《格力》专题
-
仅用空格[重复]标识单元格
我想应用这个函数 但问题是有一些“空单元格”,当我指“空”时,它意味着它有,例如,6个空格。此外,这是一个迭代,所以有时我有两个空格的单元格。 我如何识别这个“空单元格”? PD: 仅适用于有6个空格的特定情况。 编辑1:df.column是一个对象类型的人的名字(一个或多个,甚至错误) 编辑2:删除此单元格(行)以成功应用“str.split”功能。这是一个相互作用,所以有时我有6个空格的单元格
-
公式后未应用单元格格式
但这无济于事。有什么想法吗?
-
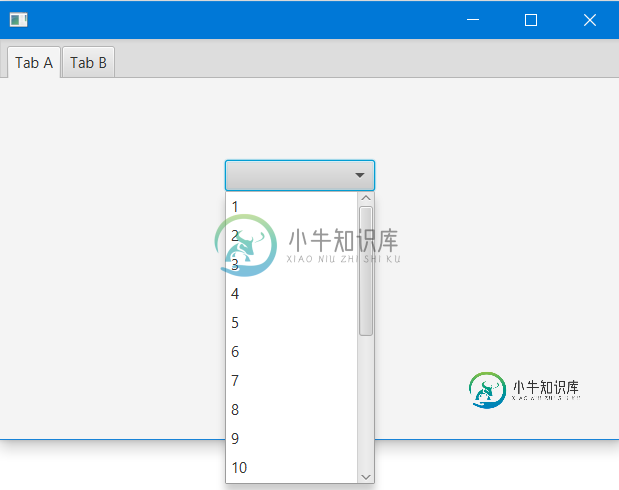
 JavaFx:如何实现动态网格窗格?
JavaFx:如何实现动态网格窗格?我正在JavaFx中开发一个应用程序,其中我有两个选项卡。 在第一个选项卡中,我有ComboBox: 在第二个选项卡中,我有这样的Gridpane: 我想要的是当用户从Tab A的组合框中选择3时,例如: 它应该在Tab B的Gridpane中添加3行,每列添加文本字段、复选框和datepicker。A列有文本字段,B列有复选框,C列有日期选择器,如下所示: 请帮助我如何才能实现这一点,实现后,我
-
格雷德尔:格雷德尔在等你
我面临着这个问题 我验证了我的系统已经安装了gradle,并且具有所有读写权限。 这个错误有什么具体原因吗? 已检查此链接
-
JavaFX8-在滚动窗格中拖动窗格
基于此注释https://stackoverflow.com/a/29530135/1387524,我添加了一个ScrollPane,以便在画布移到可见区域之外时使用滚动。
-
jQuery EasyUI 数据网格 – 创建子网格
pre { white-space: pre-wrap; } 使用数据网格(datagrid)的详细视图,用户可以展开一行来显示附加的详细信息。 任何内容都可以加载作为行详细,子网格也可以动态加载。 本教程将向您展示如何在主网格上创建一个子网格。 步骤 1:创建主网格 <table id="dg" url="datagrid22_getdata.php" tit
-
jQuery EasyUI 数据网格 – 合并单元格
pre { white-space: pre-wrap; } 数据网格(datagrid)经常需要合并一些单元格。本教程将向您展示如何在数据网格(datagrid)中合并单元格。 为了合并数据网格(datagrid)单元格,只需简单地调用 'mergeCells' 方法,并传入合并信息参数,告诉数据网格(datagrid)如何合并单元格。在所有合并的单元格中,除了第一个单元格,其它单元格在合并后被
-
如何点击瓦丁8网格中网格单元格中的组件来选择单元格行?
单击包含< code>VerticalLayout行等组件的Vaadin 8 中的单元格时,不会选中该行(使用Vaadin 8.1.5)。 如果组件未填充整个单元格,则单击单元格中未使用的区域会使该行处于选中状态。 我一直在研究如何将点击组件转发到单元格点击侦听器,但尚未对此有任何控制。猜猜这甚至不是最好的方法。 解决方案是什么?
-
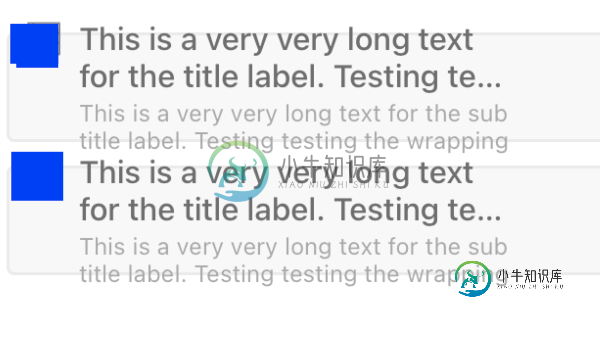
 根据表格内容展开表格视图单元格高度/[重复]
根据表格内容展开表格视图单元格高度/[重复]我在细胞上有两个标签。如果标签只显示一行文本,那么单元格看起来很好。但是如果有更多的文本,并且如果标签上的行被包裹起来,那么标签/文本就会离开单元格。附加图像。 我当前的代码: 解决方案我试图修复它: 这就是解决方案的外观。如何根据单元格的内容更新单元格的高度?
-
URLEncoder.encode()和空格?
问题内容: 我的服务器上有一个资源,名为: 名称中有一个空格。当我在浏览器(chrome)中输入url时,会将空格转换为%20: 当我从应用程序中使用URLEncoder.encode(“ some image.png”)时,我得到: 这会导致404。正确的编码方式是什么? 问题答案: http://www.permadi.com/tutorial/urlEncoding/ 请注意,由于该字符非常
-
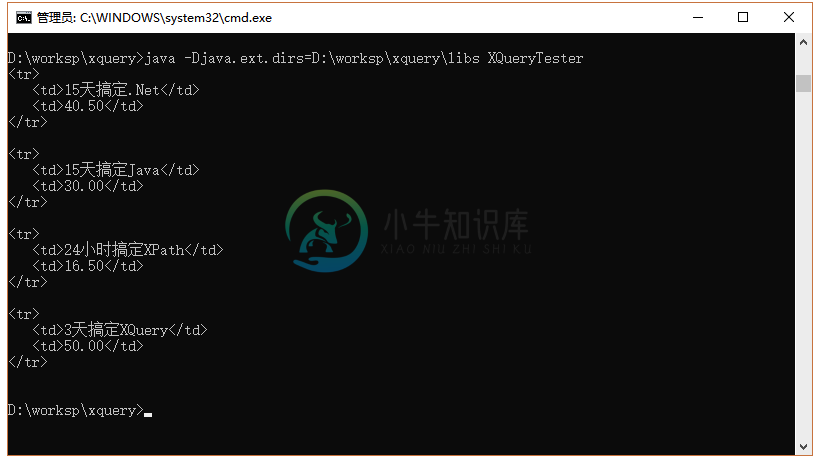
 XQuery HTML格式
XQuery HTML格式XQuery还可以用于将XML文档转换为HTML页面。 看一下下面的例子,了解XQuery是如何做到的。 示例 这个示例中将使用与前面几节中相同的books.xml文件。 以下示例使用books.xml 中的XQuery提取数据并创建一个HTML表,其中包含所有书籍的标题以及价格。 文件:books.xml 的内容如下所示 - 下面给出了要在上面的XML文档上执行的Xquery表达式。文件:boo
-
ionic 网格(Grid)
主要内容:纵向对齐网格,响应式网格ionic 的网格(Grid)和其他大部分框架有所不同,它采用了弹性盒子模型(Flexible Box Model) 。而且在移动端,基本上的手机都支持。row 样式指定行,col 样式指定列。 同等大小网格 在带有 row 的样式的元素里如果包含了 col 的样式,col 就会设置为同等大小。 以下实例中 row 的样式包含了 5 个 col 样式,每个 col 的宽度为 20%。 尝试一下 »
-
 jQuery Mobile 网格
jQuery Mobile 网格主要内容:jQuery Mobile 网格布局,自定义网格,实例,多行,实例,响应式网格,实例jQuery Mobile 网格布局 jQuery Mobile 提供了一套基于 CSS 的分列布局。然而,在移动设备上,由于考虑手机的屏幕宽度狭窄,一般不建议使用分栏分列布局。 但有时您想要将较小的元素(如按钮或导航标签)并排地排列在一起,就像是在一个表格中一样。这种情况下,推荐使用分列布局。 网格中的列是等宽的(合计是 100%),没有边框、背景、margin 或 padding。 这里有四种
-
 jQuery Mobile 表格
jQuery Mobile 表格主要内容:响应式表格,回流表格,实例,列切换,实例,实例,表格样式,添加阴影,为所有行添加底部边框,为 <th> 元素添加按钮及为偶数行添加背景响应式表格 响应式设计一般用于适配用户各种移动设备。 我们只需要使用一个简单的类名,jQuery Mobile 就能根据屏幕的尺寸自动调整页面内容。 响应式表格让页面内容在移动端和桌面设备上能够很好的适配。 响应式表格有两种类型: reflow(回流) 与 列切换。 回流表格 回流模型表格在屏幕尺寸足够大时是水平显示,而在屏幕尺寸达到足够小时,所有的数据
-
cucumber硒网格
我正在尝试设置硒网格以实现测试的并行执行。首先,我将解释我当前的场景。 < li >我用watir webdriver在cucumber中编写了我的全功能测试套件 < li >我需要在多个环境中执行所有测试。 < li >我为selenium hub和node创建了一个设置 < li >我可以通过hub在单个节点上运行我的测试 我的目标是在多个虚拟机上同时运行我的测试。我遗漏了一部分,我需要配置我
