《分布式锁》专题
-
部署自动化模式,第 2 部分
更多一键式部署模式 Java™部署常常很混乱,容易出现错误,需要许多手工操作,这会延误向用户交付软件的时间。本文是分两部分的让开发自动化系列文章的第 2 部分。在本文中,自动化专家 Paul Duvall 进一步补充用于开发可靠、可重复且一致的部署流程的一些关键模式,帮助读者为 Java 应用程序生成简便的部署。 关于本系列 作为开发人员,我们致力于为用户自动化流程;但许多开发人员疏忽了自动化我们
-
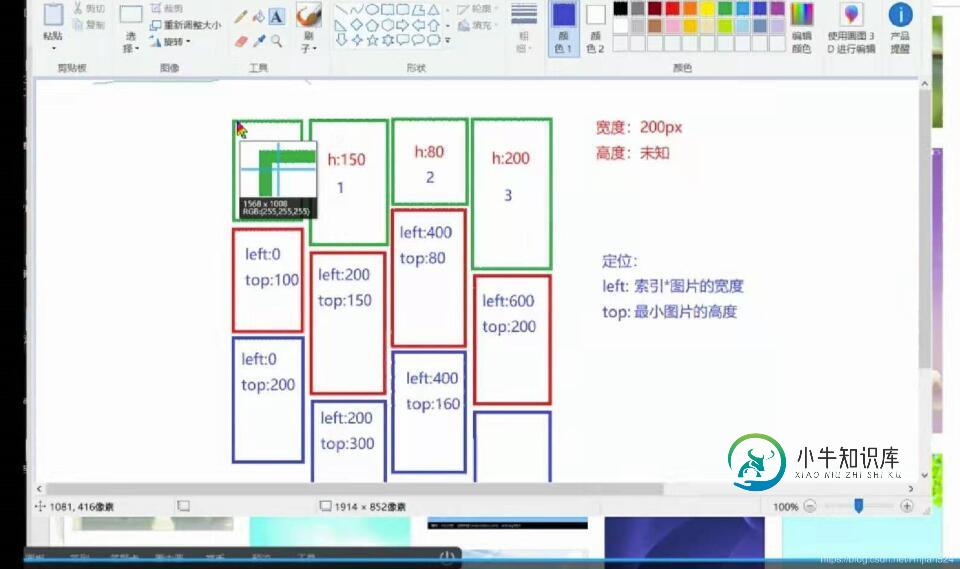
 js瀑布流布局的实现
js瀑布流布局的实现本文向大家介绍js瀑布流布局的实现,包括了js瀑布流布局的实现的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现瀑布流布局的具体代码,供大家参考,具体内容如下 原理: 1、瀑布流布局,要求进行布局的元素等宽,然后计算元素的宽与浏览器的宽度之比,得到需要布置的列数。 2、创建一个数组,长度为列数,数组元素为每一列已布置元素的总高度。(一开始为0)。 3、将未布置的元素,依次布置到
-
Android-XML布局与编程布局
我试图使用相对布局与一个扩展视图的自定义类,和几个按钮。这就是我最终希望它看起来的样子: http://imgur.com/b5mtdj7 null 编辑:这是“vs programmatic”的原因是,我认为重写measure不会是一个糟糕的口号,但我不知道这将如何与XML交互。我宁愿布局定义也在一个地方。 我的XML如下所示:
-
jQuery EasyUI 布局插件 – Layout 布局
pre { white-space: pre-wrap; } jQuery EasyUI 插件 通过 $.fn.layout.defaults 重写默认的 defaults。 布局(layout)是有五个区域(北区 north、南区 south、东区 east、西区 west 和中区 center)的容器。中间的区域面板是必需的,边缘区域面板是可选的。每个边缘区域面板可通过拖拽边框调整尺寸,也可以
-
使用Spring WS发布静态WSDL和相关的XSD模式
问题内容: 我有一个模块,其中有我的XSD模式,其中一个模式可以使用模式位置内的相对路径引用另一个模式: 在这里,我还使用xjc从这些xsd模式生成Jaxb bean。 现在,我有了一个使用spring-ws(2.0.4)实现我的Web服务的模块。我想使用 静态WSDL 并将其与xsd模式一起发布,其中模式位置将转换为URL,例如“ http://myerver.url.com/my.xsd”。
-
Git流:如何在Jenkins中配置一键式发布过程?
问题内容: 我们正在使用标准的git flow分支模型(develop,master ,release- , hotfix- 等)。 作为我们工作流程的一部分,我们希望通过jenkins设置“一键式”发行版。 我正在看jgitflow-maven-plugin。我可以设置此插件以从jenkins一键发布吗?如果是这样,有哪些配置选项? 特别是,我可以做这样的事情吗? 并且有一种方法告诉它从最新的-
-
布尔变量从javascript函数以字符串形式返回
问题内容: 为什么我返回的是JavaScript函数中的布尔变量,为什么在调用函数中将其检测为字符串,但是如果我返回布尔文字,则调用函数会将其检测为布尔值? 因此,例如: 问题答案: 您无需声明状态变量。 因此,全局一个()被覆盖。 但是,[HTML5规范]将该属性定义为DOMString: 因此,它具有一个设置器(公开的或内部的),用于存储字符串化的值。 要解决此问题,只需使用语句声明您的局部变
-
 Linux 4.9内核正式发布!来看看更新了什么?
Linux 4.9内核正式发布!来看看更新了什么?本文向大家介绍Linux 4.9内核正式发布!来看看更新了什么?,包括了Linux 4.9内核正式发布!来看看更新了什么?的使用技巧和注意事项,需要的朋友参考一下 前言 在历经8个rc版本之后,Linux 4.9版本的内核于2016年12月11日如期与大家见面。根据Linux的创始人Linus Torvalds的声明,Linux Kernel 4.9分支会是一个重大的版本更新,其间会经过8个研发版
-
原生js实现移动端瀑布流式代码示例
本文向大家介绍原生js实现移动端瀑布流式代码示例,包括了原生js实现移动端瀑布流式代码示例的使用技巧和注意事项,需要的朋友参考一下 瀑布流布局已成为当今非常普遍的图片展示方式,无论是PC还是手机等移动设备上。最近使用到了“懒加载”,现在更新一般,因为平时主要使移动端的开发所以库文件使用的是zepto.js 。当然也可以和jQuery 通用。 代码如下: 以上所述就是本文给大家分享的全部内容了,希望
-
Android自定View流式布局根据文字数量换行
本文向大家介绍Android自定View流式布局根据文字数量换行,包括了Android自定View流式布局根据文字数量换行的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android根据文字数量换行的具体代码,供大家参考,具体内容如下 //主页 定义数据框 //zhuye 布局 //自定义流式布局 //每一行的布局 //流式布局 以上就是本文的全部内容,希望对大家的学习有所帮助,也
-
移动布局自适应不同屏幕的几种方式
本文向大家介绍移动布局自适应不同屏幕的几种方式相关面试题,主要包含被问及移动布局自适应不同屏幕的几种方式时的应答技巧和注意事项,需要的朋友参考一下 (1) 响应式布局 (2) 100%布局(弹性布局) (3) 等比缩放布局(rem)
-
使用文本文件将单词布置成网格形式
问题内容: 我有一个来自文本文件的6个单词的列表,并且想打开该文件以将单词列表读取为3x2网格,并且每次程序运行时都能够将单词的顺序随机化。 的话是: 我希望它们显示为:(但每次程序运行时都会以随机顺序执行此操作) 到目前为止,我所要做的就是从6个单词的列表中得到一个单词,并使用-以随机顺序出现-帮助会非常有用 问题答案: 这是另一个: 首先,我们读取文件的内容并随机选择六行(确保您的行仅包含一个
-
空手道-仅使用JSON验证模式中的布尔值
每当我试图验证一个模式或使用模糊匹配来验证来自JSON对象中响应的布尔字段时,尽管输入了不正确的数据,它似乎总是通过。 为了便于查询,让我们将重点放在使用内联模糊匹配,就像将模式存储在单独的文件中一样。 功能文件: 答复: 我断言的目的是断言每个值以任何顺序返回正确的值类型。如果由于任何原因没有返回该值,或者存在比模式中定义的值更多的值,我希望测试失败。我怎样才能做到这一点? 我假设use。但是,
-
Django。如何在布尔表单字段上应用css样式?
我想将css样式(链接如下)应用到我的模板中的Django boolean表单。https://proto.io/freebies/onoff/ 我做了这样的事。该样式应用于复选框,但复选框不会将状态“OFF”更改为“ON”。(当我点击它时,它不会做任何事情) 有人能告诉我如何更有效地将css样式应用于Django表单吗? 非常感谢。
-
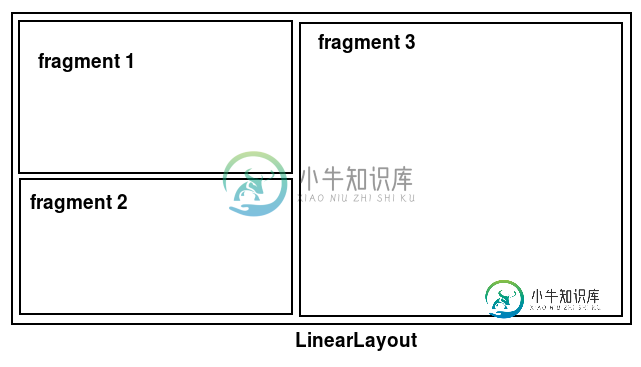
 在Android中创建此布局的最佳方式是什么?
在Android中创建此布局的最佳方式是什么?为了让这个布局正常工作,我已经挣扎了好几个小时。 这是我的代码: 每个片段都是一个简单的RelativeLayout(都有相同的视图): 现在我想让它像这样工作: > 1) 无嵌套layout_weight 2)完全没有嵌套(例如嵌套2个第一个片段等) 3)在视图呈现后,不使用代码以编程方式完成。 在我看来,最简洁、可读性最强的方法是将片段1和片段2的方向设置为水平,将片段3设置为垂直,但它不起作
