《地平线实习》专题
-
本地化
本地化 本地化是让程序按照地区特定方式运行的行为,如果一个程序的格式、数字或者是日期是你的本地方式,或者是打印的信息(或者是接受的输入)是你本地的语言,这个程序被叫做已经本地化了,这部分描述了针对本地化的Subversion的步骤。 理解地区 许多现代操作系统都有一个“当前地区”的概念—也就是本地化习惯服务的国家和地区。这些习惯—通常是被一些运行配置机制选择—影响程序展现数据的方式,也有接受用户输
-
本地化
翻译 扩展框架包括一个空的 locale/en.yml 文件,你可以把你的英语翻译放在这里。键名需要使用 snake_case。 他们应该放在和扩展名相同的 namespace 下。翻译可以包含 {placeholders}(占位符)。 (译者注:snake_case 是一种常见的命名法,他使用下划线来分割每个单词,比如 register_locales,通常用在 C 语言或者 javascrip
-
地址(Address)
地址1 地址: 以太坊地址的长度,大小20个字节,160位,所以可以用一个uint160编码。地址是所有合约的基础,所有的合约都会继承地址对象,也可以随时将一个地址串,得到对应的代码进行调用。当然地址代表一个普通帐户时,就没有这么多丰富的功能啦。 支持的运算符 <=,<,==,!=,>=和> 地址类型的成员 属性:balance 函数:send(),call(),delegatecall(),ca
-
本地化
(注意:thousands 属性稍有命名不当,当组定义允许分组而不是几千。) 本地化定义必须包含以下时间属性: dateTime – 日期和时间(%c) 格式化字符串(例如:"%a %b %e %X %Y")。 date - 日期 (%x) 格式化字符串(例如:"%m/%d/%Y")。 time - 时间(%X) 格式化字符串(例如:"%H:%M:%S")。 periods –本地的上午和下午,同
-
5.5 地址
前言 上一篇,我们专门研究了《加密和验证》技术,明白了亿书对于加密解密技术的简单使用。我们说,加密货币处处都要用到加密解密技术,绝对不是一句空话,本篇文章我们就从最基础的加密货币地址开始,来学习和体会这句话的意义。 源码 account.js https://github.com/Ebookcoin/ebookcoin/blob/v0.1.3/logic/account.js accounts.j
-
Tile 地图
Tile 地图 坐标地图显示一个地理区域,按照由您指定的数据桶确定的数据,在上面覆盖一些圆圈。 NOTE:默认情况下,Kibana 使用 Elastic Tile Service 来显示地图瓦片(Tiles)。要使用其他 Tile 服务提供商,请在 kibana.yml 中设置 tilemap 配置项。 配置 数据 指标 坐标地图的默认 指标 聚合是 Count 聚合。您可以选择以下任何一项聚合作
-
Terrain 地形
CesiumJS支持对与水流相关的海洋、湖泊和河流以及全球高分辨率地形进行流式处理和可视化。查看山峰、山谷和其他地形特征,并拥抱三维数字地球。使用Cesium ion流式化您自己的切片地形数据或高分辨率管理地形,如Cesium World Terrain。 Quick Start 快速入门 打开Sandcastle的Hello World示例。默认情况下,地球球体是WGS84 ellipsoid。
-
Segwit地址
Segwit地址又称隔离见证地址。在比特币区块链上,经常可以看到类似bc1qmy63mjadtw8nhzl69ukdepwzsyvv4yex5qlmkd这样的以bc开头的地址,这种地址就是隔离见证地址。 Segwit地址有好几种,一种是以3开头的隔离见证兼容地址(Nested Segwit Address),从该地址上无法区分到底是多签地址还是隔离见证兼容地址,好处是钱包程序不用修改,可直接付款到
-
极地图
极地图包括极地图、蜘蛛图和玫瑰图。 极地图的使用需要额外的引入 highcharts-more.js <script src="http://cdn.hcharts.cn/highcharts/highcharts-more.js"></script> 在设计极地图的 API 时,我们非常充分考虑了现有参数和设计模式的复用性,并最终巧妙的新增了一个参数即可将普通的图表转换成极地图,即 chart
-
地铁客
云边开源轻博是国内首个开源的轻博客平台,作者吸取轻博使用方面的优点,争取做最好用的开源轻博客客给每一位朋友使用,为站长搭建更为简单方便的交流平台。 地铁客开源轻博v1.8 Beta 更新说明 1、全站素材文件、JS文件、CSS的优化和压缩,极大的提高网站的加载速度; 2、界面UI的更新,多谢群里小胖的大力支持,为地铁客做出了精美的UI设计图,这次更新一部分,剩下的会继续努力的! 3、数据库的优
-
点划线
问题内容: 我想不可能设置像CSS这样的笔触属性,这非常容易。使用CSS,我们已经用虚线,点线,实线表示,但是在画布上绘制线条或笔触时,这似乎不是一个选择。您是如何实现的? 我已经看到了一些示例,但是它们对于实现如此愚蠢的功能确实很渴望。 问题答案: 好玩的问题!我编写了一个自定义的虚线实现;您可以在这里尝试。我采用了AdobeIllustrator的方法,并允许您指定破折号/间隙长度的数组。 这
-
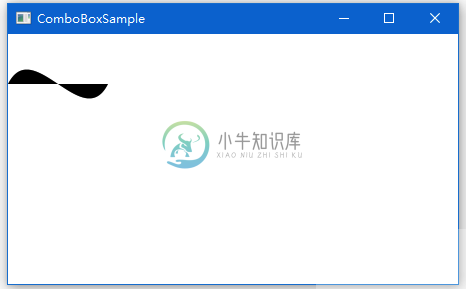
 JavaFX曲线
JavaFX曲线主要内容:JavaFX曲线,QuadCurveJavaFX曲线 要创建三次曲线,请使用适当的构造函数。 设置三次曲线的主要参数是,,controlX1(控件点1X),controlY1(控件点1Y),controlX2(控件点2X)和controlY2(控件点2Y),,。 ,,和参数是曲线的起点和终点。,,和是控件点。 控制点(控制X1,控制Y1)影响线起点(startX,startY)和中间点之间的线段。控制点(controlX2,cont
-
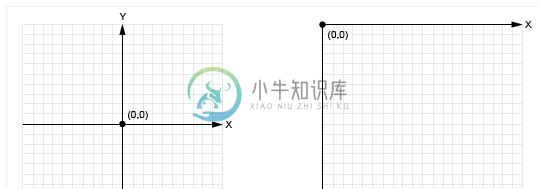
 JavaFX线条
JavaFX线条主要内容:JavaFX线条,示例 - 1,示例 - 2为了在JavaFX场景上渲染图形,我们需要基本的形状和颜色。 类是所有JavaFX场景图形节点的基本基类。它提供了转换和应用效果到任何节点的能力。 类是类的子类。所有较旧的JavaFX 2.x Builder中使用,但在JavaFX 8中这个类已弃用。 JavaFX线条 当在JavaFX场景图形上绘制时,使用屏幕坐标空间(系统)渲染线。 屏幕坐标系将()放在左上角。坐标沿着轴移动点。从上到下移动点
-
 XPath轴线
XPath轴线由于位置路径使用绝对路径或相对路径定义节点的位置,因此轴用于通过它们的关系来识别元素,如父,子,兄弟节点等。轴的命名是因为它们指的是元素相对于元素所在的轴。 以下是各种值的列表。 序号 轴 描述 1 表示当前节点的祖先,其中包括直到根节点的父节点。 2 表示当前节点及其祖先。 3 表示当前节点的属性。 4 表示当前节点的子节点。 5 表示当前节点的后代,后代包括节点的子节点到叶节点(不再有子节点)
-
11.2 线程
线程 所有的Clojure方法都实现了 [java.lang.Runnable](http://java.sun.com/javase/6/docs/api/java/lang/Runnable.html) 接口和 [java.util.concurrent.Callable](http://java.sun.com/javase/6/docs/api/java/util/concurrent/C
