服务器使用Nginx部署Springboot项目的详细教程(jar包)
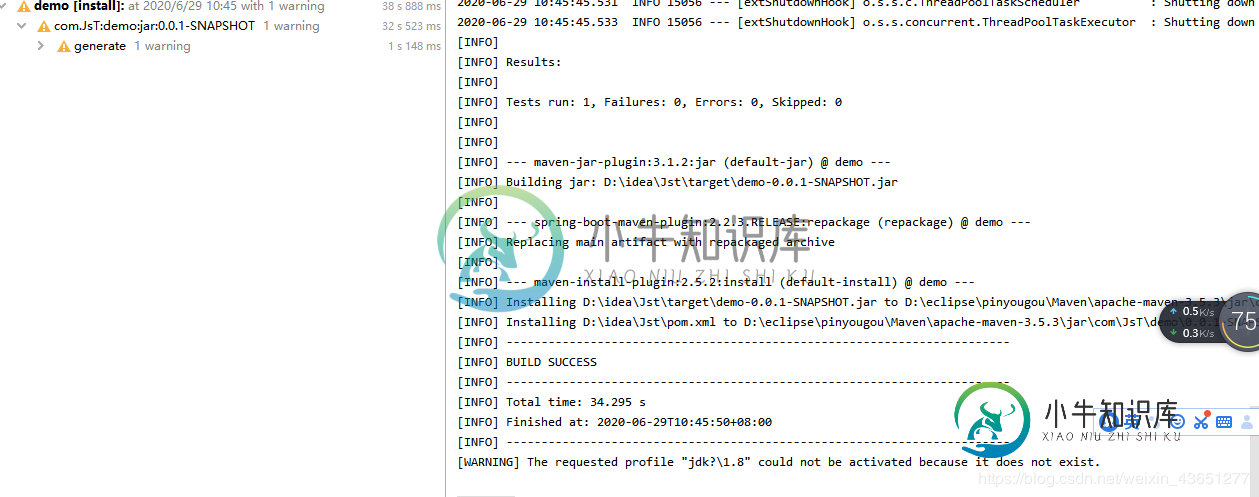
1,将java项目打成jar包
这里我用到的是maven工具

这里有两个项目,打包完成后一个为demo.jar,另一个为jst.jar
2.准备工具
1.服务器
2.域名(注:经过备案)
3.Xshell用于连接服务器
4.WinScp(注:视图工具,用于传输jar)
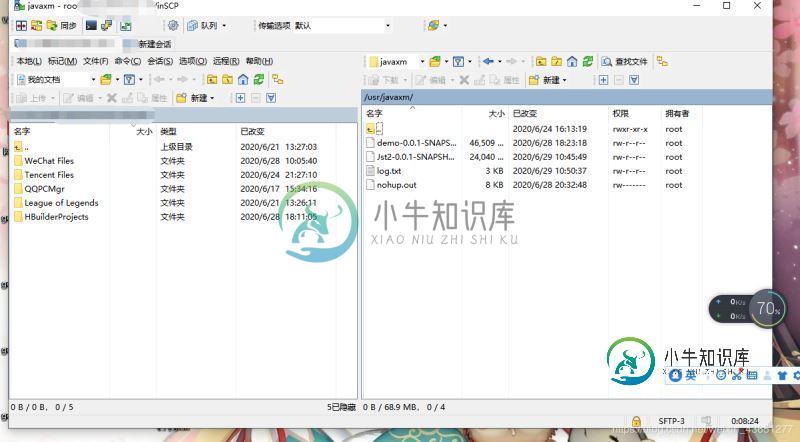
3.将jar包传入服务器

直接拖动即可
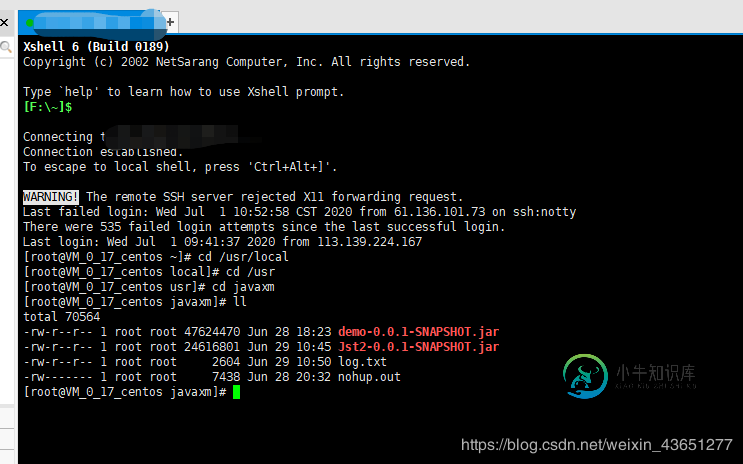
3.使用Xshell运行jar包
注:(服务器的java环境以及maven环境,各位请自行配置,这里不做描述。)

cd到jar包路径下执行:nohup java -jar demo.jar >temp.txt &
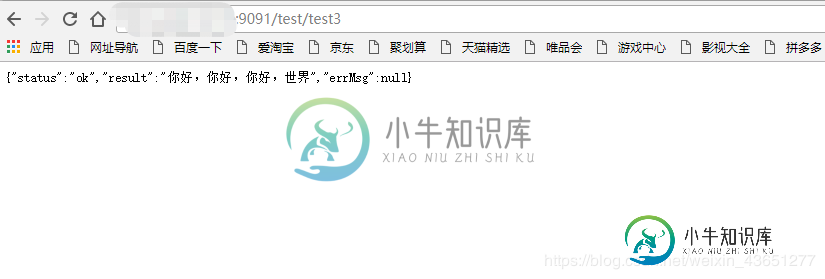
执行启动完两个jar包后使用ip与端口号访问接口

(注:测试接口)
4.下载安装nginx
安装教程
5.配置nginx.conf
**(注:*********代表服务器地址)
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
#监听的端口号
listen 80;
#设置访问的二级域名
server_name demo.eysource.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location /{
#配置访问的项目路径(注:这里重点)
proxy_pass http:********:9091/
# root html;
# index index.html index.htm;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 100m;
root html;
index index.html index.htm;
}
}
server {
#监听的端口号
listen 80;
#设置访问的二级域名
server_name aaa.eysource.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location /{
#配置访问的项目路径(注:这里重点)
proxy_pass http:********:8080/
# root html;
# index index.html index.htm;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 100m;
root html;
index index.html index.htm;
}
}
}
6通过域名访问(成功)

总结
到此这篇关于服务器使用Nginx部署Springboot项目的详细教程(jar包)的文章就介绍到这了,更多相关服务器部署Springboot项目 内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍SpringBoot + Vue 项目部署上线到Linux 服务器的教程详解,包括了SpringBoot + Vue 项目部署上线到Linux 服务器的教程详解的使用技巧和注意事项,需要的朋友参考一下 前言 给大家分享以下我是如何部署 SpringBoot + Vue 前后端分离的项目的,我用的 Linux 发行版是 CentOS7.5 有了一个基于 ElementUI 的电商后台管
-
本文向大家介绍Java应用服务器之tomcat部署的详细教程,包括了Java应用服务器之tomcat部署的详细教程的使用技巧和注意事项,需要的朋友参考一下 一、相关术语简介 首先我们来了解下tomcat是什么,tomcat是apache软件基金会中的一个项目,由apache、Sun 和其他一些公司及个人共同开发而成。主要作用是提供servlet和jsp类库;tomcat是一个免费开源的we
-
本文向大家介绍Vue.js项目部署到服务器的详细步骤,包括了Vue.js项目部署到服务器的详细步骤的使用技巧和注意事项,需要的朋友参考一下 前言 最近做完了一个项目,Vue.js 2.0 + vuex + axios,还是有点大的。想着做了这么久,放服务器给朋友们体验一下,帮忙找找BUG,于是就有了研究服务器这一篇文章了。 准备工作 服务器 既然是部署到服务器,肯定是需要一个云的。我这里找基友
-
本文向大家介绍在Nginx上部署ThinkPHP项目教程,包括了在Nginx上部署ThinkPHP项目教程的使用技巧和注意事项,需要的朋友参考一下 前段时间用Apache配合TP开发了一个小型网站,也算是我使用TP的第一次实战。我习惯使用pathinfo模式,本地运行一切正常,然而部署到服务器上时,由于对方使用的是Nginx,默认是不支持ThinkPHP的pathinfo模式,所以导致路径错误,出
-
本文向大家介绍springboot工程jar包部署到云服务器的方法,包括了springboot工程jar包部署到云服务器的方法的使用技巧和注意事项,需要的朋友参考一下 首先,springboot在这里不多做介绍了,关于怎么打成jar包,我相信凡是用过的同学都知道吧! 然后就是将jar包上传到云服务器了,这个有好些工具的,博主在这里也不多做说明了! 咱们还是直奔主题吧。。。。 运行命令:java -
-
本文向大家介绍vue项目部署到nginx/tomcat服务器的实现,包括了vue项目部署到nginx/tomcat服务器的实现的使用技巧和注意事项,需要的朋友参考一下 开发完的vue项目,需要部署到Nginx/Tomcat服务器上运行,作为一个前端小白,刚接触vue不久,研究了一番,于是写下这篇文章,记录下来便于今后部署。 1.router(history)模式vue项目部署到nginx 1)修改

