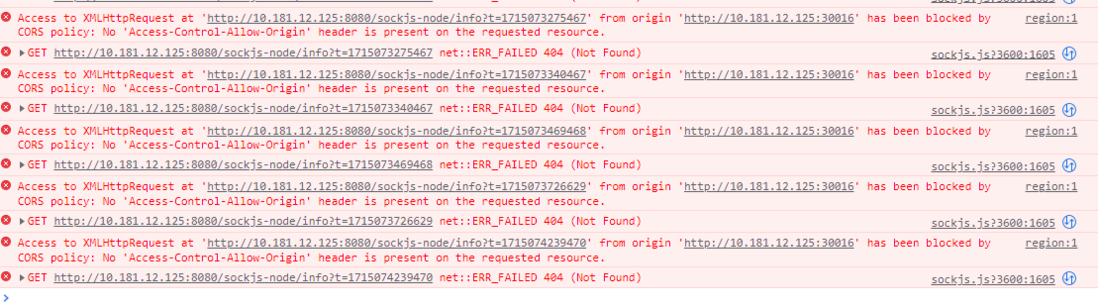
目前存在的问题是:本地启动应用,未出现http://localhost:8080/sockjs-node/info?t=xxx问题,但是当打包后,部署后的前端地址为10.181.12.125:30016 导致sockjs-node一直报错,采用的部署方式为 通过npm run build打包后 dockerfile执行 npm run start即 “webpack-dev-server --config build/webpack.dev.conf.js” 请问这个问题要如何修复
共有4个答案
从你提供的截图中可以看到,问题主要是关于跨域资源共享(CORS)以及资源无法找到(404 Not Found)。出现这样的错误可能是由于几个原因:
CORS 配置问题:前端请求的资源没有正确配置 CORS 响应头,导致浏览器出于安全考虑阻止了这些请求。解决这个问题需要在服务器端添加适当的
Access-Control-Allow-Origin响应头。如果你使用 Nginx,可以在配置中添加类似下面的配置:location / { add_header 'Access-Control-Allow-Origin' '*'; # 仅为示例,实际部署时应更严格 add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';}- 资源不存在(404):请求的资源地址不正确,或者所请求的资源在服务器上实际不存在。由于你的应用还在尝试连接到
sockjs-node,这表明可能你在生产环境中错误地使用了开发环境的配置。在生产环境中不应该尝试连接到webpack-dev-server的sockjs-node。 - 生产环境配置错误:通常,生产环境的构建配置不应包含指向
webpack-dev-server的链接。你需要确保生产环境的构建脚本中没有包含这种开发环境特有的配置。
解决步骤
检查并修改 webpack 配置:
- 确保生产环境的 webpack 配置文件(通常是
webpack.prod.conf.js)没有引入任何webpack-dev-server相关的内容。 - 检查
publicPath和其他输出设置是否正确设置以符合你的生产环境。
- 确保生产环境的 webpack 配置文件(通常是
更新 Docker 配置:
- 确认 Dockerfile 设置正确,如前所述,确保用于生产的 Dockerfile 配置使用了 Nginx 或其他适当的服务器软件。
- 确保你的服务器配置文件(如 Nginx 配置)正确设置了 CORS 响应头和其他必要的安全措施。
重新构建和部署:
- 在修改完以上配置后,重新运行构建命令
npm run build并重新部署应用。
- 在修改完以上配置后,重新运行构建命令
如果你需要更详细的帮助来调整具体的配置文件,可以进一步提供信息,我会尽量提供更具体的指导。
服务端或者nginx需要进行跨域配置,如果有nginx,按照这个进行跨域配置
server { listen 80; server_name localhost; location ~* (\.do)$ { add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Methods 'GET, POST, PUT, DELETE, OPTIONS'; add_header Access-Control-Allow-Credentials 'true'; add_header 'Access-Control-Allow-Headers' 'Accept, Authorization,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type'; if ($request_method = 'OPTIONS') { add_header 'Access-Control-Allow-Origin' *; add_header 'Access-Control-Max-Age' 1728000; add_header 'Access-Control-Allow-Credentials' 'true'; add_header 'Access-Control-Allow-Methods' 'GET, POST, DELETE, PUT, OPTIONS'; add_header 'Access-Control-Allow-Headers' 'Accept, Authorization,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type'; add_header 'Content-Type' 'text/plain charset=UTF-8'; add_header 'Content-Length' 0; return 204; } } }你 npm run start 是启动了一个 dev 服务,这个服务看起来是监听的 8080 端口,所以热更新也是8080 端口。但是你实际的服务地址经过了转发,dev 服务对这件事是不知道的,所以页面进行热更新时出现了 8080 和 30016 不一致导致跨域的问题。
这里的问题是:你不应该在测试环境、正式环境使用 dev 服务。也就是你不应该使用 npm run start 启动服务,而需要使用 nginx 或者其他的程序将你打包后的静态资源提供出去。
从你的问题描述来看,你在部署 Vue 应用到测试环境时遇到了 SockJS-Node 的跨域问题。这个问题可能是由于你的前端应用和后端服务器之间的跨域配置不正确导致的。SockJS 是一个浏览器 JavaScript 库,它为浏览器和服务器之间提供了一个类似 WebSocket 的 API,但是它可以降级到其他的传输方式,如长轮询、事件源等。
这里有几个可能的解决方案:
- 后端服务器配置 CORS:CORS(跨源资源共享)是一种在浏览器中实现跨域请求的技术。你的后端服务器需要正确配置 CORS,以允许来自你的前端应用(即
10.181.12.125:30016)的请求。具体的配置方法取决于你的后端服务器使用的技术。例如,如果你的后端服务器是 Node.js,你可以使用cors这个 npm 包来配置 CORS。 - 前端配置代理:在开发环境中,你可能已经在 Vue 项目的
vue.config.js文件中配置了代理,使得你的请求被转发到了后端服务器,从而避免了跨域问题。但是在生产环境中,你需要确保你的前端应用发出的请求被正确地路由到了后端服务器。你可能需要在你的部署环境中配置一个反向代理服务器(如 Nginx 或 Apache)来实现这一点。 - 检查 SockJS 的配置:SockJS 客户端库有一个
transports选项,你可以用它来限制 SockJS 使用的传输方式。如果你的后端服务器不支持 SockJS 默认的某种传输方式(如 WebSocket),你可能需要在 SockJS 的客户端配置中禁用它。
请注意,上述的解决方案都是基于一般的理解和假设,具体的解决方案可能需要你根据你的具体情况进行调整。如果你需要更具体的帮助,你可能需要提供更多的信息,如你的后端服务器的配置、你的 SockJS 客户端的配置、你的部署环境等。
-
删除警告 为了减少文件大小,Vue 精简独立版本已经删除了所有警告,但是当你使用 Webpack 或 Browserify 等工具时,你需要一些额外的配置实现这点。 Webpack 使用 Webpack 的 DefinePlugin 来指定生产环境,以便在压缩时可以让 UglifyJS 自动删除代码块内的警告语句。例如配置: var webpack = require('webpack') mo
-
本文向大家介绍Vue中跨域及打包部署到nginx跨域设置方法,包括了Vue中跨域及打包部署到nginx跨域设置方法的使用技巧和注意事项,需要的朋友参考一下 众所周知,我们在做前后端分离项目的时候,经常需要在本地起前端工程,接口希望拉取服务端的实际数据而不是本地的mock数据,而如果本地程序直接访问远程接口, 肯定会遇到跨域问题。 什么是跨域?实现跨域的多种方式? 这里我就不详细介绍了,大家自行百度
-
本文向大家介绍Django+Vue跨域环境配置详解,包括了Django+Vue跨域环境配置详解的使用技巧和注意事项,需要的朋友参考一下 概述 在使用Django+Vue开发过程中,遇到了很多开发环境相关的问题,比如跨域,比如ajax请求参数等,本篇文章主要记录解决在开发过程中,遇到的一些问题。 跨域不带Cookie 在使用Vue脚手架开发的过程中,会使用Vue脚手架自带的Server进行项目调试,
-
本文向大家介绍Vue开发环境跨域访问问题,包括了Vue开发环境跨域访问问题的使用技巧和注意事项,需要的朋友参考一下 Vue开发环境跨域访问其他服务器或者本机其他端口,需要配置项目中config/index.js文件,修改如下 其中主要是加入 这样你通过axios 或fetche访问 /api/** 便相当于跨域访问了 http://192.168.1.99:8080/ 总结 以上所述是小编给大家
-
本文向大家介绍vue-cli webpack 开发环境跨域详解,包括了vue-cli webpack 开发环境跨域详解的使用技巧和注意事项,需要的朋友参考一下 edit dev.proxyTable option in config/index.js. The dev server is using http-proxy-middleware for proxying 为了解决跨域问题, 通常会使
-
在开展实验之前,我们需要根据不同的平台提前安装相关依赖的软件包,具体需要的软件包如下: Rust 工具链 Rust 版本管理工具:rustup Rust 软件包管理工具:cargo Rust 编译器:rustc 等等 虚拟机软件:QEMU (版本至少支持 RISC-V 64) 具体安装的方法在不同平台上安装方式类似,但也有细微差别,后面会有具体说明。 安装 QEMU 根据不同平台,我们分为下面 3

