《图像算法工程师》专题
-
HTML 工程
HTML5工程 本工程包括工程化管理模块、框架管理、业务实现,涉及到技术主要就是javascript、html、css,工程化主要依赖于:Nodejs、Grunt、Bower等。 前端工程化 我们一般的概念里面,只有Java代码需要进行编译、打包、发布,其实更加需要这些自动化的开发步骤;这里所谓工程化,就是通过现有前端技术对我们的前端代码,实现编译、打包、发布、框架和组件的版本维护,实现自动化、获
-
WEB 工程
WEB工程 本工程主要通过SpringMVC为前端提供RESTFul资源接口,负责调用DUBBO接口。 RESTFul资源标准化 直接上代码 package banniu.web.controller.salecrm; import ... /** * 标签管理RESTFul资源 * * @author 蜜蜂 * @version 1.0 * @since 2017-03-
-
Burp 工程
Burp工程用于管理您在不同任务或目标应用程序上的工作。 您可以创建两种类型的Burp工程: 临时工程 - 对于不需要保存工作的快速任务非常有用。所有数据都保存在内存中,并在Burp退出时丢失。 基于磁盘的工程 - 允许您保存您的工作并在以后恢复。所有数据都保存在工程文件中。 工程文件 Burp工程文件包含特定工作的所有数据和配置。在您工作时,数据会逐步保存到文件中。完成后无需专门“保存”您的工作
-
Demo 工程
介绍 Rokid Mobile SDK Demo 主要提供 Rokid Mobile SDK API 使用示例,并提供了 Swift 和 OC 版本,请开发者各取所需。 GitHub 地址: https://github.com/Rokid/RokidMobileSDKiOSDemo
-
python常见排序算法基础教程
本文向大家介绍python常见排序算法基础教程,包括了python常见排序算法基础教程的使用技巧和注意事项,需要的朋友参考一下 前言:前两天腾讯笔试受到1万点暴击,感觉浪费我两天时间去牛客网做题……这篇博客介绍几种简单/常见的排序算法,算是整理下。 时间复杂度 (1)时间频度一个算法执行所耗费的时间,从理论上是不能算出来的,必须上机运行测试才能知道。但我们不可能也没有必要对每个算法都上机测试,只需
-
Python常用算法学习基础教程
本文向大家介绍Python常用算法学习基础教程,包括了Python常用算法学习基础教程的使用技巧和注意事项,需要的朋友参考一下 本节内容 算法定义 时间复杂度 空间复杂度 常用算法实例 1.算法定义 算法(Algorithm)是指解题方案的准确而完整的描述,是一系列解决问题的清晰指令,算法代表着用系统的方法描述解决问题的策略机制。也就是说,能够对一定规范的输入,在有限时间内获得所要求的输出。如果一
-
PHP抽奖算法程序代码分享
本文向大家介绍PHP抽奖算法程序代码分享,包括了PHP抽奖算法程序代码分享的使用技巧和注意事项,需要的朋友参考一下 抽奖算法需要满足的需求如下: 1.可以控制中奖的概率 2.具有随机性 3.最好可以控制奖品的数量 4.根据用户ID或者ip、手机号、QQ号等条件限制抽奖次数 初期就这些需求,然后根据网上的资料,采用了一种阶段式抽取的方法,大家下面看一下整体的程序: 该程序是在ThinkPHP框架下完
-
第二章 程序的灵魂之算法
一个程序应包括: 对数据的描述。在程序中要指定数据的类型和数据的组织形式,即数据结构(data structure)。 对操作的描述。即操作步骤,也就是算法(algorithm)。 Nikiklaus Wirth提出的公式: 数据结构 + 算法 = 程序 教材认为: 程序 = 算法 + 数据结构 + 程序设计方法 + 语言工具和环境 这4个方面是一个程序涉及人员所应具备的知识。 本课程的目的是使同
-
 说一下gbdt的全部算法过程
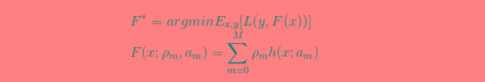
说一下gbdt的全部算法过程本文向大家介绍说一下gbdt的全部算法过程相关面试题,主要包含被问及说一下gbdt的全部算法过程时的应答技巧和注意事项,需要的朋友参考一下 参考回答: GBDT(Gradient Boosting Decision Tree) 又叫 MART(Multiple Additive Regression Tree),是一种用于回归的机器学习算法,该算法由多棵回归决策树组成,所有树的结论累加起来做最终答
-
分析算法-递推方程(河内塔)
我在维基百科上看到这个求解河内塔的递归算法。谁能给我解释一下我是怎么得到这个算法的递推方程的? null 将N-1个光盘从A移动到B,这将使光盘n单独位于peg A上 将磁盘n从A移动到C 将N-1个光盘从B移动到C,使它们位于光盘N上 上面是一个递归算法,为了执行步骤1和3,对n-1再次应用相同的算法。整个过程是一个有限的步骤,因为在某一点上,算法将需要n=1。这一步,将单个光盘从pega移动到
-
 携程5.13推荐算法暑期一面
携程5.13推荐算法暑期一面自我介绍 八股(可能遗漏): 1. 讲讲推荐系统流程 2. Transformer 位置编码是什么 3. QKV 注意力公式为什么除以根号 d 4. 简单讲讲 GCN 5. 简单讲讲 RNN 6. RNN 里的参数是什么样的(答:参数共享) 7. Dropout 是怎么做的?有什么作用?推理和训练时 Dropout 的区别?如果推理也用 dropout 会怎么样? 8. 讲讲 BN?BN 训练和推
-
程序员 - 这道算法题怎么解?
有一个由 n x n 个格子组成的正方形,除了其中一个格子是空外,其余格子都放置了一个数字,数字从 1 到 n x n - 1,然后通过移动数字,让数字从左到右从上到下按顺序排列,空的格子会在右下角。 求实现目标的最小步骤数,并列出所有步骤。一个步骤中在一个方向上可以移动多个数字,步骤格式使用 [空格子位置, 移动方向, 移动数字个数] 表示 移动方向有 rtl, ltr, ttb, btt 四种
-
通过AJAX上传图像,无法在jQuery中使用serialize()方法?
问题内容: 我发现用AJAX上传图像似乎不符合表单中指定的multipart,因为我检查它是否为multipart()的代码从不起作用(在Java中)。 我有这个HTML表单: 以下是我的Ajax代码,该代码将图像发送到地址处的上传处理程序。我的Java代码中的uploadPost()方法首先确定上传是否为多部分,但是,似乎ajax不会将图像作为多部分发送。是否因为我在表单上使用了jQuery的s
-
PHP生成图像验证码的方法小结(2种方法)
本文向大家介绍PHP生成图像验证码的方法小结(2种方法),包括了PHP生成图像验证码的方法小结(2种方法)的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP生成图像验证码的方法。分享给大家供大家参考,具体如下: 1、生成加法运算验证码图片 2、生成字符验证码图片【值得注意的是在字体哪里,需要引入实际的字体路径,否则,可能出现图像显示不了验证码】 更多关于PHP相关内容感兴趣的读者可查看
-
如何使图像标题的宽度与图像宽度匹配?
问题内容: 我正在尝试设置此样式: 以便标题位于与图像宽度相同的阴影框中。请注意,有时可以将其放在表的内部。它也不应超过父元素的宽度(必要时将图像缩小)。 这是我到目前为止的内容: 问题在于,放置as 使其不再影响其他元素的流动,因此它会将其覆盖在其下方的内容上,而不是将其下推。 html标记是自动生成的,我无法对其进行任何编辑,因此我想知道使用 纯css 是否可行。 问题答案: 您可以使用CSS
