详解把Node.js项目部署到阿里云服务器(CentOs)
最近用node.js开发了一个web项目,开发完打算先部署到我自己买的阿里云学生服务器上,让客户先试用下网站。不知道如何把node.js项目部署到阿里云服务器,在问了飞哥哥之后,在网上找了下教程,部署成功。把教程整合了一下,做下分享。
服务器
服务器选择了阿里云学生服务器:9.92一个月,适合用来个人开发测试。
配置:

系统:CentOS6.5 64位(Linux系统的一种)
配置环境配置服务器环境
1.在阿里云管理控制台把云服务器实例启动
2.登入服务器:用Putty 或 Xshell(我使用的是xshell):
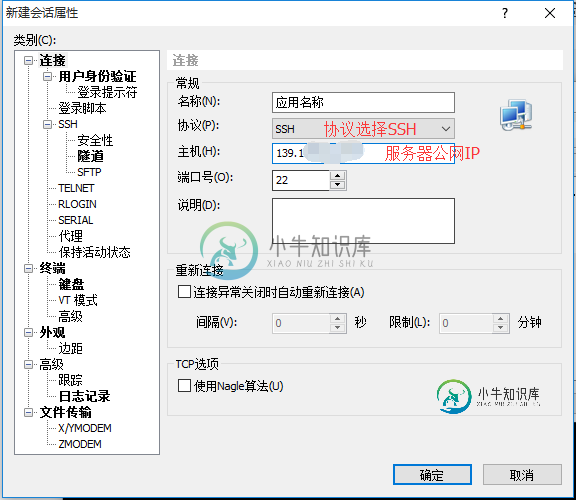
下载安装xsheel后,新建会话。


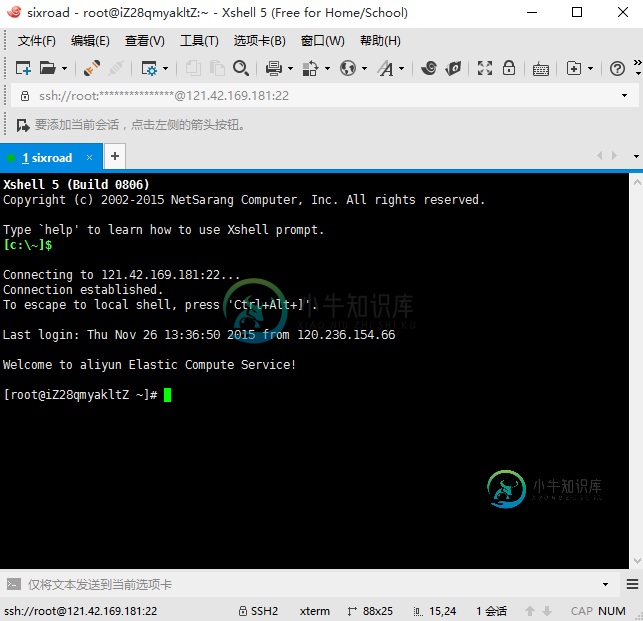
登入成功,如图:

3.把yum更新到最新版本:
yum -y update
4.我们将使用最新源代码构建Node.js,要进行软件的安装,需要一组用来编译源代码的开发工具:
yum -y groupinstall "Development Tools"
安装node.js
1.开始安装Node.js,先进入/usr/src文件夹,这个文件夹通常用来存放软件源代码:
2.从Node.js的站点中获取压缩档源代码, 我选择的版本为v0.10.18:
wget http://nodejs.org/dist/v0.10.18/node-v0.10.18.tar.gz
3.解压缩源文件,并且进入到压缩后的文件夹中:
tar zxf node-v0.10.18.tar.gz cd node-v0.10.18
4.执行配置脚本来进行编译预处理:
./configure
5.开始编译源代码
make
6.当编译完成后,我们需要使之在系统范围内可用, 编译后的二进制文件将被放置到系统路径,默认情况下,Node二进制文件应该放在/user/local/bin/node文件夹下:
make install
7.现在已经安装了Node.js, 可以开始部署应用程序, 首先要使用Node.js的模块管理器npm安装Express middleware 和forever(一个用来确保应用程序启动并且在需要时重启的非常有用的模块):
npm -g install express forever
8.建立超级链接, 不然 sudo node 时会报 "command not found"
sudo ln -s /usr/local/bin/node /usr/bin/node sudo ln -s /usr/local/lib/node /usr/lib/node sudo ln -s /usr/local/bin/npm /usr/bin/npm sudo ln -s /usr/local/bin/node-waf /usr/bin/node-waf sudo ln -s /usr/local/bin/forever /usr/bin/forever
安装mongodb(在项目中使用的数据库)
1.安装说明:
- 系统环境:Centos-6.5
- 安装软件:mongodb-linux-x86_64-2.4.9.tgz
- 下载地址:http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.4.9.tgz
- 上传位置:/usr/local/
- 软件安装位置:/usr/local/mongodb
- 数据存放位置:/var/mongodb/data
- 日志存放位置:/var/mongodb/logs
2.进入文件夹/usr/local,下载mongodb源代码:
cd /usr/local wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.4.9.tgz
3.解压安装包,重命名文件夹为mongodb
tar zxvf mongodb-linux-x86_64-2.4.9.tgz mv mongodb-linux-x86_64-2.4.9 mongodb
4.在var文件夹里建立mongodb文件夹,并分别建立文件夹data用于存放数据,logs用于存放日志
mkdir /var/mongodb mkdir /var/mongodb/data mkdir /var/mongodb/logs
5.打开rc.local文件,添加CentOS开机启动项:
vim /etc/rc.d/rc.local
6.将mongodb启动命令追加到本文件中,让mongodb开机自启动:
/usr/local/mongodb/bin/mongod --dbpath=/var/mongodb/data --logpath /var/mongodb/logs/log.log -fork
7.启动mongodb
/usr/local/mongodb/bin/mongod --dbpath=/var/mongodb/data --logpath /var/mongodb/logs/log.log -fork
8.看到如下信息说明已经安装完成并成功启动:
forked process: 18394 all output going to: /var/mongodb/logs/log.log
上传代码
上传代码可以考虑使用ftp(xftp、sftp等)、svn、git。我用的是xftp。
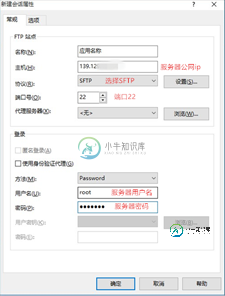
下载安装xftp后,启动xftp,新建会话:

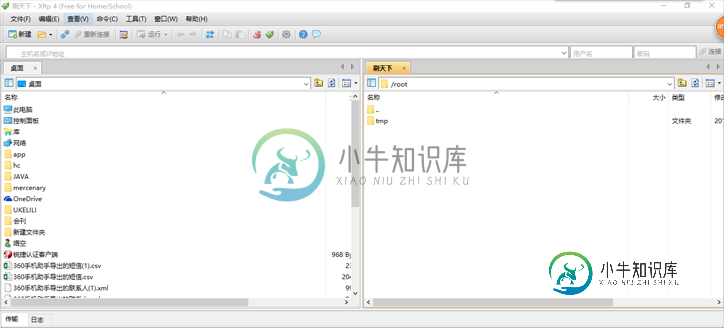
登入成功,如图:

我把代码上传到了/home目录文件夹下。
启动应用
1.进入存放代码的目录,存放在/home/app目录下,server.js为程序入口文件
cd /home/app sudo forever start server.js
2.检视运行中的应用:
sudo forever list
3.如果需要关闭应用,命令如下:
sudo forever stop 0
自此,没有意外的话,项目部署成功。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍详解Node项目部署到云服务器上,包括了详解Node项目部署到云服务器上的使用技巧和注意事项,需要的朋友参考一下 本篇介绍了Node项目部署到云服务器上,小编觉得不错,分享给大家,具体如下: Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,用来方便地搭建快速的易于扩展的网络应用。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其
-
本文向大家介绍阿里云ECS服务器部署django的方法,包括了阿里云ECS服务器部署django的方法的使用技巧和注意事项,需要的朋友参考一下 参考 服务器安装的是Centos 系统。 uwsgi是使用pip安装的。 nginx是使用yum install nginx安装。 python 2.7, mysql 5.5使用 yum安装。 它们之间的逻辑关系如下: the web client <->
-
本文向大家介绍Vue.js项目部署到服务器的详细步骤,包括了Vue.js项目部署到服务器的详细步骤的使用技巧和注意事项,需要的朋友参考一下 前言 最近做完了一个项目,Vue.js 2.0 + vuex + axios,还是有点大的。想着做了这么久,放服务器给朋友们体验一下,帮忙找找BUG,于是就有了研究服务器这一篇文章了。 准备工作 服务器 既然是部署到服务器,肯定是需要一个云的。我这里找基友
-
本文向大家介绍Vue项目webpack打包部署到服务器的实例详解,包括了Vue项目webpack打包部署到服务器的实例详解的使用技巧和注意事项,需要的朋友参考一下 Vue项目webpack打包部署到服务器 这篇博文主要说的就是我今天遇到的问题,而且在经过我的询问,好多人在打包部署的时候都遇到了一些问题,下面就来说下,如何将Vue项目放置在服务器上,这里以Tomcat为例。 必须要配置的就是/con
-
本文向大家介绍详解阿里云CentOS Linux服务器上用postfix搭建邮件服务器,包括了详解阿里云CentOS Linux服务器上用postfix搭建邮件服务器的使用技巧和注意事项,需要的朋友参考一下 注:本文的邮件服务器只用于发送邮件,也就是STMP服务器。 一、准备工作 1. 为邮件服务器添加DNS解析 虽然不加DNS解析也能把邮件发出去,但会被大多数邮件服务器当作垃圾邮件。根据我们的实
-
我的网站有两个服务器——本地(ubuntu桌面上的laravel homestead)和公共(带有php7的ubuntu服务器)。我已经有了一些简单的网站,它们在我的公共服务器上运行良好,并且可以在网上看到。我在我的laravel Homestead本地服务器上创建了laravel 5.2项目,现在我想将其移动到我的公共服务器上。我压缩完整的项目文件夹(tar.gz),并使用filezilla将其

