javascript - 第一次调用接口,access-control-allow-origin重复导致跨域,如何解决?
同一个接口,新开浏览器页面第一次调用跨域,后面正常,这是为什么?
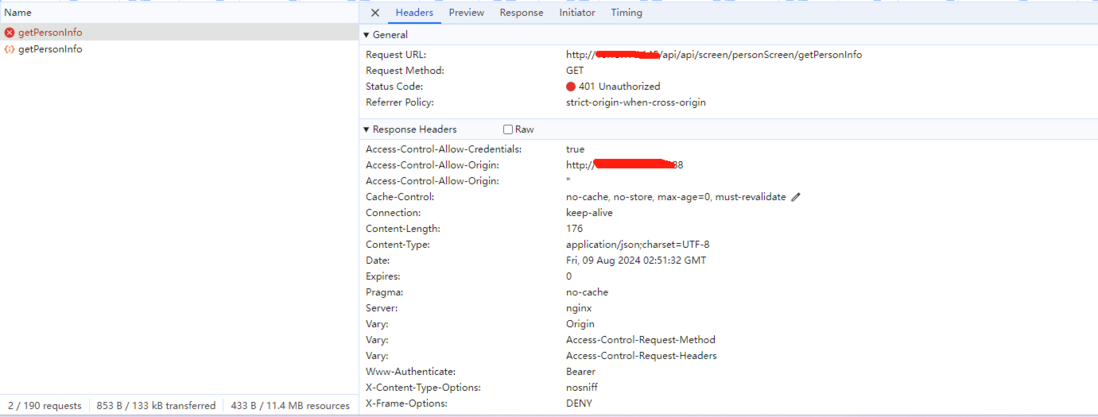
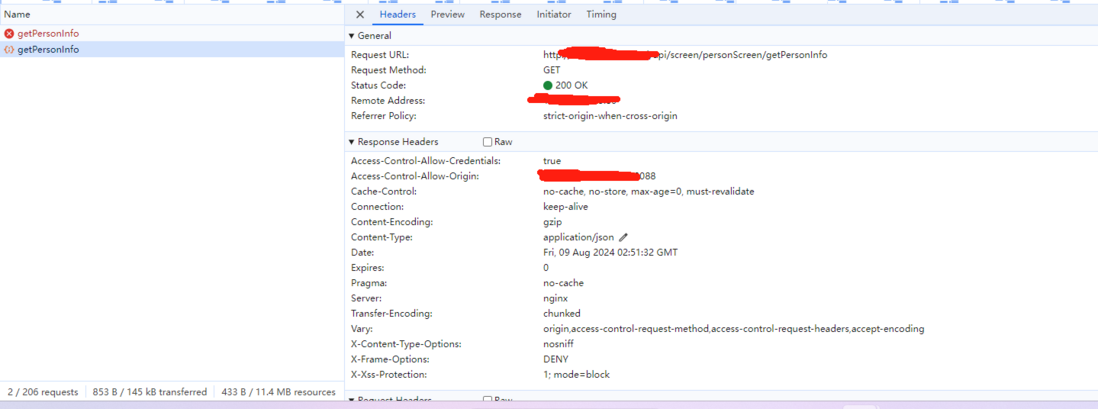
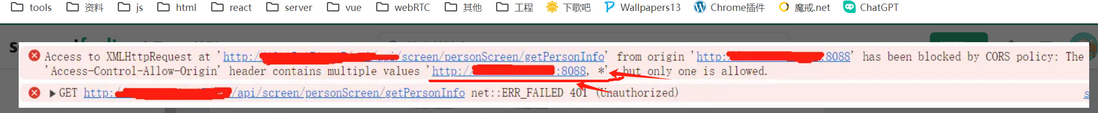
跨域是因为access-control-allow-origin重复;
页面是iframe嵌套的;

![]()
怎么去除第一次接口多的access-control-allow-origin
共有2个答案

这里access-control-allow-origin,返回了两个值
感觉是后端设置不对吧
这个可以让你们后端看一下当状态码为401时的配置是否正确
server {
listen 80;
server_name example.com;
location / {
auth_basic "Restricted Area";
auth_basic_user_file /etc/nginx/.htpasswd;
# Add header for successful requests
add_header Access-Control-Allow-Origin "*";
# Custom error page for 401 Unauthorized
error_page 401 = @error401;
}
location @error401 {
# Add the Access-Control-Allow-Origin header
add_header Access-Control-Allow-Origin "*";
# 其他跨域相关的...,是不是在这里给重复了
# Return the default 401 status
return 401;
}
}-
Access-Control-Allow-Origin响应 header 指示是否该响应可以与具有给定资源共享原点。 Header type Response header Forbidden header name no 语法 Access-Control-Allow-Origin: *Access-Control-Allow-Origin: <origin> 指令 * 对于没有凭据的请求,服务
-
问题内容: 我正在对他们设置的平台上的我自己的服务器执行ajax调用,以防止这些ajax调用(但是我需要它从服务器上获取数据以显示从服务器数据库中检索到的数据)。我的ajax脚本正在运行,它可以将数据发送到服务器的php脚本以进行处理。但是由于它被 我无权访问该平台的源/核心。因此我无法删除不允许这样做的脚本。(P / SI使用了Google Chrome浏览器的控制台,并发现了此错误) Ajax
-
问题内容: 显然,我完全误解了它的语义。我想到了这样的事情: 客户端从http:// siteA- origin 下载javascript代码MyCode.js 。 MyCode.js的响应标头包含 Access-Control-Allow-Origin:http:// siteB ,我认为这意味着MyCode.js被允许对站点B进行跨域引用。 客户端触发了MyCode.js的某些功能,该功能继而
-
null 服务器的响应如下: XMLHttpRequest无法加载http://nqatalog.negroesquisso.pt/login.php。Access-Control-Allow-Origin不允许Origin 。 如何解决此问题?
-
问题内容: 哪些浏览器允许跨域ajax调用?我正在设置REST服务,并尝试确定是否需要支持JSONP以允许跨域javascript访问,或者是否足以设置Access-Control-Allow- Origin标头。 问题答案: 这是一个参考,建议在现代浏览器中的支持是合理的(但请参阅此答案末尾的注释),假设客户端代码有意处理IE问题。(IE8和IE9支持CORS,但不支持CORS,而 您必须使用C
-
问题内容: 这可能是一个简单的(一系列)问题,但我无法解决。 我正在尝试从托管在我网站上的Web应用程序访问github api。简而言之,这是代码: 如果我将浏览器指向在我的保管箱帐户上载的这个简单页面,则一切正常。相反,如果我将浏览器指向该网站上上传的这个简单页面,则会得到臭名昭著的异常: 因此,问题是: 为什么在Dropbox上可以使用? 我了解使用CORS即使在网站上也可以使用。这是我的A

