java web开发之实现购物车功能
为了方便自己以后复习,所以写的比较仔细,记录下自己的成长。
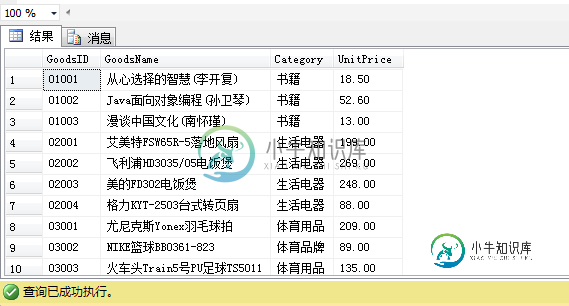
既然是做购物车,那么前提条件是首先需要一系列商品,也就是要建一个实体,这里建了一个商品表

通过查询在浏览器上显示

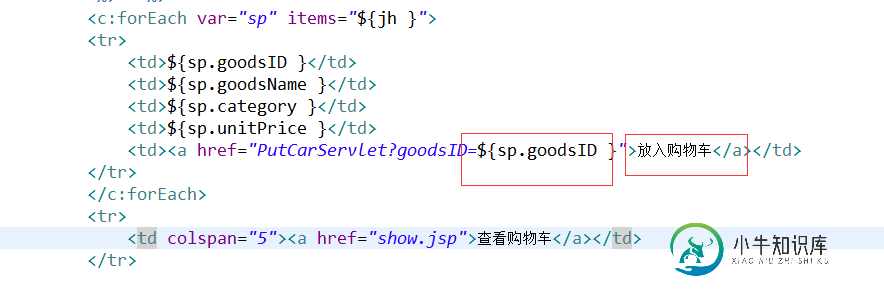
基本显示已经做好了,现在进入我们的重头戏,Servlet
点击放入购物车时,将访问Servlet

购物车代码
package com.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.dao.GoodsDAO;
import com.entity.Goods;
import com.entity.GoodsItem;
public class PutCarServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html");
PrintWriter out = response.getWriter();
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html");
PrintWriter out = response.getWriter();
//得到编号
String id = request.getParameter("goodsID");
//通过编号得到商品对象的所有信息
GoodsDAO dao = new GoodsDAO();
Goods g = dao.getGoodsByID(id);
//将商品放入购物车
//map集合 就是购物车
// map<键,值> 商品编号作为键 商品项作为值
//1.判断是否存在购物车
//购物车是放在session中的
//从session去取购物车
Map<String,GoodsItem> gwc = (Map<String,GoodsItem>)request.getSession().getAttribute("gwc");
//判断是否存在
if(gwc==null){
//创建购物车
gwc = new HashMap<String, GoodsItem>();
}
//将商品项放入购物车
//put(商品编号,商品项) 向gwc集合中添加数据
//你要想 购物车中是否已存在该商品
// 说白了 就是在gwc集合中去匹配是否存在这样一个商品项 ==》去集合中匹配是否存在这样一个商品编号的key
//判断是否存在商品编号的键
if(gwc.containsKey(id)){
//存在
//设置数量+1
//通过键 获得值
//键为商品编号 值为商品项 商品项里面包含商品对象信息 和数量信息
GoodsItem spx = gwc.get(id);
//得到原来的数量
int yldsl = spx.getCount();
//在原来的数量上+1
gwc.get(id).setCount(yldsl+1);
// gwc.get(id).setCount(gwc.get(id).getCount()+1) ;
}else{
//不存在
//创建一个新的商品项 数量为1
GoodsItem gi = new GoodsItem(g, 1);
//将此商品项放入gwc
gwc.put(id, gi);
}
//将购物车放入session
request.getSession().setAttribute("gwc", gwc);
//继续购物
response.sendRedirect("index.jsp");
}
}
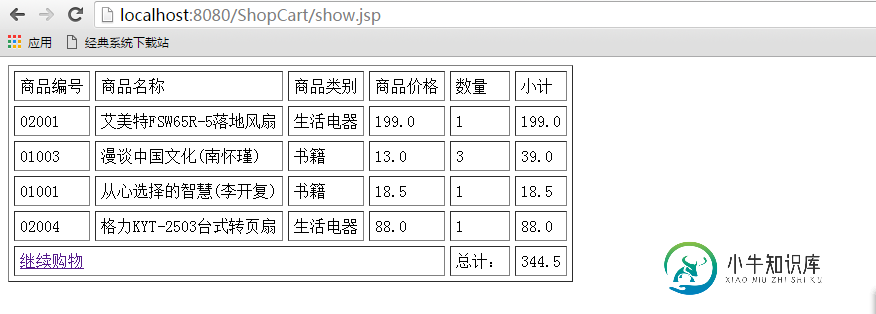
执行结果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Android实现购物车功能,包括了Android实现购物车功能的使用技巧和注意事项,需要的朋友参考一下 最近看了一些淘宝购物车的demo,于是也写了一个。 效果图如下: 主要代码如下: actvity中的代码: actvity中XML的代码: -XML中头部可以到网上找一个这里就不放上来了 .checkbox和button的样式可以根据个人喜好设置。 Adaper中的代码: Ada
-
本文向大家介绍vant实现购物车功能,包括了vant实现购物车功能的使用技巧和注意事项,需要的朋友参考一下 做一些电商或者支付页面,肯定少不了购物车功能,一方面正反选,另一方面动态价格,全选之后再去加减商品数量(这里必须考虑 里面有很多蛋疼的问题)猛的一想,感觉思路很清晰,但是,真正动起手来就各种bug出来了,说实话 搞这个购物车,浪费我整整一下午的时间,当我回过头捋一遍,其实,半小时就能完事。就
-
本文向大家介绍Python3实现购物车功能,包括了Python3实现购物车功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Python3实现购物车功能的具体代码,供大家参考,具体内容如下 购物车要求: 1、启动程序后,输入用户名密码后,如果是第一次登录,让用户输入工资,然后打印商品列表 2、允许用户根据商品编号购买商品 3、用户选择商品后,检测余额是否够,够就直接扣款,不够就提醒
-
本文向大家介绍js实现购物车功能,包括了js实现购物车功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现购物车功能的具体代码,供大家参考,具体内容如下 购物车实现3种方式 1、利用cookie 优点:不占用服务器资源,可以永远保存,不用考虑失效的问题 缺点: 对购买商品的数量是有限制的,存放数据的大小 不可以超过2k,用户如果禁用cookie那么就木有办法购买商品,卓越网实
-
本文向大家介绍PHP session实现购物车功能,包括了PHP session实现购物车功能的使用技巧和注意事项,需要的朋友参考一下 在wamp环境下,用PHP的session会话控制完成购物车的效果,数据存放在数组里练习,没有连接数据库,效果不错,简单易懂,以下是各部分的代码 common.php index.php action.php spcar.php delete.php 以上就是本文
-
本文向大家介绍Vuex实现购物车小功能,包括了Vuex实现购物车小功能的使用技巧和注意事项,需要的朋友参考一下 Vuex实现购物车功能(附:效果视频),供大家参考,具体内容如下 功能描述: 加购 删除 加减 全选反选 选中计算总价 存储 整体演示效果如下: 首先介绍一下Vuex: Vuex 实例对象属性 主要有下面5个核心属性: state : 全局访问的state对象,存放要设置的初始状态名及值

