《分布式》专题
-
Azure DevOps-Yaml管道将发布状态发布到工作项
首先-我知道,根据官方MS文档,通过部署控制更新具有发布状态的工作项的内置功能仅在发布管道中受支持,而在多阶段YAML管道中不受支持(请参阅此处记录的第一个注释:https://docs.microsoft.com/en-us/azure/devops/boards/work-items/work-item-deployments-control?view=azure-德沃斯) 是否有人使用pow
-
克朗、克朗塔布和克朗乔布之间的区别?
从技术上讲,< code>cron、< code>crontab和< code>cronjob之间有什么区别? 从我能收集到的信息来看,是服务器上的实用程序,是一个包含时间间隔和命令的文件,是实际的命令(或包含命令的文件/脚本)。 这是正确的吗?
-
Sitecore内容编辑器-使发布按钮“批准并发布”?
问题:在内容编辑器中,我们拥有编辑内容以及发布内容权限的网络编辑器经常忘记去编辑 同样,我们的管理员可以使用发布按钮保存和发布,而无需使用编辑进行批准 我有一些在核心工作以及编辑工作流程的经验,但如果这是一个非常简单的问题,或者如果我错过了我们工作流程设置的要点,我深表歉意。我还考虑过创建一个Approve按钮,并将其放在edit旁边,这样我们的编辑就更有可能记住这一步,但我找不到与新按钮关联的A
-
构造器自动布线比普通自动布线或属性自动布线有什么优势?
与属性自动装配相比,构造函数自动装配有什么特殊的优势吗……或者普通的优势。?优于迫使团队在Spring启动中使用构造函数自动装配……它有什么特殊的优势吗?两种类型的自动装配的优缺点
-
 分段的分页
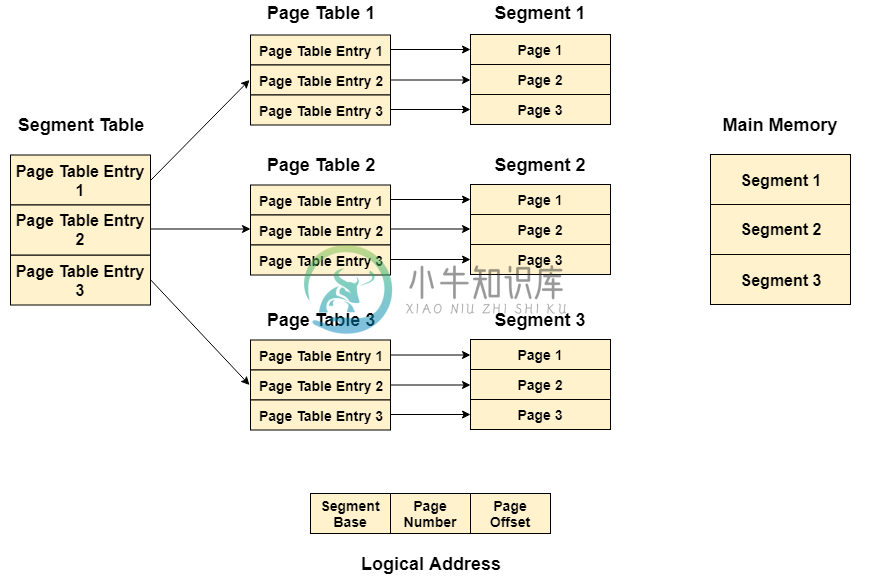
分段的分页主要内容:逻辑地址到物理地址的转换纯粹的分段并不是很流行,并没有被许多操作系统所使用。 但是,分段可以与分页结合使用,以从两种技术中获得最佳功能。 在分段的分页中,主存储器被分成可变大小的段,它们被进一步分成固定大小的页面。 页面比分段小。 每个段都有一个页表,这意味着每个程序都有多个页表。 逻辑地址表示为分段号(基地址),页码和页面偏移量。 分段号 → 它指向相应的分段号。 页码 → 它指向分段中的确切页面。 页面偏移 → 用作
-
 分库分表:ShardingSphere
分库分表:ShardingSphere主要内容:1.ShardingSphere概念,2.功能列表,3.项目状态,4.分库分表_结果归并1.ShardingSphere概念 ShardingSphere是一套开源的分布式数据库中间件解决方案组成的生态圈,它由、和 这3款相互独立的产品组成。 他们均提供标准化的数据分片、分布式事务 和 数据库治理功能,可适用于如Java同构、异构语言、云原生等各种多样化的应用场景。 Apache ShardingSphere 旨在充分合理地在分布式的场景下利用关系型数据库的计算和存储能力,而并非实现
-
发布条件时的声明式管道
问题内容: 至于Jenkins中的声明式管道,我在使用 when 关键字 时 遇到了麻烦。 我不断收到错误消息。我对Jenkins 2声明式管道有些陌生,并且我认为我不会将脚本化管道与声明式管道混为一谈。 该管道的目标是在声纳运行成功后运行,并发送失败或成功的邮件通知。我只希望在master或release分支上部署工件。 我遇到困难的部分在 帖子 部分。该 通知 阶段是伟大的工作。请注意,我可以
-
css常用的布局方式有哪些?
本文向大家介绍css常用的布局方式有哪些?相关面试题,主要包含被问及css常用的布局方式有哪些?时的应答技巧和注意事项,需要的朋友参考一下 常见布局
-
了解“发布/重定向/获取”模式
问题内容: 我很难理解“发布/重定向/获取”的确切过程。 我已经在这个网站和网络上梳理了几个小时,除了“这里是概念”,找不到其他东西。 如何理解发布/重定向/获取模式? 问题答案: 您可能会从研究中知道,-redirect- 看起来像这样: 客户获得带有表单的页面。 表格发送到服务器。 服务器执行该操作,然后重定向到另一个页面。 客户端遵循重定向。 例如,假设我们具有以下网站结构: (显示帖子列表
-
Kafka消费者在发布/订阅模式
我需要在发布/订阅模式下调用Kafka消费者1000次。据我所知,为了让kafka在发布/订阅模式下工作,我需要给每个消费者一个新的groupId(props . put(" group . id ",String.valueOf(Instant.now())。toEpochMilli()));).但是当我这样做的时候,如果两个消费线程同时访问消费线程,就会出现问题。这个问题应该怎么解决?
-
Android自定义ViewGroup实现流式布局
本文向大家介绍Android自定义ViewGroup实现流式布局,包括了Android自定义ViewGroup实现流式布局的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android自定义ViewGroup实现流式布局的具体代码,供大家参考,具体内容如下 1.概述 本篇给大家带来一个实例,FlowLayout,什么是FlowLayout,我们常在App 的搜索界面看到热门搜索词,就
-
检查布尔假值的快捷方式
在java以下作品:
-
html5-canvas 创建响应式全页画布
本文向大家介绍html5-canvas 创建响应式全页画布,包括了html5-canvas 创建响应式全页画布的使用技巧和注意事项,需要的朋友参考一下 示例 入门代码,用于创建和删除整页画布,该画布通过javascript响应调整大小事件。 如果您不再需要画布,可以通过调用将其删除 removeCanvas() jsfiddle上的此示例演示
-
在响应式布局中隐藏元素?
通过引导程序看起来他们支持折叠较小屏幕的菜单栏项。页面上的其他项目有类似的吗? 例如,我有一个和导航药丸一起漂浮的权利。在小屏幕上,这会导致问题。我想至少把它放在一个类似的点击显示更多的下拉列表中。 这在现有的Bootstrap框架中可能吗?
-
Spring-Thymeleaf:从模态形式发布数据
我需要将数据从html表单发布到数据库中。我有带有springboot和thymeleaf的gradle项目。我有java对象类女巫有id、名称、描述、老师和分钟。在html中,我使用模态形式询问除id之外的所有内容。 主要的html 我的控制器看起来像这样: 我得到的错误消息是:java.lang.IllegalStateException:BindingResult和bean名称“class”
