《售前工程师》专题
-
4.2 销售额数据接口 - getSalesAmount
销售额数据接口 - getSalesAmount 获取某个品类的销售额状况 Request Parameters Parameter name Type Description Required category_id string 品类id Yes platform_id string 平台id,如果为空,则不做过滤 No brand_id string 品牌id,如果为空,则不做过滤 No p
-
4.1 销售量数据接口 - getSalesVolume
销售量数据接口 - getSalesVolume 获取某个品类的销售量状况 Request Parameters Parameter name Type Description Required category_id string 品类id Yes platform_id string 平台id,如果为空,则不做过滤 No brand_id string 品牌id,如果为空,则不做过滤 No p
-
 京东零售一面HR面挂
京东零售一面HR面挂上周五上午面的 面试官上来先迟到5分钟 记忆最深刻的几个问题: 你能接受什么样的工作强度? 能不能接受加班? 在美团工作强度怎样? 一般干到几点下班? 大哥你**直接问我能不能往死干得了呗?不过也正常,我一个在我面试的这个部门实习的同学跟我说他上个月加班加了70h,没错,70h,并且双休也不能保证。 聊了一堆有的没的 是我有过的体验最差、最奇怪的一次面试 也是头一次面试评价给面试官打了三星。 今天
-
Netty多线程工作组不工作
基于文档https://netty . io/4.1/API/io/netty/channel/channel pipeline . html:< br > //告诉管道在与I/O线程不同的线程中运行MyBusinessLogicHandler的事件处理程序方法 //,这样I/O线程就不会被 //阻塞,这是一项耗时的任务。 //如果您的业务逻辑是完全异步的或很快就完成了,您不需要指定一个组。 pi
-
 学习前的准备工作
学习前的准备工作主要内容:知识准备,环境准备在使用 Python 编写爬虫程序之前,您需要提前做一些准备工作,这样在后续学习过程中才会得心应手。 知识准备 1) Python语言 Python 爬虫作为 Python 编程的进阶知识,要求学习者具备较好的 Python 编程基础。对于没有基础的小伙伴而言,建议阅读《 Python基础教程》,这套教程通俗易懂,非常适合初学者学习,并且教程作者亲自答疑解惑,帮您实现 Python 快速入门。 同
-
 数梦工场-前端一面
数梦工场-前端一面整个流程大概16min就结束了,问的都是一些八股文 1.自我介绍 2.实习的岗位是java,为什么后面转成前端 3.怎么学习的前端 4.js的数据类型 5.数组常用的方法 6.浏览器的本地存储,有什么区别 7.cookie和本地存储有什么本质的区别 8.跨域问题,有什么解决办法 9.平时用过什么前端开发工具 10.常用git命令 11.css中如何实现居中 12.css中选择器有哪些,它们的优先级
-
 数梦工场前端二面
数梦工场前端二面1.自我介绍 2.实习经历 3.自己的项目啥时候做的?现在在学什么东西? 4.怎么学习前端? 5.优缺点? 6.职业规划? 7.后续拿到意向书怎么分配自己时间? 8.枯燥的时候怎么解决的? 9、入职前怎么学习? 10.反问 感觉数梦工场不刷人吧,养了一大群的鱼儿。。。。 #数梦工厂校招##前端开发#
-
 数梦工场-前端二面
数梦工场-前端二面9.20数梦工场前端二面,基本全程都是聊一些综合问题 1.学习前端的过程 2.实习期间学到了什么 3.自身的优缺点 4.离毕业还有好几个月,这段时间会怎么安排,怎么学习 5.有没有时间能够去到公司实习 6.你的研究生过程中学到了什么,提升了自己的哪方面能力 #前端面经##数梦工场#
-
 工行软开前端一面
工行软开前端一面9.28一面,base成都,收到短信是提前批面试,进群安排面试顺序,面试完10月份笔试。 面试时间竟然是晚上6点30,还推迟15min开始,面了10min,二对一 自我介绍 介绍实习经历 信息安全专业对前端开发有哪些帮助 介绍钓鱼链接 参加过CTF比赛吗有了解吗 反问 技术栈,react和vue都使用 10.26收到笔试通知 10.27收到测评通知 楼主已签约别家,不参加之后流程#23届秋招笔面经
-
 数梦工场 前端一面
数梦工场 前端一面1、自我介绍 2、js原型链 3、diff算法 4、css,两栏 5、跨域 6、cookie,localstorage,sessionstorage 7、promise相关 8、浏览器缓存 9、computed、watcher 10、居中 11、继承 12、盒模型 13、反问 #数梦工场##前端#
-
 数梦工场 前端二面
数梦工场 前端二面1、聊项目 2、项目中遇到的困难 3、学历+经历 4、遇到问题如何解决 5、cookie和session 6、react和vue的区别 7、爱好,如何打发时间 8、反问 更新HR面 谈薪#数梦工场#
-
前端构建工具文档
前端构建工具指的是coolie-cli,基于 nodejs,是系统工具,安装之后会注册全局命令coolie。 工具全部源码均已开源(仓库:https://github.com/cooliejs/coolie-cli)。 coolie-cli 是前端构建工具,是前端工程化解决方案,不是编译工具 (常见问题:什么是编译,什么是构建)。 全局命令 ➜ coolie
-
常用前端开发工具
常用前端开发工具 开发工具: screensiz.es placehold.it codeKit prepros Browsersync ish. 2.0. Wraith 在线代码编辑: jsbin.com jsfiddle.net liveweave.com es6fiddle.net codepen.io Plunker 查找工具: stackshare.io javascripting.co
-
 微信小程序 前端源码逻辑和工作流详解
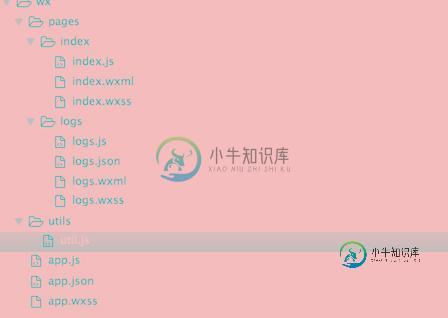
微信小程序 前端源码逻辑和工作流详解本文向大家介绍微信小程序 前端源码逻辑和工作流详解,包括了微信小程序 前端源码逻辑和工作流详解的使用技巧和注意事项,需要的朋友参考一下 看完微信小程序的前端代码真的让我热血沸腾啊,代码逻辑和设计一目了然,没有多余的东西,真的是大道至简。 废话不多说,直接分析前端代码。个人观点,难免有疏漏,仅供参考。 文件基本结构: 先看入口app.js,app(obj)注册一个小程序。接受一个 object 参
-
 数梦工场(数梦工厂)前端一面(9.28)
数梦工场(数梦工厂)前端一面(9.28)自我介绍 如何画0.5px的线 两栏布局 redux怎么用的 常用hooks usememo和usecallback有啥区别 泛型,接口 git基本操作(我不太会git。。。紧张的我commit都忘了。。) 数组去重 html中表单的基本元素(淦我忘了,然后也是尴尬的一个问题)。。面试官念叨了一下html基础不太星 反问环节 #数梦工厂#
