《地平线实习》专题
-
1.6.7 离线实体
注意 该话题还没有编写!你可以通过我们的公共 GitHub 问题跟踪来跟踪该问题的状态。可以 学习如何在 GitHub 上作贡献。
-
Spring云总线,如何在/总线/刷新中指定多个目的地?目的地=?
我有一个使用Spring云配置和Spring云总线的配置服务器,还有一些客户端也有Spring云总线。每次更改配置时,我都使用postman向配置服务器发送/总线/刷新。我找到了两种方法: 刷新特定客户端:http://localhost/bus/refresh/app1:dev:8080 刷新所有客户端:http://localhost/bus/refresh 有没有办法用一个post请求刷新两
-
使用Python编写平铺地板的算法
我正试着做作业,但做不到。我研究了很多相关的话题,但找不到答案,所以需要帮助。 我们的老师想要这个;制定一个计划,用4×4英寸大小的黑白相间的瓷砖铺一个矩形浴室地板。地板尺寸(以英寸为单位)是4的倍数 确定输入和输出。 输入是地板尺寸(长×宽),以英寸为单位。 输出是瓷砖地板。 Step2)将问题分解为更小的任务。 自然的子任务是铺设一排瓷砖。如果可以解决这个问题,那么可以通过从一面墙开始,将一行
-
使用平铺地图进行碰撞检测
我正在努力通过tiledmap实现一个碰撞检测系统。我有一个2d“口袋妖怪风格”的游戏,有一个平铺的地图渲染。具体来说,我的平铺地图中有一个“碰撞”层。我希望与播放器和其他实体进行交互的tmx文件。我的问题是,我如何将播放器sprite(扩展Sprite类)连接到tiledmap的“碰撞”层,并导致两者之间的碰撞。感谢任何建议。
-
如何在Android地图v2中隐藏平铺
在谷歌地图V2中有没有隐藏地图(使不可见)瓷砖的方法? 我想拥有地图(标记,信息窗口)的所有其他功能,但不是地图,我想有静态的背景图像。作为转机,我尝试使用瓷砖覆盖,但它是加载多个图像,而不是一个,仍然是加载第一个原始地图瓷砖。 谷歌地图V2有这样的选择吗?
-
如何使用MySQL计算移动平均线?
问题内容: 我需要做类似的事情: 除了,我还需要检索的前20个值的移动平均值。 首选标准SQL,但如有必要,我将使用MySQL扩展。 问题答案: 这只是我的头顶,而且我正要出门,所以未经测试。我也无法想象它会在任何种类的大数据集上表现出色。我确实确认它至少可以正常运行。:)
-
两侧各有一条水平线的标题
问题内容: 我正在一些CSS上工作,在设计中,设计要求页面标题(标题)以水平线居中,而水平线则在任一侧垂直居中。此外,页面上有背景图片,因此标题的背景必须透明。 我将标题居中,可以使用伪类创建该行。但是我需要在标题文本越过该行时消失。 我考虑过使用背景渐变,使单词在哪里透明,但是由于每个标题的长度可能不同,所以我不知道在哪里停下来。 到目前为止,这是CSS: 可以在不添加任何额外HTML的情况下使
-
如何水平居中垂直线性布局?
我没有试图将任何视图居中,因为我的问题是,我有一条分界线应该从中间向下。为了做分割线,我做了一个LinearLayout并给它一个背景色。但是,两侧还有其他LinearLayouts。 你大概可以看出中间的LinearLayout就是构成线条的那个。我已经改变了很多android:layout_width值,也改变了很多android:gravity和android:layout_gravity值
-
在Jfreechart甘特图中绘制水平虚线
有人知道如何在甘特图中的特定位置移动/绘制虚线吗?例如,我有这样的图表: 链接到图像 很难看到任务1和任务2以及任务3在哪里。 如果可能的话,画水平线不是在1,2,3线,而是在整个系列之后,以明确视觉分隔符。 谢谢
-
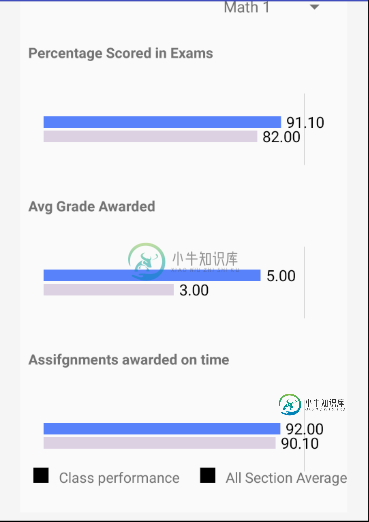
 MpAndroid水平条形图中的额外线条
MpAndroid水平条形图中的额外线条如贴图所示,我正在尝试使用MPAndroid libraray的水平条形图,一切都很好,除了在图的末尾有一条十字线,如图所示。我还附上了图表样式的代码。请有人帮忙纠正我代码中的错误。 MpChart错误的图像:
-
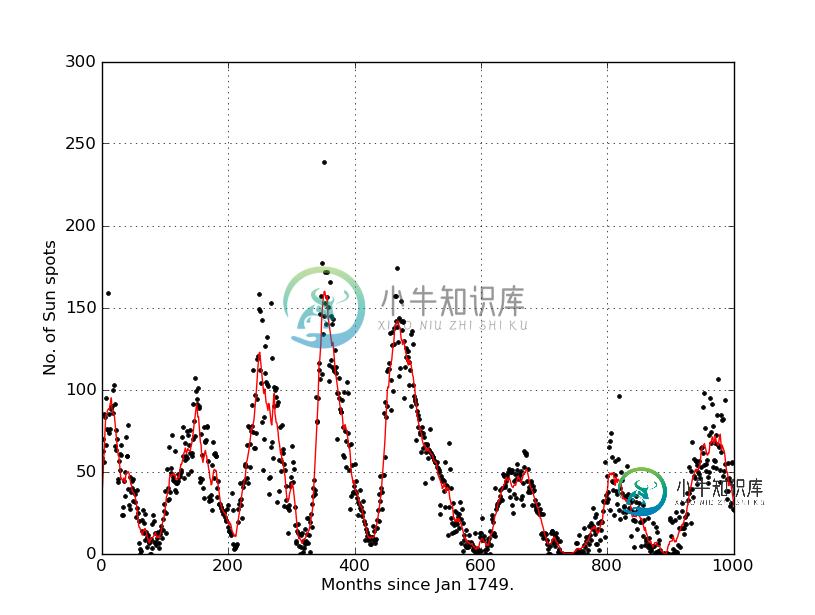
 用Python从数据点求移动平均线
用Python从数据点求移动平均线我又用Python玩了一点,我找到了一本有例子的整洁的书。其中一个例子是绘制一些数据。我有一个有两列的。txt文件,我有数据。我把数据绘制得很好,但在练习中,它说:进一步修改程序,计算并绘制数据的运行平均值,定义如下: 其中在本例中(并且是数据文件中的第二列)。使程序将原始数据和运行平均值绘制在同一张图上。 到目前为止我有这个: 非常感谢^^:)
-
 广州旺地 实习面经
广州旺地 实习面经小公司 小于100人 主要搞php的 我主学的java 线下面试的 去了人事小姐姐让你先填一个表,然后写一个笔试题,题不多 挺简单的 ,第一个简单的sql语句,第二个MySQL的索引和外键。第三redis 和session。下来是php的一个题,然后字符串的拆解,接下来是Linux的最基础的习题,一个冒泡排序的最简单的手撕,接下来让你设计数据库的表。 接下来 直接面试 主管和技术面试 问一下 在学
-
LibGdx-Box2d平台跳转实现
我正在使用LibGdx中的Box2D创建一个平台游戏。我有一个算法可以将瓷砖转换成固定装置。我用Contact Listener来判断球员是否在空中,但问题是,因为我使用的是相邻的固定装置, |瓷砖| |瓷砖| |瓷砖| 联系人侦听器在调用contact begin后调用contact end,当我通过相邻的互动程序并将MOB_AIR值设置为true时,即使我在地面上也无法跳跃。 代码的其他部分(
-
11.4 360点睛实效平台
11.4 360点睛实效平台 1、360点睛实效平台-移动推广-实用工具-转化跟踪 转化名称:自定义,不能超过 20 个字或 40 个字符; 转化类型:激活、注册; 转化方案:目前仅支持 API 回传; 监测地址:填写及策系统生成该渠道的点击监测链接; 转化回传地址:即接口二(360 回调转化数据的接口),也称为 callback URL。
-
Jquery实现地铁线路指示灯提示牌效果的方法
本文向大家介绍Jquery实现地铁线路指示灯提示牌效果的方法,包括了Jquery实现地铁线路指示灯提示牌效果的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Jquery实现地铁线路指示灯提示牌效果的方法。分享给大家供大家参考。具体分析如下: 经常做地铁的朋友应该都有所观察吧,就是地铁开动的时候那个绿色的指示灯从一个方向到另一个方向一直来回走,知道到站了才停止运动,我一直都很想做这样的
