《物流》专题
-
Ruby和元编程之万物皆为对象
本文向大家介绍Ruby和元编程之万物皆为对象,包括了Ruby和元编程之万物皆为对象的使用技巧和注意事项,需要的朋友参考一下 开篇 空即是色,色即是空。 空空色色,色色空空,在Ruby语言中,万物皆为对象。 Ruby是一个面向对象的语言(Object Oriented Language),面向对象的概念比其他语言要贯彻的坚定很多。 Ruby中不存在Java中原始类型数据和对象类型数据之分。大部分Ru
-
 java web开发之实现购物车功能
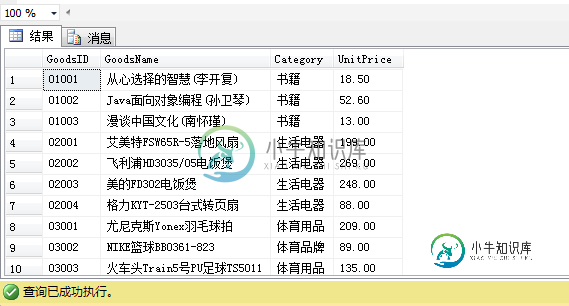
java web开发之实现购物车功能本文向大家介绍java web开发之实现购物车功能,包括了java web开发之实现购物车功能的使用技巧和注意事项,需要的朋友参考一下 为了方便自己以后复习,所以写的比较仔细,记录下自己的成长。 既然是做购物车,那么前提条件是首先需要一系列商品,也就是要建一个实体,这里建了一个商品表 通过查询在浏览器上显示 基本显示已经做好了,现在进入我们的重头戏,Servlet 点击放入购物车时,将访问Se
-
Java系统的Go等价物是什么。arraycopy()?
是否有任何Golang等效的Java的? 将源阵列从特定的起始位置复制到目标阵列。要复制的参数数量由参数决定。位于到的组件将从复制到目标阵列中。
-
物业管理个人面试简历800字
主要内容:物业管理个人面试简历 篇2,物业管理个人面试简历 篇3,物业管理个人面试简历 篇4,物业管理个人面试简历 篇5姓名:国籍:中国 目前所在地:广州民族:汉族 户口所在地:湛江身材: 婚姻状况:未婚年龄: 培训认证:诚信徽章: 求职意向及工作经历 人才类型:普通求职 应聘职位:物业管理 工作年限:1职称:无职称 求职类型:全职可到职日期:随时 月薪要求:2000——3500希望工作地区:广州 个人工作经历:公司名称:广州市第二建筑有限公司 公司性质:所属行业: 担任职务:造价员 工作描述:
-
 11.17南京基蛋生物C#一面(已凉)
11.17南京基蛋生物C#一面(已凉)电话面,大概30分钟 首先自我介绍,介绍完后面试官介绍了一下公司情况。 然后介绍项目经历,根据介绍随机提问。 之后就是八股文提问 1.C#中访问数据库的方式?ORM映射框架? 2.C#中实现多线程的方式? 3.前台线程和后台线程有什么差别? 4.C#的同步异步如何实现? 5.线程池相对于基础的线程有什么优缺点? 6.设置线程池的最大进程数是什么目的? 7.多个线程之间访问同一个数据时如何保证数据的
-
 得物 时装科技 前端实习笔试
得物 时装科技 前端实习笔试单选多选,考基础,计组计网等 印象比较深:user space和kernel space区别 ping发出什么报文 空转锁有没有涉及到并发 单选多选,前端题型,比较简单 js可以中断的循环: for while foreach for in 三道编程 第一道比较简单,js 后两道只支持C#,java,c++,python2 同志们后端语言不能丢哇,我做的时候API都忘的干干净净了 第二道: 求最长
-
Android 物理按键整理及实例代码
本文向大家介绍Android 物理按键整理及实例代码,包括了Android 物理按键整理及实例代码的使用技巧和注意事项,需要的朋友参考一下 先给大家看一段代码,然后说明。 一些常用物理按键 电源键 KEYCODE_POWER 后退键 KEYCODE_BACK 菜单键 KEYCODE_MENU HOME键 KEYCODE_HOME 相机键 KEYCODE_CAMERA 音量键 KEYCO
-
JavaScript面向对象编写购物车功能
本文向大家介绍JavaScript面向对象编写购物车功能,包括了JavaScript面向对象编写购物车功能的使用技巧和注意事项,需要的朋友参考一下 之前的项目中需要一个购买数据商品并付款的功能,刚开始一直不敢使用面向对象的写法,主要是没有理清思路,而且那时的数据商品比较的复杂,就一直没敢动,在网上也找些面向对象的写法,把思路理清一遍,就想自己试着写写。 接下来我会一步一步分析,面向对象的写法过程
-
AngularJS 实现购物车全选反选功能
本文向大家介绍AngularJS 实现购物车全选反选功能,包括了AngularJS 实现购物车全选反选功能的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴代码了,具体代码如下所示; PS:下面给大家分享angularjs 购物车的代码,具体代码如下所示: 好了,代码到此结束。 总结 以上所述是小编给大家介绍的AngularJS 实现购物车全选反选功能,希望对大家有所帮助,如果
-
 Angularjs 制作购物车功能实例代码
Angularjs 制作购物车功能实例代码本文向大家介绍Angularjs 制作购物车功能实例代码,包括了Angularjs 制作购物车功能实例代码的使用技巧和注意事项,需要的朋友参考一下 初学angularJS 闲暇之余做了个小案例。 功能:计算购物车商品的价格,以及删除购物车商品。 以下是完整案例(jQuery和angularjs需要自己引入) 效果如图所示: 尊重劳动成果,转载请注明出处(http://blog.csdn.ne
-
 Unity通过UGUI的Slider调整物体颜色
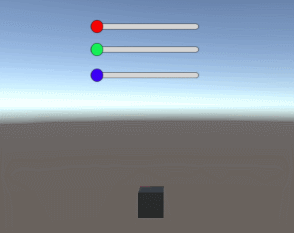
Unity通过UGUI的Slider调整物体颜色本文向大家介绍Unity通过UGUI的Slider调整物体颜色,包括了Unity通过UGUI的Slider调整物体颜色的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Unity通过Slider调整物体颜色的具体代码,供大家参考,具体内容如下 首先我们创建三个Slider 和一个Cube,为了方便查看,我把Slider下面的Handle分别改变颜色并和名字一一对应; 然后我们把脚本放在
-
 Angular实现购物车计算示例代码
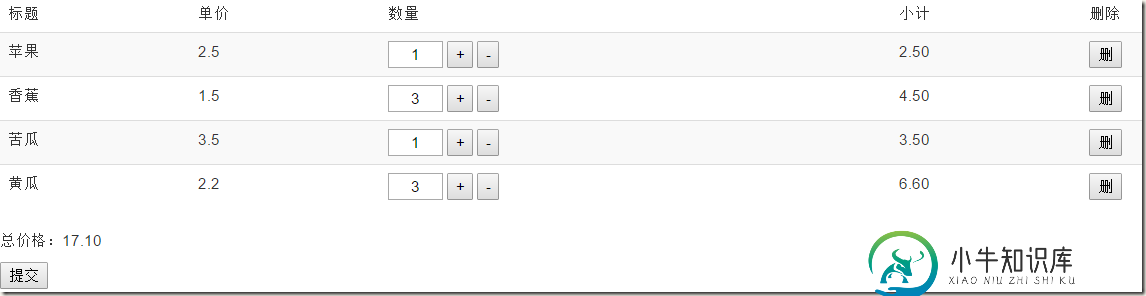
Angular实现购物车计算示例代码本文向大家介绍Angular实现购物车计算示例代码,包括了Angular实现购物车计算示例代码的使用技巧和注意事项,需要的朋友参考一下 使用AngularJS实现一个简单的购物车,主要感受强大的双向绑定和只关注对象不关注界面特性。 先看看界面: 点击+-操作和删除: 这些全部只需要操作数据源就行,不需要关注界面。 实现过程: 一、使用任何语言创建一个服务端: 二、前台实现: 三、Angular部分
-
在此之前和之后放置渔获物
问题内容: 我很难理解将BEFORE和AFTER放在嵌套诺言之间的区别。 选择1: 选择2: 每个函数的行为如下,如果号码是test1的失败,如果号码是test2的失败,如果数量不TEST3失败。在这种情况下,test2仅失败。 我试图运行并使test2Async失败,然后在执行之前和之后都以相同的方式运行,并且未执行test3Async。有人可以向我解释在不同地方放置渔获物的主要区别吗? 在每个
-
PHP Codeignitor中Rails等价物中的脏方法
我是PHP新手 默认情况下,rails框架中提供了以下脏方法,这里的是模型对象,表示表中的行。 我对感兴趣
-
如何在IE中使用relatedTarget(或等价物)?
显然IE(11)在方面存在问题,例如在事件方面。IE是否有其他方法获得? 下面是一个在IE中产生错误的示例:https://jsfiddle.net/rnyqy78m/
