《九九互动》专题
-
使用组合去实现不同的交互功能
在React的实践中, 将小的可复用的组件组合成功能更复杂的组件是一种推荐的实践. 我们怎么保证组件的复用性? 我们需要保证组件是纯的UI组件, 传入同样的props总会渲染出相同的组件.(木偶组件) 复用意味着什么? 在组件内部没有与外部的数据交互(这应该在Redux中完成). 如果有需要从API获取的数据, 请使用redux-thunk. redux-thunk和redux容器是相互隔离的,
-
如何在Docker容器内外互相拷贝数据
本文向大家介绍如何在Docker容器内外互相拷贝数据,包括了如何在Docker容器内外互相拷贝数据的使用技巧和注意事项,需要的朋友参考一下 从容器内拷贝文件到主机上 完成拷贝 从主机上拷贝文件到容器内 1.用-v挂载主机数据卷到容器内 通过-v参数,冒号前为宿主机目录,必须为绝对路径,冒号后为镜像内挂载的路径。 这种方式的缺点是只能在容器刚刚启动的情况下进行挂载 2.直接在主机上拷贝到容器物理存储
-
更改Python命令行交互提示符的方法
本文向大家介绍更改Python命令行交互提示符的方法,包括了更改Python命令行交互提示符的方法的使用技巧和注意事项,需要的朋友参考一下 一、定制Python的交互提示符 Python的默认交互提示符为“>>>”,但它是可以定制的。 Python启动后,先寻找PYTHONSTARTUP环境变量,然后执行此文件中变量指定的执行代码。 一些Linux发布包提供了缺省的启动脚本,一般存放在其home目
-
 PHP处理数组和XML之间的互相转换
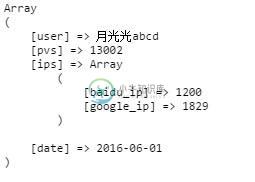
PHP处理数组和XML之间的互相转换本文向大家介绍PHP处理数组和XML之间的互相转换,包括了PHP处理数组和XML之间的互相转换的使用技巧和注意事项,需要的朋友参考一下 在开发中,我们经常会遇到数组与XML之间的互相转换,尤其在处理接口开发的时候经常用到,比如对方客户端POST一个XML格式的数据到服务器上,服务器上的程序要负责接收解析,还有需要将数据表数据以XML格式提供给第三方等等应用。 本文我们将简单介绍如何使用PHP处理数
-
js数组与字符串的相互转换方法
本文向大家介绍js数组与字符串的相互转换方法,包括了js数组与字符串的相互转换方法的使用技巧和注意事项,需要的朋友参考一下 熟悉js的朋友很多都遇到过js的数组与字符串相互转换的情况,本文就此作一简单介绍,示例如下: 一、数组转字符串 需要将数组元素用某个字符连接成字符串,示例代码如下: 二、字符串转数组 实现方法为将字符串按某个字符切割成若干个字符串,并以数组形式返回,示例代码如下:
-
Django:为什么某些模型字段相互冲突?
问题内容: 我想创建一个包含2个指向用户的链接的对象。例如: 但是运行服务器时出现以下错误: 字段“目标”的访问器与相关字段“ User.gameclaim_set”冲突。在’target’的定义中添加related_name参数。 字段“ claimer”的访问器与相关字段“ User.gameclaim_set”冲突。在“ claimer”的定义中添加一个related_name参数。 你能否
-
如何在IPython Notebook中打开交互式matplotlib窗口?
问题内容: 我正在使用IPython,有时想快速切换到交互式,可缩放的matplotlib GUI来查看图(在终端Python控制台中绘制图时会弹出的图)。我该怎么办?最好不要离开或重新启动笔记本。 IPy笔记本中的嵌入式绘图的问题在于它们的分辨率有限,我无法放大以查看一些较小的部分。使用从终端启动的maptlotlibGUI,我可以选择要放大的图形矩形,并相应地调整轴。我尝试过 和 但这什么也没
-
SQL-如何删除互相引用的两个实体
问题内容: 所以,我有两个实体引用对方,。 如果已删除,则必须将其删除,但在仍有引用的情况下不能删除。 这是我得到的两个约束: 我现在要删除一个(和相应的)… 呜呜呜呜呜呜呜呜呜呜呜呜呜呜呜呜呜呜呜呜… 是的,我正在尝试删除的血腥条目引用了它… (我知道这是因为上有一个唯一的约束) 看起来如果我将fk设置为,我可以删除该条目,但是这似乎并不是我呼吸的那个家伙想要的,这就是“如果您删除了它,也删除了
-
来自外部交互的Redux-Form更新字段值
问题内容: 我有一个连接到我的应用程序状态的redux表单,一切似乎都很好。我可以获取数据并将其加载到表单中,然后提交数据并获取所需的元数据… 但是,我有一个自定义交互(颜色选择器),需要动态更改托管字段的值。我尝试的所有操作都将更改屏幕,但不会更改redux表单状态,即,当我提交表单时,我只会获取原始字段数据,而不是表单中显示的新数据。 下面的版本将字段属性传递给组件,并尝试使用ColorSel
-
 扩展Bootstrap Tooltip插件使其可交互的方法
扩展Bootstrap Tooltip插件使其可交互的方法本文向大家介绍扩展Bootstrap Tooltip插件使其可交互的方法,包括了扩展Bootstrap Tooltip插件使其可交互的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了扩展Bootstrap Tooltip插件使其可交互的方法。分享给大家供大家参考,具体如下: 最近在公司某项目开发中遇见一特殊需求,请笔者帮助,因此有了本文的插件。在前端开发中tooltip是一个极其常用的
-
Ajax与用户交互的JSON数据存储格式
本文向大家介绍Ajax与用户交互的JSON数据存储格式,包括了Ajax与用户交互的JSON数据存储格式的使用技巧和注意事项,需要的朋友参考一下 数据存储是JavaScript的核心功能,这是一个在学习前期的一个容易让人迷惑的问题。它并不是那种像页面滑动、幻灯片展示、淡入淡出等吸引人眼球的特效。适当的存放好数据,就有利于我们组织起结构,又能使应用程序稍后访问这些内容更加容易。JavaScript提供
-
 MySQL横纵表相互转化操作实现方法
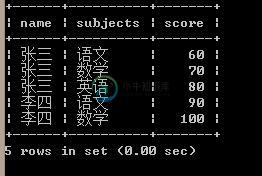
MySQL横纵表相互转化操作实现方法本文向大家介绍MySQL横纵表相互转化操作实现方法,包括了MySQL横纵表相互转化操作实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了MySQL横纵表相互转化操作实现方法。分享给大家供大家参考,具体如下: 先创建一个成绩表(纵表) 再创建一个成绩表(横表) 纵表转横表 纵表转横表 更多关于MySQL相关内容感兴趣的读者可查看本站专题:《MySQL查询技巧大全》、《MySQL事务操作
-
C#微信公众号开发 微信事件交互
本文向大家介绍C#微信公众号开发 微信事件交互,包括了C#微信公众号开发 微信事件交互的使用技巧和注意事项,需要的朋友参考一下 前言 一切准备工作就绪时就先实现一个关注公众号后向客户端推送一条消息。关注后推送消息需要一个get请求、一个post请求,get请求主要是为了向微信服务器验证,post请求主要就是处理微信消息了。 调接口时传递的appid和appsecret请传递自己公众号对应的参数。
-
对命令行模式与python交互模式介绍
本文向大家介绍对命令行模式与python交互模式介绍,包括了对命令行模式与python交互模式介绍的使用技巧和注意事项,需要的朋友参考一下 命令行模式与python交互模式 1.在命令行模式下,可以执行 python 进入 Python 交互式环境,也可以执 行 python hello.py 运行一个.py 文件。 2.在 Python 交互式环境下,只能输入 Python 代码并立刻执行。 3
-
在$ routeProvider中返回相互依赖的异步承诺
问题内容: 考虑一下代码: 路线: 解决: 上面我在一个嵌套了两个调用,因为它们依赖于父调用返回的数据。 我想做的是 :在所有解析器都已完成而不只是父调用完成后返回解析器。 我无法使用$ q.all(),因为其中有两个调用依赖于第一个调用。 简而言之,必须在完成所有3个调用之后才加载myAppController。 问题答案: 您应该使用chaining promise和$ q服务来解决您的问题。
