《猿辅导内推》专题
-
从MongoDB导入Firebase
导出文件在这里可用,大约200 MB。 http://www.filedropper.com/rxexport1
-
@Autowired fields导致org.springframework.beans.factory.BeanCreationException
当我尝试使用@autowired时,它给了我例外 当我在没有@autowired注释的情况下尝试它时,这段代码很好,但当我添加@autowired时,它给了我 像这样的很少,我认为spring-dispatcher-servlet.xml中有问题,我搜索了很多,仍然没有找到问题。我有任何jar文件需要添加到项目中....??
-
瞬态导入POM
我使用pom文件分发我的库。这个pom文件导入其他类似的pom: 我希望这个pom也能应用于目标项目(瞬态),但它不是这样工作的。
-
Spring引导和Log4j
是否可以根据我使用的Spring Boot配置文件加载不同的log4j配置。 假设我在application.properties中 在application-live.properties中,我为所有3个都有不同的值
-
AWT-EventQueue-0导出
多谢了。
-
trimFilter&UrlRewriteFilter导致IllegalStateException
许多页面工作良好,但有些页面抛出了以下异常java.lang.IllegalStateException:已经为该响应调用了getWriter() 我明白一个和另一个重叠。因此产生了这个问题。我需要知道如何解决这个问题。我应该在哪里更改代码来解决这个问题。
-
Spring引导部署
正在尝试在linux服务器上部署spring启动应用程序 r,“线程名称”:“localhost-startStop-1”,“级别”:“错误”,“级别值”:40000,“堆栈跟踪”:“组织”。springframework。豆。工厂BeanCreationException:创建名为“org”的bean时出错。springframework。验证。Bean验证。OptionalValidatorF
-
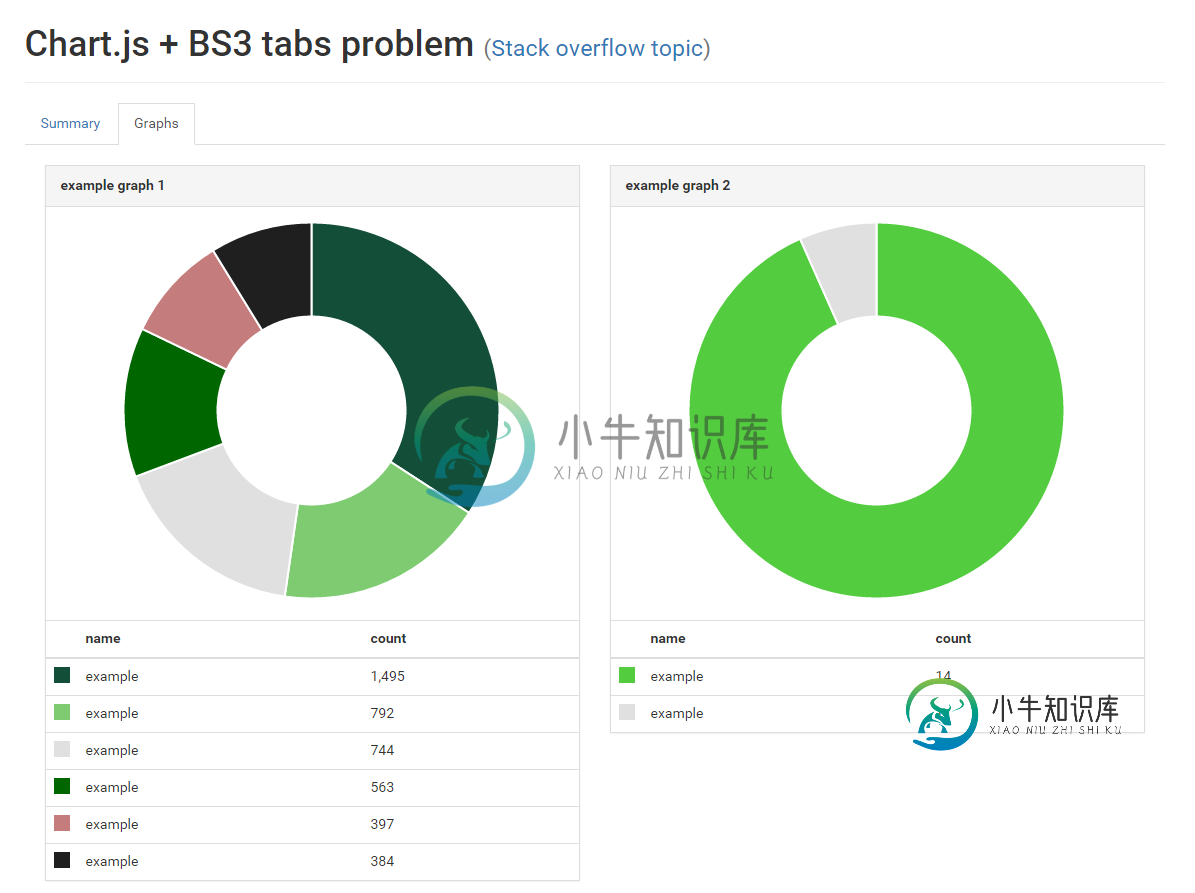
 引导3标签
引导3标签我正在使用Bootstrap 3选项卡进行页面布局,并Chart.js为项目创建甜甜圈图。 但是,当更改为带有图表的选项卡时,图表不会加载。有时,当您开始在谷歌浏览器中检查元素时,它们会加载。它们似乎只有在第一个可见选项卡上加载时才会呈现。 chrome控制台中的chart.js javascript有一个已知错误: 未捕获的IndexSizeError:无法对“CanvasRenderingCo
-
React本机导入
我们是否可以使用单个关键字而不是从'react-native‘中导入{Text,TextInput,Button,StyleSheet,View};“在react Native中?”text、TextInput、Button、StyleSheet、view“是否有可用的单个关键字选项?
-
 UI面试指导
UI面试指导UI设计面试必问1.自我介绍①过往基础履历情况,包括学校、工作年限等;②过往工作情况,包括任职公司、项目经验、取得的成绩、能力侧重方向等;③后续的职业规划,包括设计方向、角色定位、能力提升等;④对面试公司岗位的理解,包括业务方向、产品方向、人群受众等的理解。 2.你平时如何提高设计能力呢?除了看站酷、behance,下面这5点可以让你的回答更加饱满:①可以说你关注了一些大厂设计团队官方的输出,学习
-
启动引导(Bootstrapping)
启动引导是指:在应用开始解析并处理新接受请求之前,一个预先准备环境的过程。 启动引导会在两个地方具体进行:入口脚本(Entry Script) 和 应用主体(application)。 在入口脚本里,需注册各个类库的类文件自动加载器(Class Autoloader,简称自动加载器)。 这主要包括通过其 autoload.php 文件加载的Composer 自动加载器,以及通过 Yii 类加载的
-
0 引导程序
我们现在开始准备编写AngularJS应用——phonecat。这一步骤(步骤0),您将会熟悉重要的源代码文件,学习启动包含AngularJS种子项目的开发环境,并在浏览器端运行应用。 进入angular-phonecat目录,运行如下命令: git checkout -f step-0 该命令将重置phonecat项目的工作目录,建议您在每一学习步骤运行此命令,将命令中的数字改成您学习步骤对应的
-
导言和准备
学习AngularJS的一个好方法是逐步完成本教程,它将引导您构建一个完整的AngularJS web应用程序。 该web应用是一个Android设备清单的目录列表,您可以筛选列表以便查看您感兴趣的设备,然后查看设备的详细信息。 本教程将向您展示AngularJS怎样使得web应用更智能更灵活,而且不需要各种扩展程序或插件。 通过本教程的学习,您将: 阅读示例学习怎样使用AngularJS的客户端
-
1.2.1 新手引导
欢迎来到 NativeScript 新手引导。在这个教程里你会使用 NativeScript ,一个用来开发原生移动端APP的跨平台的JS开发框架,从零开始制作ios/android APP。闲话少扯,我们开始吧! NativeScript 是什么东东? NativeScript 是一个用 JavaScript 和 CSS 制作原生ios和安卓 app的免费的开源开发框架。 NativeScrip
-
Sidebar 侧边导航
引入 import { createApp } from 'vue'; import { Sidebar, SidebarItem } from 'vant'; const app = createApp(); app.use(Sidebar); app.use(SidebarItem); 代码演示 基础用法 通过 v-model 绑定当前选中项的索引。 <van-sidebar v-mode
