《高并发》专题
-
高级组件 - 组件生命周期
- 当输入绑定值更改时调用 ngOnInit - 第一次ngOnChanges之后 ngAfterContentInit - 组件内容初始化之后 ngAfterContentChecked - 在每次检查组件内容后 ngAfterViewChecked - 在每次检查组件视图后 ngOnDestroy - 只在组件被销毁之前
-
使用高阶组件做props代理.
Props代理 使用高阶组件能帮助我们对于传入的props进行修饰后传入真正的组件(类似于middleware的概念) function HOC(WrappedComponent) { return class Test extends Component { render() { const newProps = { title: 'New Header'
-
高效扁平化熊猫数据框
问题内容: 我有一个熊猫数据框。看起来像这样: 但有100行和100列。 我想展平它,使其看起来像这样: 最有效的方法是什么? 谢谢, 插口 问题答案: 选项1 无法100%确定效率,但最简单的方法是使用 。 选项2 另一个简单的选项 - 要么,
-
python中list列表的高级函数
本文向大家介绍python中list列表的高级函数,包括了python中list列表的高级函数的使用技巧和注意事项,需要的朋友参考一下 在Python所有的数据结构中,list具有重要地位,并且非常的方便,这篇文章主要是讲解list列表的高级应用,基础知识可以查看博客。 此文章为python英文文档的翻译版本,你也可以查看英文版:https://docs.python.org/2/tutorial
-
最高连续出现次数之和
问题内容: 我有一个包含三列()的表,我想知道如何 为每个lending_id检索最大的差距 。 对于以下示例: 我想知道如何检索: 因为对于71737,它将考虑从装置6到21(16),对于354226,将考虑8和15(8)之间的间隙。 问题答案: 这是一种基于模仿的方法,适用于不支持窗口功能的MySQL版本(计划将窗口功能包含在MySQL v8.x中)。 这种方法的结果将揭示有关最长序列的更多事
-
Matplotlib-如何绘制高分辨率图?
问题内容: 我已经使用matplotlib绘制了一些实验结果。但是,通过单击图像右侧来保存图片会产生非常差的质量/低分辨率图像。 我正在寻找的示例图:示例图 问题答案: 您可以用来导出到图像文件: 另外,您可以为某些标量值指定参数,例如:
-
提高Python模块导入的速度
问题内容: 我有一个Python脚本,该脚本从磁盘加载3-D图像堆栈,对其进行平滑处理,然后将其显示为电影。当我想快速查看数据时,我从系统命令提示符下调用此脚本。我认为平滑数据需要700毫秒,因为这与MATLAB相当。但是,导入模块需要花费额外的650毫秒。因此,从用户的角度来看,Python代码以一半的速度运行。 这是我要导入的一系列模块: 当然,并非所有模块的导入速度都一样慢。罪魁祸首是: 我
-
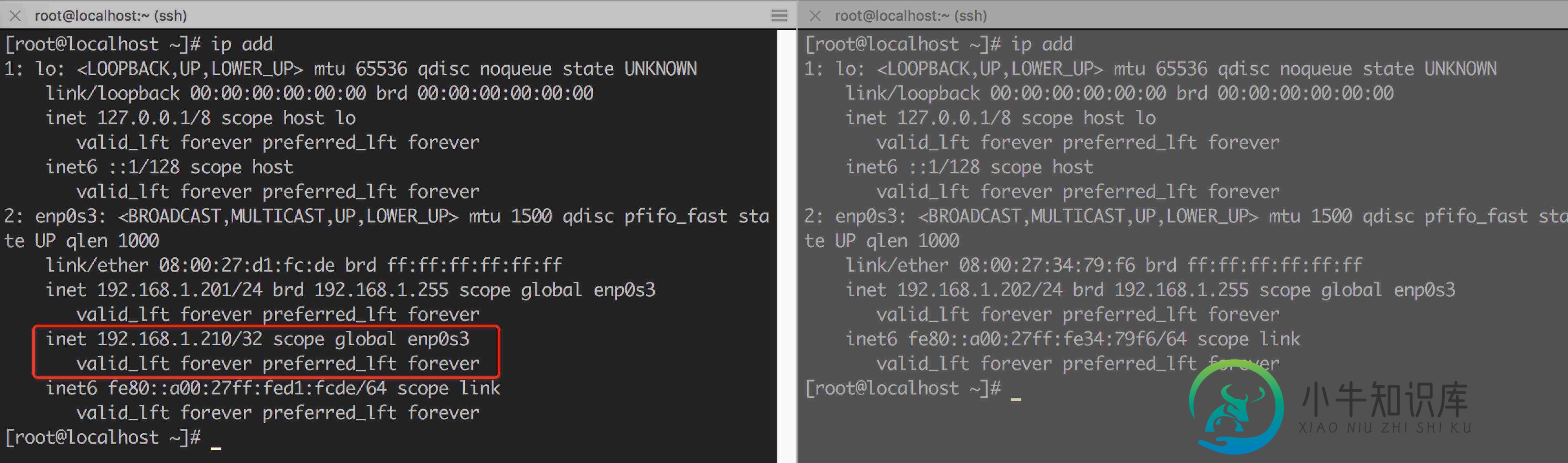
 详解Keepalived+Nginx实现高可用(HA)
详解Keepalived+Nginx实现高可用(HA)本文向大家介绍详解Keepalived+Nginx实现高可用(HA),包括了详解Keepalived+Nginx实现高可用(HA)的使用技巧和注意事项,需要的朋友参考一下 keepalived的HA分为抢占模式和非抢占模式,抢占模式即MASTER从故障中恢复后,会将VIP从BACKUP节点中抢占过来。非抢占模式即MASTER恢复后不抢占BACKUP升级为MASTER后的VIP。下面分别介绍Cent
-
如何更改ui-grid行的高度?
问题内容: 我正在使用ui-grid。我有很多行,所以才使用滚动。一切正常,直到我尝试更改行的高度。然后滚动变得一团糟。我在这里添加了一个示例http://plnkr.co/edit/S6ylwOVgcQp7CSsZZxpR?p=preview 这是ui-grid网站上的教程之一-我唯一更改的是CSS。我添加了这些规则。 如果删除了上述CSS规则,滚动就可以正常工作。因此,我要么需要添加更多CSS
-
nodejs如何高精度计时(纳秒)?
本文向大家介绍nodejs如何高精度计时(纳秒)?相关面试题,主要包含被问及nodejs如何高精度计时(纳秒)?时的应答技巧和注意事项,需要的朋友参考一下 const start = process.hrtime.bigint(); // 191051479007711n setTimeout(() => { const end = process.hrtime.bigint(); // 1910
-
java高级排序之希尔排序
本文向大家介绍java高级排序之希尔排序,包括了java高级排序之希尔排序的使用技巧和注意事项,需要的朋友参考一下 希尔排序对于多达几千个数据项的,中等大小规模的数组排序表现良好,希尔排序不像快速排序和其它时间复杂度为O(n*logn)的排序算法那么快,因此,对非常大的文件排序,它不是最优选择,但是希尔排序比选择排序和插入排序这种时间复杂度为O(n²)的排序要快的多,并且它非常容易实现,代码简短
-
JavaScript实现关键字高亮功能
本文向大家介绍JavaScript实现关键字高亮功能,包括了JavaScript实现关键字高亮功能的使用技巧和注意事项,需要的朋友参考一下 高亮功能主要是指对页面中指定区域的指定文字进行高亮显示,也就是背景着色。一般在搜索结果页面会经常用到这个功能。 下面就为大家提供一种解决方案,用javascript实现。 首先在<head>中引入下面javascript方法: 上面的fHl方法就是用来实现高亮
-
提高jQuery性能优化的技巧
本文向大家介绍提高jQuery性能优化的技巧,包括了提高jQuery性能优化的技巧的使用技巧和注意事项,需要的朋友参考一下 下面把提高jQuery性能优化技巧给大家分享如下: 缓存变量 DOM遍历是昂贵的,所以尽量将会重用的元素缓存。 避免全局变量 jQuery与javascript一样,一般来说,最好确保你的变量在函数作用域内。 使用匈牙利命名法 在变量前加$前缀,便于识别出jQuery对象。
-
NLTK的高效术语文档矩阵
问题内容: 我正在尝试使用NLTK和熊猫创建术语文档矩阵。我写了以下函数: 运行它 它适用于语料库中的一些小文件,但是 当我尝试使用4,000个文件(每个约2 kb)的语料库运行它时,出现 MemoryError 。 我想念什么吗? 我正在使用32位python。(在Windows 7、64位OS,Core Quad CPU,8 GB RAM上)。我真的需要对这种大小的语料库使用64位吗? 问题答
-
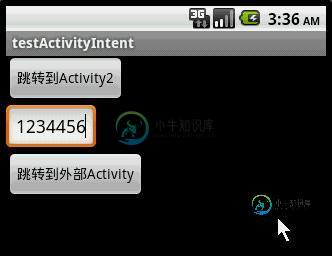
 Android提高之Activity+Intent用法示例
Android提高之Activity+Intent用法示例本文向大家介绍Android提高之Activity+Intent用法示例,包括了Android提高之Activity+Intent用法示例的使用技巧和注意事项,需要的朋友参考一下 一般来说。熟悉Android程序设计的人都知道Android有三个基础组件Activity,Service和BroadcastReceiver,他们都是依赖Intent来启动。本文所要介绍的是Activity的生命周期以
