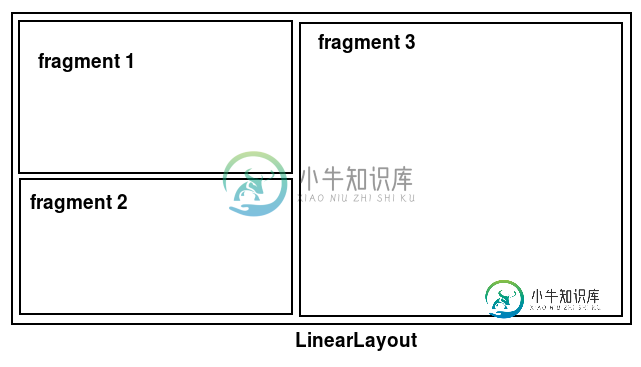
在Android中创建此布局的最佳方式是什么?
为了让这个布局正常工作,我已经挣扎了好几个小时。

这是我的代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
android:orientation="horizontal"
tools:context=".MainPreviewActivity">
<fragment
android:name="com.apps.foo.CleanPreviewFragment"
android:id="@+id/clean_preview_fragment"
android:layout_weight="0.5"
android:layout_width="0dp"
android:layout_height="match_parent">
</fragment>
<fragment
android:name="com.apps.foo.pointop.DirtyPreviewFragment"
android:id="@+id/filters_fragment"
android:layout_weight="0.5"
android:layout_width="0dp"
android:layout_height="match_parent">
</fragment>
<fragment
android:name="com.apps.foo.pointop.ProcessedPreviewFragment"
android:id="@+id/processed_preview_fragment"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent">
</fragment>
</LinearLayout>
每个片段都是一个简单的RelativeLayout(都有相同的视图):
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.apps.<whatever the fragment name is>">
</RelativeLayout>
现在我想让它像这样工作:
>
1) 无嵌套layout_weight
2)完全没有嵌套(例如嵌套2个第一个片段等)
3)在视图呈现后,不使用代码以编程方式完成。
在我看来,最简洁、可读性最强的方法是将片段1和片段2的方向设置为水平,将片段3设置为垂直,但它不起作用。
我也检查了这个答案,但是这个人使用了一个带有RelativeLayout的< code>layout_weight。相对布局忽略权重,这将不起作用。
任何帮助都将不胜感激?
共有1个答案
您可以使用<code>RelativeLayout</code>在布局中心添加<code>0dp</code>宽度和高度的虚拟视图,并相应地定位片段:
<RelativeLayout
... >
<View
android:id="@+id/center_anchor"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_centerInParent="true" />
<fragment
android:layout_toLeftOf="@id/center_anchor"
android:layout_above="@id/center_anchor"
... />
<fragment
android:toLeftOf="@id/center_anchor"
android:layout_below="@id/center_anchor"
... />
<fragment
android:toRightOf="@id/center_anchor"
... />
</RelativeLayout>
-
问题内容: 好吧,这并不是一个问题,因为我并没有真正“卡住”我的代码,但是我发现Android API在访问外部存储设备和File.createTempFile()方法方面有些奇怪的行为, d想了解正在发生的事情… 请注意,我的清单 中不 包含。 第1部分 : 我有以下代码,它 确实可以 发挥作用: 它会为我创建一个临时文件,并且我可以毫无问题地在其中写入数据。 问题1 :为什么该功能有效,因为我
-
我正在尝试使用Java并发和用于接口。 这意味着将有4个窗口,3个输入,一个输出。当您在3个GUI输入窗口中输入输入时,输出矩阵单元格将动态更改其值。我已经解决了程序的逻辑部分,但我仍然坚持使用swing显示接口,并将这两个东西绑定在一起? 在JavaSwing中表示矩阵的最佳布局是什么?从哪里开始学习这个?
-
null 另外,如果使用,是否需要导入文件,或者不导入文件,常量将全局可用? 我可以从逻辑上得出一个结论,即是定义自定义错误域之类的东西时的最佳选择(我真的对吗?)。但其他人呢?
-
事实上中的变量比变量慢,这是众所周知的,并且已经在本网站的不同问题中讨论过了。然而,我仍然没有找到答案的一件事是,使用代码中不同函数内部使用的全局变量(如常量)的最佳和最快的方法是什么? 到目前为止,我能找到的最佳解决方案是定义一个函数,在这里我将全局变量分配给局部变量。 输出: 但这是一个丑陋的解决方案,而且比使用局部变量还要慢。在函数内部使用全局/常量变量等效的最著名的方法是什么,而不必将它们
-
有一个 K8S 群集,我们的大多数部署只是更新映像的版本,但有时我们也希望更新部署配置的某些部分。我们的部署配置不包括映像的标记。 对于更新映像版本似乎是我最好的选择。至于一起更新部署配置和映像,我看到了几种方法: < li>kubectl部署...:< code>kubectl集合图像...[但是有两个部署] < li >使用实际图像标记编辑部署YAML[看起来不太优雅] < li>kubect

