详解Node项目部署到云服务器上
本篇介绍了Node项目部署到云服务器上,小编觉得不错,分享给大家,具体如下:
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,用来方便地搭建快速的易于扩展的网络应用。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效,非常适合运行在分布式设备的数据密集型的实时应用。Node.js 的包管理器 npm,是全球最大的开源库生态系统。典型的应用场景包括:
- 实时应用:如在线聊天,实时通知推送等等(如socket.io)
- 分布式应用:通过高效的并行I/O使用已有的数据
- 工具类应用:海量的工具,小到前端压缩部署(如grunt),大到桌面图形界面应用程序
- 游戏类应用:游戏领域对实时和并发有很高的要求(如网易的pomelo框架)
- 利用稳定接口提升Web渲染能力
- 前后端编程语言环境统一:前端开发人员可以非常快速地切入到服务器端的开发(如著名的纯Javascript全栈式MEAN架构)
一、服务器购买
阿里云、腾讯云、百度云等等都可以选择,购买对应的云服务器或云服务器 ECS(选择平台不同名字可能会不一致),系统镜像选择CentOS7.2,其他带宽、内存等自行配置。如果只是小型网站,建议配置最低即可。
- CPU:1核
- 内存:1GB
- 系统盘:Linux 20G
- 带宽:1Mbps
二、服务器登陆
通过ssh方式登陆服务器
$ ssh root@192.168.1.112 // 格式: ssh 用户名@公网IP
三、部署Node.js环境
该部署过程使用的安装包是已编译好的二进制文件,解压之后,在bin文件夹中就已存在node和npm,无需手工编译。
wget命令下载Node.js安装包,该安装包是编译好的文件,解压之后,在bin文件夹中就已存在node和npm,无需重复编
$ wget https://nodejs.org/dist/v6.9.5/node-v6.9.5-linux-x64.tar.xz
解压文件
$ tar xvf node-v6.9.5-linux-x64.tar.xz
创建软链接,使node和npm命令全局有效(通过创建软链接的方法,使得在任意目录下都可以直接使用node和npm命令)
$ ln -s /root/node-v6.9.5-linux-x64/bin/node /usr/local/bin/node $ ln -s /root/node-v6.9.5-linux-x64/bin/npm /usr/local/bin/npm
查看node、npm版本
$ node -v $ npm -v
Node.js环境已安装完毕,软件默认安装在/root/node-v6.9.5-linux-x64/目录下。如果需要将该软件安装到其他目录(如:/opt/node/)下,请进行如下操作
$ mkdir -p /opt/node/ $ mv /root/node-v6.9.5-linux-x64/* /opt/node/ $ rm -f /usr/local/bin/node $ rm -f /usr/local/bin/npm $ ln -s /opt/node/bin/node /usr/local/bin/node $ ln -s /opt/node/bin/npm /usr/local/bin/npm
注: 如果不在意软件安装路径,就跳过该操作;
四、部署Node.js环境(NVM安装多版本)
NVM(Node version manager)是Node.js的版本管理软件,使用户可以轻松在Node.js各个版本间进行切换。适用于长期做 node 开发的人员或有快速更新node版本、快速切换node版本这一需求的用户。
直接使用git将源码克隆到本地的~/.nvm目录下,并检查最新版本
$ yum install git $ git clone https://github.com/cnpm/nvm.git ~/.nvm && cd ~/.nvm && git checkout `git describe --abbrev=0 --tags`
激活NVM
$ echo ". ~/.nvm/nvm.sh" >> /etc/profile $ source /etc/profile
列出Node.js的所有版本
$ nvm ls
安装多个Node.js版本
$ nvm install v6.9.5 $ nvm install v7.4.0
需要哪些node版本即安装对应版本即可
查看已安装Node.js版本
$ nvm ls
-> v6.9.5
v7.4.0
切换Node.js版本至v7.4.0
$ nvm use v7.4.0 Now using node v7.4.0
五、部署测试项目
- - $ touch server.js // 新建文件
- - $ vi server.js // 打开文件server.js
- - 按i进入编辑状态,将下面代码复制到该文件中
- - 按esc退出编辑状态
- - :wq // 退出并保存
- - $ node server.js // 运行server.js
- - 在浏览器中打开页面: http://服务器IP:3000
$ node server.js & // 将项目置于后台运行(只要服务器不关机,它就会一直在后台运行)
const http = require('http');
const hostname = '0.0.0.0';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World\n');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
六、文件上传到服务器
scp
优点: 简单方便,安全可靠;支持限速参数
格式: scp [参数] <源地址(用户名@IP地址或主机名)>:<文件路径> <目的地址(用户名 @IP 地址或主机
scp /home/work/source.txt work@192.168.0.10:/home/work/ #把本地的source.txt文件拷贝到192.168.0.10机器上的/home/work目录下 scp work@192.168.0.10:/home/work/source.txt /home/work/ #把192.168.0.10机器上的source.txt文件拷贝到本地的/home/work目录下 scp work@192.168.0.10:/home/work/source.txt work@192.168.0.11:/home/work/ #把192.168.0.10机器上的source.txt文件拷贝到192.168.0.11机器的/home/work目录下 scp -r /home/work/sourcedir work@192.168.0.10:/home/work/ #拷贝文件夹,加-r参数 scp -r /home/work/sourcedir work@www.myhost.com:/home/work/ #使用主机名 scp -r -v /home/work/sourcedir work@www.myhost.com:/home/work/ #显示详情,加-v
github (前提是项目是开源)
- - 将本地代码托管到github
- - 在服务器中将代码clone下来
本地代码如果有修改,先更新到github代码仓库;在服务器中,更新代码即可;
七、关于后台运行进程
$ node server.js &
通过该命令行$ node server.js & ,将项目置于后台运行
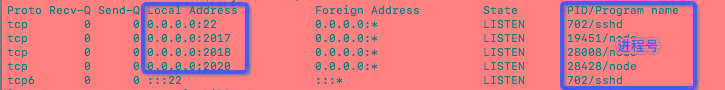
$ netstat -tpln
如果想要查看项目端口是否存在,即查看项目是否在后台运行
$ kill xxx
结束对应的进程,kill后面写的是进程号.

进程号
例如想要结束端口号为2017的进程,2017端口对应的进程号是19451,通过命令行 kill 19451
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍详解把Node.js项目部署到阿里云服务器(CentOs),包括了详解把Node.js项目部署到阿里云服务器(CentOs)的使用技巧和注意事项,需要的朋友参考一下 最近用node.js开发了一个web项目,开发完打算先部署到我自己买的阿里云学生服务器上,让客户先试用下网站。不知道如何把node.js项目部署到阿里云服务器,在问了飞哥哥之后,在网上找了下教程,部署成功。把教程整合了一
-
本文向大家介绍Vue.js项目部署到服务器的详细步骤,包括了Vue.js项目部署到服务器的详细步骤的使用技巧和注意事项,需要的朋友参考一下 前言 最近做完了一个项目,Vue.js 2.0 + vuex + axios,还是有点大的。想着做了这么久,放服务器给朋友们体验一下,帮忙找找BUG,于是就有了研究服务器这一篇文章了。 准备工作 服务器 既然是部署到服务器,肯定是需要一个云的。我这里找基友
-
本文向大家介绍SpringBoot + Vue 项目部署上线到Linux 服务器的教程详解,包括了SpringBoot + Vue 项目部署上线到Linux 服务器的教程详解的使用技巧和注意事项,需要的朋友参考一下 前言 给大家分享以下我是如何部署 SpringBoot + Vue 前后端分离的项目的,我用的 Linux 发行版是 CentOS7.5 有了一个基于 ElementUI 的电商后台管
-
本文向大家介绍Vue项目webpack打包部署到服务器的实例详解,包括了Vue项目webpack打包部署到服务器的实例详解的使用技巧和注意事项,需要的朋友参考一下 Vue项目webpack打包部署到服务器 这篇博文主要说的就是我今天遇到的问题,而且在经过我的询问,好多人在打包部署的时候都遇到了一些问题,下面就来说下,如何将Vue项目放置在服务器上,这里以Tomcat为例。 必须要配置的就是/con
-
我的网站有两个服务器——本地(ubuntu桌面上的laravel homestead)和公共(带有php7的ubuntu服务器)。我已经有了一些简单的网站,它们在我的公共服务器上运行良好,并且可以在网上看到。我在我的laravel Homestead本地服务器上创建了laravel 5.2项目,现在我想将其移动到我的公共服务器上。我压缩完整的项目文件夹(tar.gz),并使用filezilla将其
-
我在Laravel voyager上做了一个测试项目。我想把它发布到服务器上。 我试试这个: 初始化 git远程添加原点 *** git检出大师 git拉 添加. env 添加. htaccess php工匠迁移--force 在ProviderRepository.php第208行中:未找到类“TCG\Voyager\VoyagerServiceProvider” 怎么做? 更新: php ar

