Node.js使用Express创建Web项目详细教程
序:如果你还不知道Node.js是什么,那么你可以先看看这篇:Node.js 究竟是什么?或者任何关于它的介绍。
一、安装Node.js
1.进入Node.js官网下载并安装

2.启动cmd输入命令查看node及npm版本
node -vnpm -v

npm是node完成安装后自带的包管理器
二、安装Express
express是node平台下最常用的web应用开发框架
1.全局安装express
npm install -g express
Win7环境全局安装在C:\Users\Administrator\AppData\Roaming\npm\node_modules文件夹下
2.全局安装express命令行工具
npm install -g express-generator
在最新的4.x版本中,命令行工具已经被独立出来
3.查看express版本
express -V

4.更新已安装的express
npm update -g express
三、使用Express创建项目
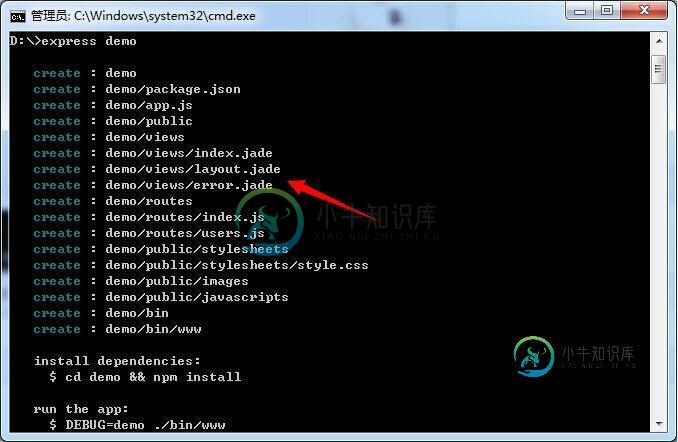
1.创建项目
express APP_NAME
express默认以jade作为模板引擎,模板文件为.jade类型;jade的语法与html有较大差异,对缩进也是要求严格的

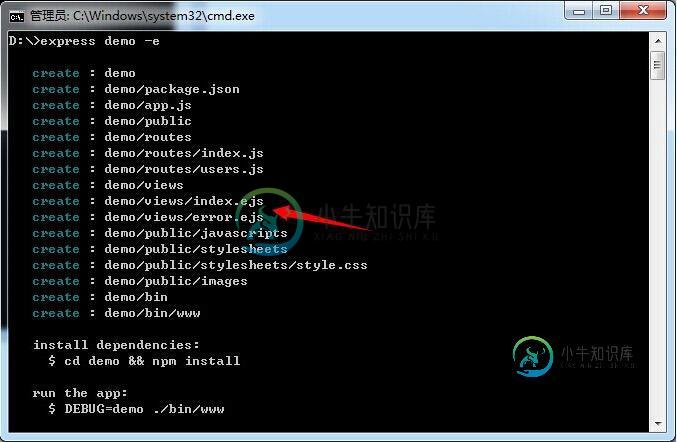
2.以ejs作为模板引擎创建项目
express APP_NAME -e
在项目名称的后面添加 -e 那么创建出来的模板文件就是.ejs类型,语法是与html相同的

3.将ejs文件改为html
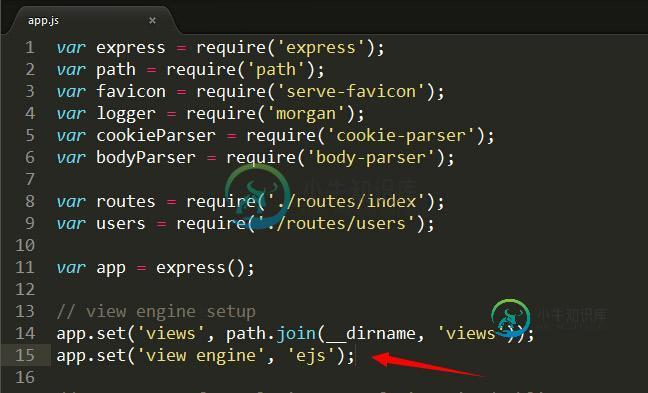
若希望模板文件的后缀为.html(通常只是为了看着更舒服),那么在手动将.ejs换成.html后,还需要对app.js文件进行设置
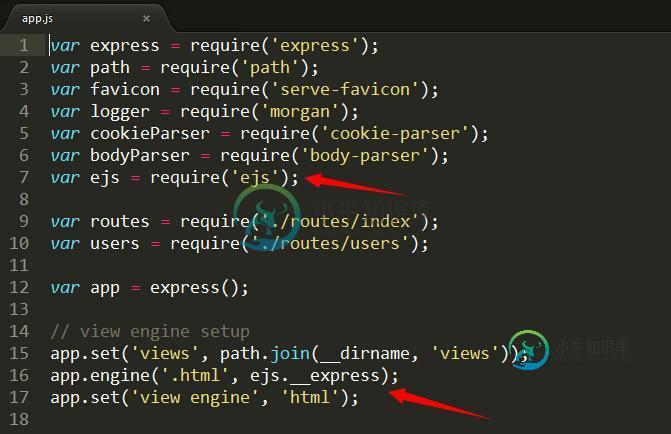
var ejs = require('ejs');
app.engine('.html', ejs.__express);
app.set('view engine', 'html'); //app.set('view engine', 'ejs');
原文件:

修改后:

4.安装依赖包
进入项目文件夹,执行:
npm install
下载package.json中记录的所有依赖包到node_modules文件夹
注意:更多npm命令,请查看npm常用命令集合
四、启动服务
1.启动
npm start
监听bin/www文件,默认端口为3000,可在www文件中更改

2.打开浏览器,输入localhost:3000

3.自动重启服务
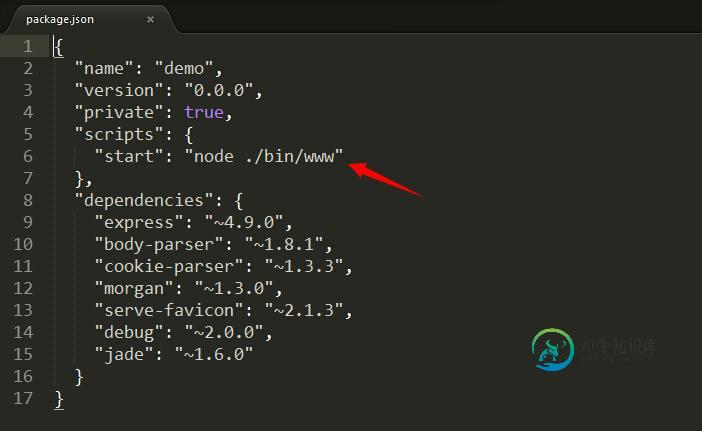
打开package.json可以看见,监听bin/www文件的命令是node

使用node监听将会导致:每次修改代码后,需要手动重启服务,可以使用nodemon进行自动重启
npm install -g nodemon
同样可以使用下面的命令查看其版本
nodemon -v
将package.json文件中的代码修改为:
"start": "nodemon ./bin/www"
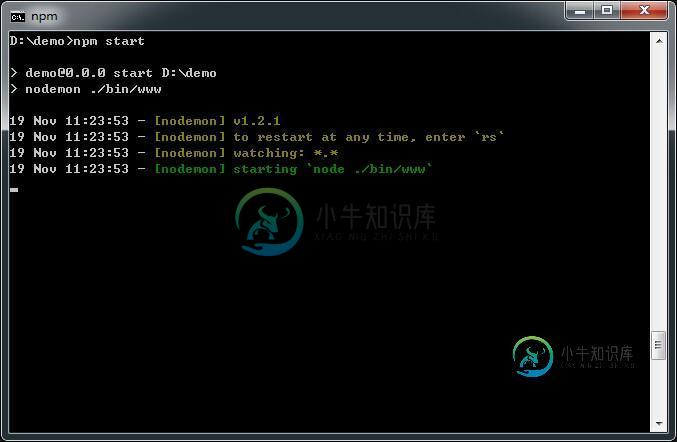
重新执行:
npm start

接下来,就可以随心所欲的编码了...
-
本文向大家介绍webpack构建vue项目的详细教程(配置篇),包括了webpack构建vue项目的详细教程(配置篇)的使用技巧和注意事项,需要的朋友参考一下 最近公司要求用vue重构项目,还涉及到模块化开发,于是乎,我专门花了几天的时间研究了一下webpack这个目前来看比较热门的模块加载兼打包工具,发现上手并不是很容易,现将总结的一些有关配置的心得分享出来,欢迎大神来拍砖。。。 一、新建一个项
-
主要内容:创建 Web 应用,打包 Web 应用,部署 Web 应用到目前为止,我们所接触的 Maven 项目的打包类型只有 JAR 和 POM ,但在现今的互联网时代,我们创建的大部分应用程序都是 Web 应用,在 Java 中 Web 应用的打包方式是 WAR。 本节我们将介绍如何使用 Maven 创建、构建、部署和运行 Web 应用程序。 创建 Web 应用 通过使用 Maven 的 maven-archetype-webapp 模板可以创建一个简单的 We
-
本文向大家介绍详解node+express+ejs+bootstrap构建项目,包括了详解node+express+ejs+bootstrap构建项目的使用技巧和注意事项,需要的朋友参考一下 node+express+ejs+bootstrap是前端常用的项目结构,分享给大家,具体如下: 您可以通过node-express_jb51.rar 来克隆我创建好的项目结构,也可以通过下面的方式一步一步手
-
本文向大家介绍服务器使用Nginx部署Springboot项目的详细教程(jar包),包括了服务器使用Nginx部署Springboot项目的详细教程(jar包)的使用技巧和注意事项,需要的朋友参考一下 1,将java项目打成jar包 这里我用到的是maven工具 这里有两个项目,打包完成后一个为demo.jar,另一个为jst.jar 2.准备工具 1.服务器 2.域名(注:经过备案) 3.Xs
-
1.6. 使用grunt创建项目 grunt是基于任务的构建工具,和make,rake,ant,cake,maven,gradle等是一样的 1.6.1. 前置条件 前置条件需要有nodejs和npm,请确保已安装成功: npm install -g grunt npm install -g grunt-init git clone https://github.com/gruntjs/grunt
-
本文向大家介绍使用koa2创建web项目的方法步骤,包括了使用koa2创建web项目的方法步骤的使用技巧和注意事项,需要的朋友参考一下 Github上有一个express风格的koa脚手架,用着挺方便,一直以来使用koa开发web项目用的也都是那个脚手架,今天想自己从头搭一个web项目,就折腾了一下 脚手架地址: https://github.com/17koa/koa-generator 初始化

