1.2.1 新手引导
欢迎来到 NativeScript 新手引导。在这个教程里你会使用 NativeScript ,一个用来开发原生移动端APP的跨平台的JS开发框架,从零开始制作ios/android APP。闲话少扯,我们开始吧!
NativeScript 是什么东东?
NativeScript 是一个用 JavaScript 和 CSS 制作原生ios和安卓 app的免费的开源开发框架。 NativeScript 用原生平台的渲染引擎渲染UI(用户界面)—不是WebViews—得到近乎原生的表现和用户体验。.
NativeScript 提供了一套两全其美的开发体验。我们的跨平台 JavaScript 模块便于你只用 JavaScript 编程基础就能编写ios和安卓app,同时我们的运行时( runtimes )带给你随时按需获取原生API, SDK,和框架的权利——一切都无需使用 Xcode or Android Studio。 NativeScript 是由Telerik公司创作和技术支持的。
你将要做什么?
本教程会带带领你做“ 杂货店 “, 一个管理杂货店的app ,具有如下功能:
连接现有的 RESTful 服务。
提供用户注册和登录。
可以让授权用户从列表中增加和删除商品。
跨平台运行( iOS 和 Android )。
如果你一直跟随到教程结束,下面是完成的app在ios上的体现:



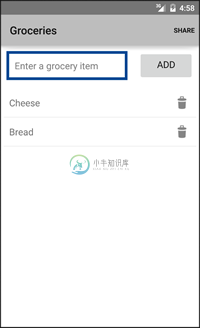
下面是完成的app在android上的体现:



先决条件
本教程假定你有后列的基础知识: JavaScript, CSS ,以及开发设备的命令行使用。详细如下:
JavaScript: 你要了解基础JavaScript 的概念,比如如何做函数、if语句和循环等。
CSS: 你需要知道如何书写简单的CSS,以及如何应用键值对形式的CSS规则。
The terminal: 你需要知道如何从你的开发设备打开命令行,改变路径,以及如何执行命令。
一切具备,那我们开始吧!

