《视觉设计》专题
-
将视图放置在缩放图像视图的指定点上
我有一个无法解决的问题... 我有一个自定义的imageview,它会根据更大的尺寸改变大小——包含该视图的布局的宽度或高度。它的工作方式总是适合布局。 它的布局是这样的: 我正在努力实现的是,我有尺寸为1000x1000px的原始地图。在这张地图上,我有一些点。我必须在Android上显示这张地图,并在与原始地图相同的点上添加其他视图。 所以举个例子: > 原始地图为1000x1000px 我用
-
在Android的视频视图上显示和隐藏播放按钮
以下是我到目前为止的布局: 我尝试通过编程方式向FrameLayout添加一个ImageButton,但这似乎不起作用。
-
 IOS7桌面视图底部视图控件中的额外空间
IOS7桌面视图底部视图控件中的额外空间我将视图背景颜色设置为绿色,这样您可以清楚地看到底部的额外空间。 无论我将高度设置为大于,也不设置扩展边缘取消选择"下顶栏",额外的空间总是存在的。 你能给我一些建议吗?我使用了Xcode 5和IOS SDK 7.0。 谢谢。
-
Android Api 23更改导航视图标题布局文本视图
我正在android中测试Navigation Drawer示例项目,在设置Navigation view配置文件标题中的文本时遇到问题。 这是我的代码: 主要活动。JAVA 主要活动。xml 导航总管总管。xml 当我试图设置textview的文本时,我总是会遇到这个错误,而且只有在api级别23时才会发生: 如何从主活动更改nav_header_main.xml的Textview文本? 提前谢
-
如何实现文件监视程序来监视多个目录
我需要监视多个文件夹以获取新文件通知。我尝试了一个目录,它工作得很好 我的文件夹结构类似于路径。获取(“c:\users\Test”);路径path1=路径。获取(“c:\users\test1”);路径路径2=路径。获取(“c:\users\test2”); 我尝试将每个目录注册到watcher。WatchKey key1=路径1。注册(观察者、条目和创建);WatchKey key2=路径2。
-
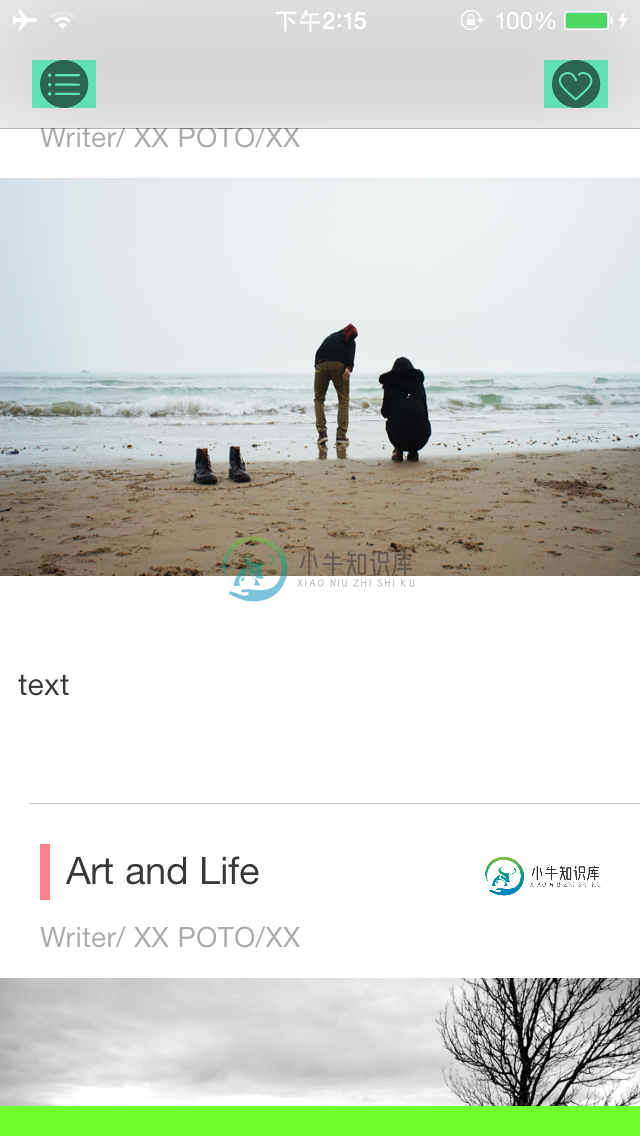
从另一片段的其他视图控制片段的视图
我正在写一个使用片段的简单示例。在主体活动中,有两个片段。第一个片段有一些文本视图,第二个片段有一些按钮。当用户点击textview时,文本打开按钮将被更改。 activity_main.xml mainactivity.java contentFrag.java 我没有编写控制按钮的操作,只是生成onclick事件。但是,我弄错了。请帮助我修复错误,并继续完成我的任务。
-
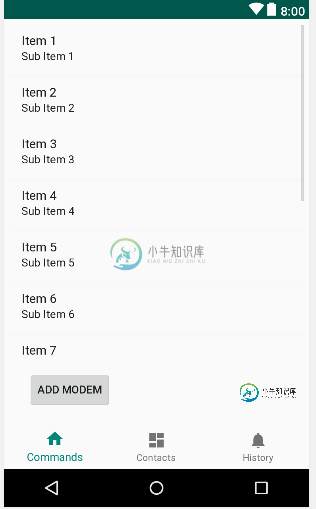
 文本视图只显示列表视图中的最后一项
文本视图只显示列表视图中的最后一项我试图使用文本视图来显示从列表视图中选择的联系人。列表视图包含用户从加载到列表视图中的Android电话簿中选择的联系人。文本视图将只显示列表视图中的最后一项,即使用户选择了另一个不是列表视图中最后一个联系人的联系人。 即使在我的日志打印中,我可以看到我选择了哪个联系人,但当我试图将其打印到另一个窗口中的文本视图时,它仍然默认为最后一个联系人。 添加调制解调器。JAVA 主要活动。JAVA
-
阿里云视频点播VOD视频加密和播放问题?
请教用过阿里云视频点播VOD功能的大神以下问题: 目前阿里云视频加密有三种方式: 阿里云私有加密(IOS平台浏览器不支持播放) HLS标准加密(不知道怎么做到自适应,问客服说可以使用DRM加密) DRM商业加密(开发门槛高,苹果收费,播放好像有额外收费) 另: 文档中说要实现自适应播放,需要使用"视频打包转码模板",但是"视频打包转码模板"又不支持HLS标准加密,HLS标准加密需要使用"普通转码模
-
使用AudioMixInputParameters AVFoundation为每个视频轨道设置多个音量在Swift iOS中不起作用
问题内容: 我正在根据进行工作。按要求我必须选择多个距离,设置不同的不同的影响,并为每个然后合并所有的并有保存。作为输出,当我将扮演那么声音应该随之改变。 我已经将所有选择的内容合并为一个具有不同效果的内容,但是我的问题是,当我尝试为每个内容进行设置时,则无法正常工作。我正在为我的默认值。这是我的代码: 之后,我再次使用一种方法来合并所有使用方法,在此我没有设置任何方法。 当我使用最后的合并方法设
-
MediaStore.ACTION_VIDEO_CAPTURE在Noughat设备上从预览屏幕播放录制的视频时崩溃应用程序
我正在使用默认相机使用意图录制视频,但是,一旦视频录制完毕,预览屏幕就会显示。我没有创建预览屏幕。这是Android的默认屏幕。点击播放按钮,应用程序崩溃,没有任何错误。 以下是代码: logcat中没有显示错误。
-
当设置基于视图控制器的状态栏外观=是时,状态栏不调用preferredStatusBarStyle
标题说明了一切。或者我在理解sdk时有一些非常错误的地方,或者苹果的sdk有一些非常错误的地方。 设置(info.plist)基于视图控制器的状态时..=是的,我可以通过调用setNeedsStatusBarEtc来隐藏我的状态栏动画等等。。。但是,我不能改变我喜欢的风格。当我将其设置为“否”时,我可以更改样式,但不能更改所有其他内容。。我该怎么办?怎么了?请帮帮我! 当基于控制器的状态...=Y
-
 android设备监视器屏幕显示这个奇怪的空白屏幕,没有任何工作
android设备监视器屏幕显示这个奇怪的空白屏幕,没有任何工作 -
 需要相同的设计为不同类型的设备在Android
需要相同的设计为不同类型的设备在Android我创建了一个如图所示的按钮布局设计。如何实现不同尺寸屏幕的设计模式?这种布局适合3.7英寸屏幕,但不适合其他屏幕。可能是scrollview是一个选项,但这并不满足我。我怎么能做到呢?有什么帮助吗? 这是我的xml文件
-
如何在材料设计Angular 6中设置时间选择器?
我尝试在材料设计角6主题中设置时间选择器模块,但我无法设置,因为在这个主题中使用MAT格式进行材料设计。 我使用了许多时间选择器模块,但在材料主题中无法设置或,或其他模块。
-
 面试设计问答|PC端与移动端的设计区别
面试设计问答|PC端与移动端的设计区别设计师经常需要进行产品的跨终端设计,这不只是迁移信息与功能,还需从各个维度了解PC端与移动端的区别,在一致性的基础上确保用户在各个设备的用户体验。 PC端与移动端的设计区别也常在设计面试中出现,可以考察候选人是否有不同设备的设计经验与设计能力、日常的设计知识储备与设计思维模式。 PC端与移动端的设计区别可总结为以下四点: 1、 屏幕尺寸不同 PC端的大屏幕能平铺展示更多信息和功能,而移动端需要确
