《web》专题
-
vue cli webpack中使用sass的方法
本文向大家介绍vue cli webpack中使用sass的方法,包括了vue cli webpack中使用sass的方法的使用技巧和注意事项,需要的朋友参考一下 1:安装依赖 2:html中 修改style 3: 使用正常sass 语法 链接: https://vue-loader.vuejs.org/zh-cn/configurations/pre-processors.html 4:引用s
-
使用C#.net在Winform中调用和使用Web API
问题内容: 我是初学者,正在创建winform应用程序。在其中我必须使用API进行简单CRUD操作。我的客户与我共享了API,并要求以JSON形式发送数据。 API:http : //blabla.com/blabla/api/login-valida 关键字:“ HelloWorld” 值:{“电子邮件”:“ user@gmail.com”,“密码”:“ 123456”,“时间”:“ 201
-
如何在Asp.net Core Web Api中将Newtonsoft.Json用作默认值?
问题内容: 我是 ASP.Net Web Api Core的 新手。我一直在使用 ASP.Net MVC 过去的几年里,我一直都写了,并用于为数据导入。因此,以这种方式,我用(据称快了400%)替换了Microsoft (比慢)。 如何在 ASP.Net Web Api Core中 执行所有这些操作?在哪里更改 默认格式器 ? 注意:如有任何疑问,请随时询问。 谢谢 问题答案: 在.NET Cor
-
完美解决客户端webview持有的页面缓存,不会立即释放的问题
本文向大家介绍完美解决客户端webview持有的页面缓存,不会立即释放的问题,包括了完美解决客户端webview持有的页面缓存,不会立即释放的问题的使用技巧和注意事项,需要的朋友参考一下 安卓和苹果的客户端开发中,经常会使用到webview,我们一般做法是将webview加入到native页面中。 当我们对页面进行销毁的时候,其中webview持有的HTML页面还会继续存在,加入我们在HTML页面
-
在WebAPI中的模型上使用Serializable属性
问题内容: 我有以下情形:我正在使用WebAPI,并根据模型将JSON结果返回给使用者。现在,我还具有将模型序列化为base64的附加要求,以便能够将其持久化在缓存中和/或用于审计目的。问题是,当我将属性添加到模型中以便将模型转换为Base64时,JSON输出更改如下: 该模型: 没有该属性,JSON输出为: 使用该属性,JSON输出为: 如何在不更改JSON输出的情况下使用属性? 问题答案: 默
-
Java的JWT(JSON Web令牌)库
问题内容: 我正在使用Java和AngularJS开发一个Web应用程序,并选择实现令牌身份验证和授权。出于练习目的,我到达了将凭证发送到服务器,生成随机令牌存储凭证并将其发送回客户端的地步。在对服务器的每个请求中,我都将令牌附加在标头中,并且可以完美运行。对于身份验证的观点是完美的,不需要更多。 但是,我现在想跟踪用户类型(管理员,普通用户…),它的ID或任何其他唯一字段;据我了解,我必须使用登
-
JS解决移动web开发手机输入框弹出的问题
本文向大家介绍JS解决移动web开发手机输入框弹出的问题,包括了JS解决移动web开发手机输入框弹出的问题的使用技巧和注意事项,需要的朋友参考一下 在移动web开发中和pc端不同的是,手机的输入是软键盘,这样就会有个问题,那就是当有输入的时候,键盘弹起来,整个页面难免会发生变化 1、页面提高背景会出现不够用的现象, 解决方法,在body中设置背景图,即便是页面抬升了,背景也依旧存在, 2、底部用f
-
 nodejs使用express创建一个简单web应用
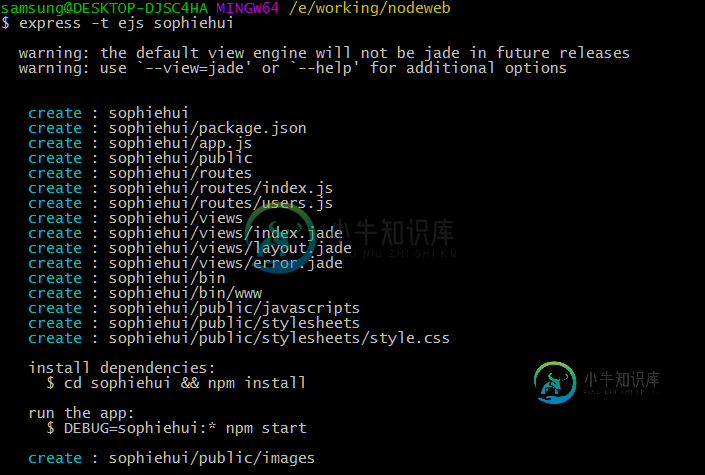
nodejs使用express创建一个简单web应用本文向大家介绍nodejs使用express创建一个简单web应用,包括了nodejs使用express创建一个简单web应用的使用技巧和注意事项,需要的朋友参考一下 Express 在初始化一个项目的时候需要指定模板引擎,默认支持Jade和ejs。 这里我们使用ejs模板引擎:(关于ejs的介绍可以先从百科里面了解一个大概) EJS是一个JavaScript模板库,用来从JSON数据中生成HTM
-
 Node.js使用Express创建Web项目详细教程
Node.js使用Express创建Web项目详细教程本文向大家介绍Node.js使用Express创建Web项目详细教程,包括了Node.js使用Express创建Web项目详细教程的使用技巧和注意事项,需要的朋友参考一下 序:如果你还不知道Node.js是什么,那么你可以先看看这篇:Node.js 究竟是什么?或者任何关于它的介绍。 一、安装Node.js 1.进入Node.js官网下载并安装 2.启动cmd输入命令查看node及npm版本 np
-
 webpack4.x下babel的安装、配置及使用详解
webpack4.x下babel的安装、配置及使用详解本文向大家介绍webpack4.x下babel的安装、配置及使用详解,包括了webpack4.x下babel的安装、配置及使用详解的使用技巧和注意事项,需要的朋友参考一下 前言 目前,ES6(ES2015)这样的语法已经得到很大规模的应用,它具有更加简洁、功能更加强大的特点,实际项目中很可能会使用采用了ES6语法的模块,但浏览器对于ES6语法的支持并不完善。为了实现兼容,就需要使用转换工具对ES6
-
 Webpack4 使用Babel处理ES6语法的方法示例
Webpack4 使用Babel处理ES6语法的方法示例本文向大家介绍Webpack4 使用Babel处理ES6语法的方法示例,包括了Webpack4 使用Babel处理ES6语法的方法示例的使用技巧和注意事项,需要的朋友参考一下 修改 index.js 内容,写一些 ES6 的语法: ES6 很强大,但目前并不是所有的浏览器都支持,所以需要用到 Babel,让旧的浏览器或环境中将 ES6 代码转换为向后兼容版本的 JavaScript 代码。 来试一
-
jQuery 调用WebService 实例讲解
本文向大家介绍jQuery 调用WebService 实例讲解,包括了jQuery 调用WebService 实例讲解的使用技巧和注意事项,需要的朋友参考一下 1.首先建一个WebService程序 [System.Web.Script.Services.ScriptService] 这里得注意,默认情况下这个特性是注释起来的,如果想用Javascript来调用WebService 就要取消这
-
详解spring boot Websocket使用笔记
本文向大家介绍详解spring boot Websocket使用笔记,包括了详解spring boot Websocket使用笔记的使用技巧和注意事项,需要的朋友参考一下 本文只作为个人笔记,大部分代码是引用其他人的文章的。 在springboot项目中使用websocket做推送,虽然挺简单的,但初学也踩过几个坑,特此记录。 使用websocket有两种方式:1是使用sockjs,2是使用h5的
-
 在Android中使用WebSocket实现消息通信的方法详解
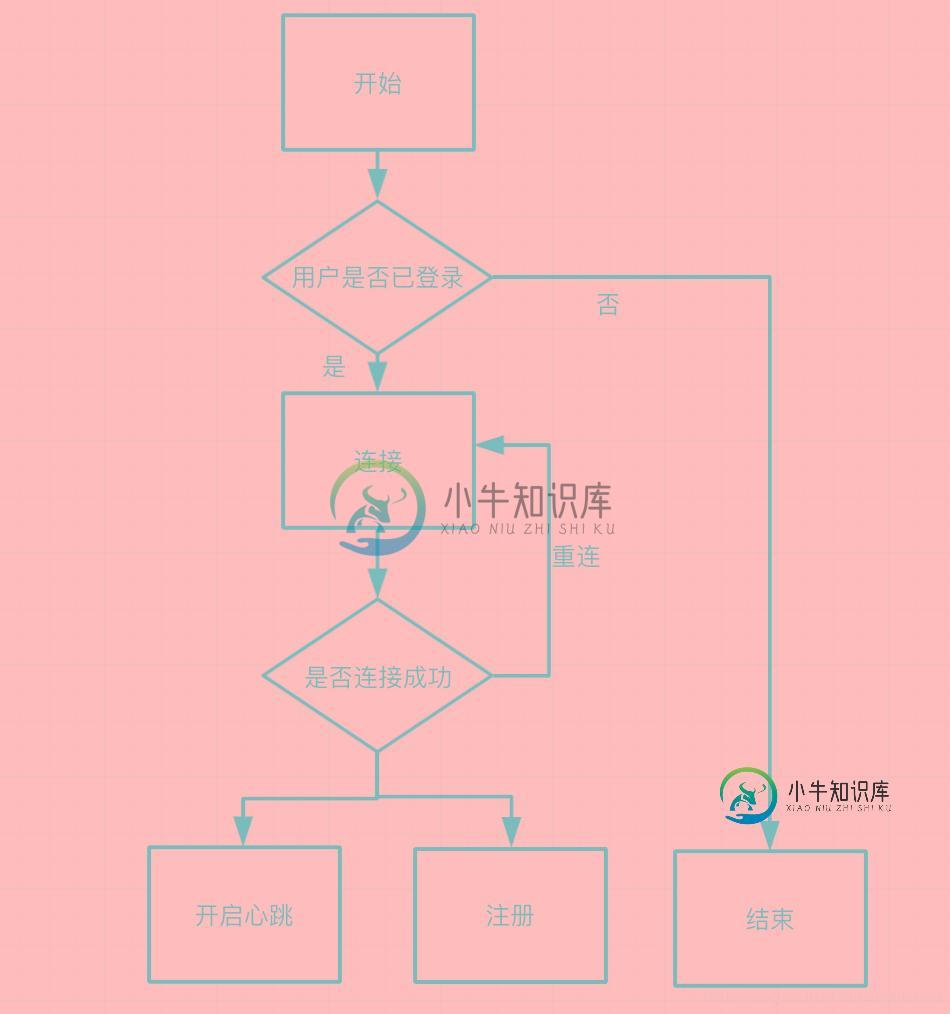
在Android中使用WebSocket实现消息通信的方法详解本文向大家介绍在Android中使用WebSocket实现消息通信的方法详解,包括了在Android中使用WebSocket实现消息通信的方法详解的使用技巧和注意事项,需要的朋友参考一下 前言 消息推送功能可以说移动APP不可缺少的功能之一,一般简单的推送我们可以使用第三方推送的SDK,比如极光推送、信鸽推送等,但是对于消息聊天这种及时性有要求的或者三方推送不满足业务需求的,我们就需要使用WebS
-
vue init webpack 建vue项目报错的解决方法
本文向大家介绍vue init webpack 建vue项目报错的解决方法,包括了vue init webpack 建vue项目报错的解决方法的使用技巧和注意事项,需要的朋友参考一下 使用vue init webpack 创建vue项目时报如下错误: 解决方法: 1.先检查npm和node的版本 查看npm版本:npm -v 升级npm: npm install -g npm 查看node版本:n
