Vue.js项目部署到服务器的详细步骤
前言
最近做完了一个项目,Vue.js 2.0 + vuex + axios,还是有点大的。想着做了这么久,放服务器给朋友们体验一下,帮忙找找BUG,于是就有了研究服务器这一篇文章了。
准备工作
服务器
既然是部署到服务器,肯定是需要一个云的。我这里找基友拿的一个,做测试的话,可以买阿里云的学生机,9.9 一个月,不过不是学生的话就比较麻烦,因为涉及敏感操作都需要验证码。
编译打包
将项目打包成 dist 文件,这里我需要跨域请求一些数据,还写了一个小型服务器, app.js 放到 dist 文件夹 同级目录。
Xshell
因为基友的是 centos 的服务器,所以用 xshell 的话稍微好操作一点,我是 win10。
WinSCP
接触命令行并不多,所以面对命令行编程我还是有点效率不高。这个软件就方便了文件的上传,编辑等等,图形化界面。
正式开始
有了上面几项之后,可以正式开始部署工作了。
登录 WinSCP,连接远程服务器
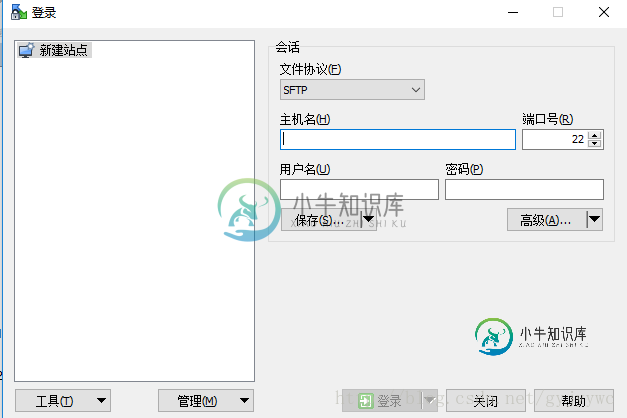
打开 WinSCP,会出现如下界面

主机名,输入你的服务器公网 ip,端口号不变,用户名一般是 root,密码则是你购买服务器时设置的密码,点击登录。

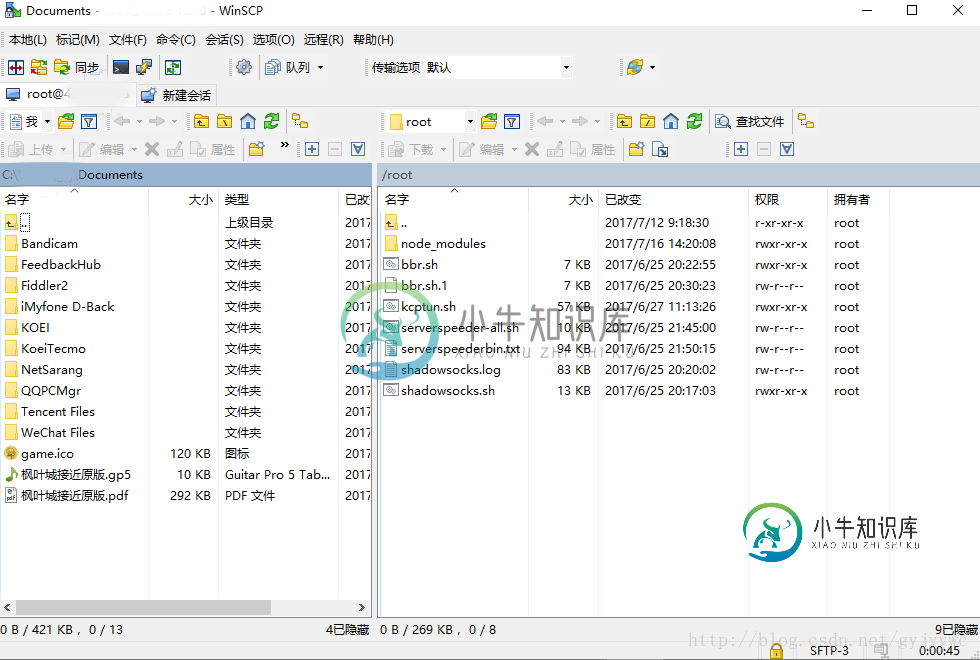
默认是 /root 界面。
这时候把你打包好的文件,扔到某一个目录下,如 /opt,dist 和 app.js 在同一目录
登录 Xshell 连接远程服务器
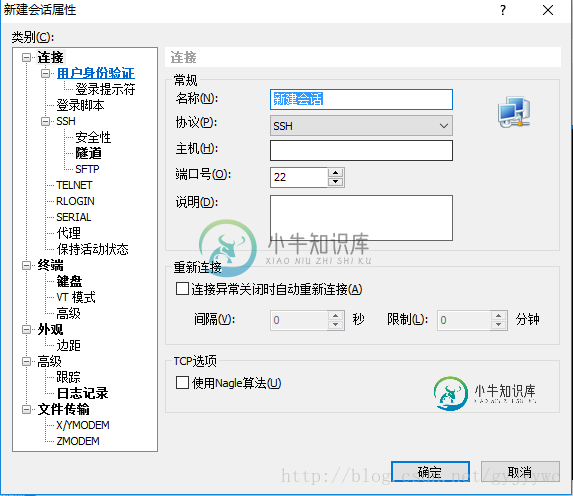
打开 Xshell,第一次登录会有如下界面:

名称可以随便取一个,协议选择 SSH,主机就是你的公网 ip,
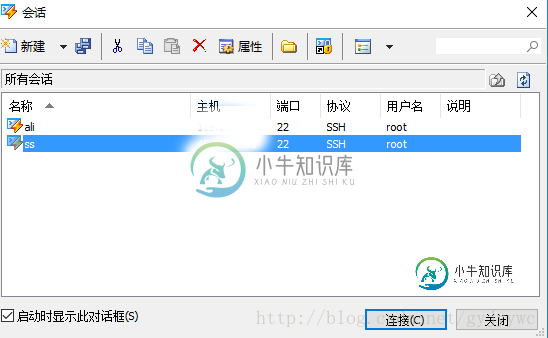
之后会有这个页面

这里我是创建好了的,点击就可以直接连接。如果你是从上一步过来的,点击之后会要输入密码

之后就连接到远程 Linux 系统了。

安装 node.js
由于我的项目是需要跨域请求数据,所以这里我选择的是用 Node.js 启动小型服务器,请求数据。
- 下载源码
- 解压源码
- 编译安装
下载源码,这里以最新的 6.11.1 为例:
cd /usr/local/src/ wget http://nodejs.org/dist/v6.11.1/node-v6.11.1.tar.gz
解压源码:
cd /usr/local/src/ tar zxvf node-v6.11.1.tar.gz
编译安装:
cd node-v6.11.1 ./configure --prefix=/usr/local/node/6.11.1 make make install
这里 make 过程大约30分钟,可以去做别的。
ps:这里我遇到服务器没有安装 g++ 的问题,那直接
yum install gcc-c++
就可以了。
安装完成后,还需要对 node 进行环境变量的配置
这里通过 WinSCP 找到 /etc/profile,右键该文件,编辑。
在 export PATH USER LOGNAME MAIL HOSTNAME HISTSIZE HISTCONTROL 上面一行添加如下代码:
#set for nodejs export NODE_HOME=/usr/local/node/6.11.1 export PATH=$NODE_HOME/bin:$PATH
ctrl + s 保存退出,然后编译一下
source /etc/profile
然后 node -v 检验是否安装成功
之后再安装守护进程,并设置开机自启。保证我们自己写的小型服务器能脱离 Xshell 在服务器上运行
全局安装:
npm install pm2 -g
进入 /opt (这里是你放 dist 的和 app.js 的目录),执行命令:
pm2 start app.js --watch pm2 save pm2 startup
如果在服务器端没有防火墙墙掉端口的情况下,我们应该可以愉快的看到自己的项目了。
但是,服务器端有防火墙墙掉了端口怎么办。
vps,安装 iptables:
yum install -y iptables-service
粗暴的关闭防火墙(不推荐):
systemctl stop firewalld.service systemctl disable firewalld.service yum install -y iptables-service // 如果上面安装过了就不用了 iptables -F iptables -X iptables -Z iptables-save systemctl restart iptables.service
单独开启某一个端口(推荐):
查看状态:
iptables -L -n
下面添加对特定端口开放的方法:
使用iptables开放如下端口
/sbin/iptables -I INPUT -p tcp --dport 8000 -j ACCEPT
保存
/etc/rc.d/init.d/iptables save
重启服务
service iptables restart
查看需要打开的端口是否生效
/etc/init.d/iptables status
方法2:
或直接编辑/etc/sysconfig/iptables
-A INPUT -p tcp -m tcp --dport 4000 -j ACCEPT
保存在前面部分
再重启:
service iptables restart
如果是阿里云,就在安全组规则里添加相应的规则即可。
总结
以上所述是小编给大家介绍的Vue.js项目部署到服务器的详细步骤,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍详解Node项目部署到云服务器上,包括了详解Node项目部署到云服务器上的使用技巧和注意事项,需要的朋友参考一下 本篇介绍了Node项目部署到云服务器上,小编觉得不错,分享给大家,具体如下: Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,用来方便地搭建快速的易于扩展的网络应用。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其
-
本文向大家介绍服务器使用Nginx部署Springboot项目的详细教程(jar包),包括了服务器使用Nginx部署Springboot项目的详细教程(jar包)的使用技巧和注意事项,需要的朋友参考一下 1,将java项目打成jar包 这里我用到的是maven工具 这里有两个项目,打包完成后一个为demo.jar,另一个为jst.jar 2.准备工具 1.服务器 2.域名(注:经过备案) 3.Xs
-
我的网站有两个服务器——本地(ubuntu桌面上的laravel homestead)和公共(带有php7的ubuntu服务器)。我已经有了一些简单的网站,它们在我的公共服务器上运行良好,并且可以在网上看到。我在我的laravel Homestead本地服务器上创建了laravel 5.2项目,现在我想将其移动到我的公共服务器上。我压缩完整的项目文件夹(tar.gz),并使用filezilla将其
-
我在Laravel voyager上做了一个测试项目。我想把它发布到服务器上。 我试试这个: 初始化 git远程添加原点 *** git检出大师 git拉 添加. env 添加. htaccess php工匠迁移--force 在ProviderRepository.php第208行中:未找到类“TCG\Voyager\VoyagerServiceProvider” 怎么做? 更新: php ar
-
我在科尔达做了一个简单的项目。我的项目有4个节点,包括公证人和客户文件夹中的SpringBoot API。我不知道如何将我的项目部署到服务器上。我看过Corda文档,但那篇教程只针对一个节点。所以,我的问题是如何在服务器上部署具有多个节点的Corda项目,以及SpringBoot API。有人能帮我吗?
-
本文向大家介绍Vue项目webpack打包部署到服务器的实例详解,包括了Vue项目webpack打包部署到服务器的实例详解的使用技巧和注意事项,需要的朋友参考一下 Vue项目webpack打包部署到服务器 这篇博文主要说的就是我今天遇到的问题,而且在经过我的询问,好多人在打包部署的时候都遇到了一些问题,下面就来说下,如何将Vue项目放置在服务器上,这里以Tomcat为例。 必须要配置的就是/con

