基于Node.js的JavaScript项目构建工具gulp的使用教程
npm install gulp --save-dev
什么是gulp?
gulp是新一代的前端项目构建工具,你可以使用gulp及其插件对你的项目代码(less,sass)进行编译,还可以压缩你的js和css代码,甚至压缩你的图片,gulp仅有少量的API,所以非常容易学习。 gulp 使用 stream 方式处理内容。Node催生了一批自动化工具,像Bower,Yeoman,Grunt等。
gulp和grunt的异同点
易于使用:采用代码优于配置策略,Gulp让简单的事情继续简单,复杂的任务变得可管理。
高效:通过利用Node.js强大的流,不需要往磁盘写中间文件,可以更快地完成构建。
高质量:Gulp严格的插件指导方针,确保插件简单并且按你期望的方式工作。
易于学习:通过把API降到最少,你能在很短的时间内学会Gulp。构建工作就像你设想的一样:是一系列流管道。
因为gulp是用node.js写的,所以你需要在你的终端上安装好npm。npm是node.js的包管理器,所以先在你的机子上安装好node.js吧。
gulp安装命令
sudo npm install -g gulp
在根目录下新建package.json文件
npm init .
安装gulp包
安装好后再次输入gulp -v查看版本号,如下图显示则为成功:

安装插件
安装常用插件:
sass的编译 (gulp-ruby-sass)
自动添加css前缀 (gulp-autoprefixer)
压缩css (gulp-minify-css)
js代码校验 (gulp-jshint)
合并js文件 (gulp-concat)
压缩js代码 (gulp-uglify)
压缩图片 (gulp-imagemin)
自动刷新页面 (gulp-livereload)
图片缓存,只有图片替换了才压缩 (gulp-cache)
更改提醒 (gulp-notify)
清除文件 (del)
安装这些插件需要运行如下命令:
$ npm install gulp-ruby-sass gulp-autoprefixer gulp-minify-css gulp-jshint gulp-concat gulp-uglify gulp-imagemin gulp-notify gulp-rename gulp-livereload gulp-cache del --save-dev
-save和-save-dev可以省掉你手动修改package.json文件的步骤。
npm install module-name -save
自动把模块和版本号添加到dependencies部分
npm install module-name -save-dev
自动把模块和版本号添加到devdependencies部分
gulp命令
你仅仅需要知道的5个gulp命令
gulp.task(name[, deps], fn) 定义任务 name:任务名称 deps:依赖任务名称 fn:回调函数
gulp.run(tasks...):尽可能多的并行运行多个task
gulp.watch(glob, fn):当glob内容发生改变时,执行fn
gulp.src(glob):置需要处理的文件的路径,可以是多个文件以数组的形式,也可以是正则
gulp.dest(path[, options]):设置生成文件的路径
glob:可以是一个直接的文件路径。他的含义是模式匹配。
gulp将要处理的文件通过管道(pipe())API导向相关插件。通过插件执行文件的处理任务。
gulp.task('default', function () {...});
gulp.task这个API用来创建任务,在命令行下可以输入$ gulp [default],(中括号表示可选)来执行上面的任务。
gulp官方API文档:https://github.com/gulpjs/gulp/blob/master/docs/API.md
gulp 插件大全:http://gulpjs.com/plugins/
开始构建项目
在项目根目录下新建一个gulpfile.js文件,粘贴如下代码:
//在项目根目录引入gulp和uglify插件
var gulp = require('gulp');
var uglify = require('gulp-uglify');
gulp.task('compress',function(){
return gulp.src('script/*.js')
.pipe(uglify())
.pipe(gulp.dest('dist'));
});
注:gulpfile.js文件名不可更改。
项目需要用到uglify和rename插件,执行以下命令安装:
npm install --save-dev gulp-uglify npm install --save-dev gulp-rename
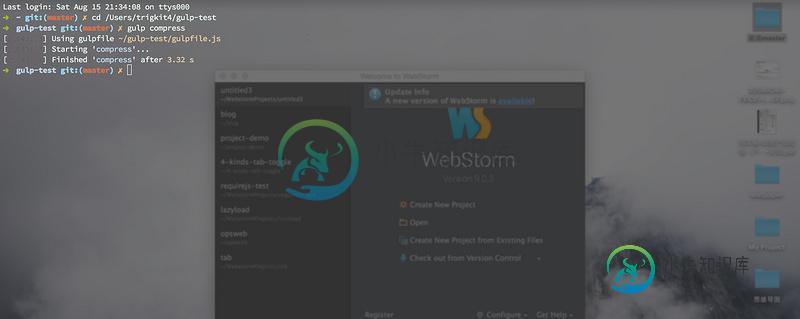
以我的为例,进入gulpfile.js所在目录:
cd /Users/trigkit4/gulp-test
然后输入:
var gulp = require('gulp');
var uglify = require('gulp-uglify');
var rename = require('gulp-rename');
gulp.task('compress',function(){
return gulp.src('script/*.js')
.pipe(uglify())
.pipe(rename('jquery.ui.min.js'))
.pipe(gulp.dest('dist'));
});
该命令会安装package.json下的全部依赖,如下图所示:

完整的gulpfile.js
// 载入外挂
var gulp = require('gulp'),
sass = require('gulp-ruby-sass'),
autoprefixer = require('gulp-autoprefixer'),
minifycss = require('gulp-minify-css'),
jshint = require('gulp-jshint'),
uglify = require('gulp-uglify'),
imagemin = require('gulp-imagemin'),
rename = require('gulp-rename'),
clean = require('gulp-clean'),
concat = require('gulp-concat'),
notify = require('gulp-notify'),
cache = require('gulp-cache'),
livereload = require('gulp-livereload');
// 样式
gulp.task('styles', function() {
return gulp.src('src/styles/main.scss')
.pipe(sass({ style: 'expanded', }))
.pipe(autoprefixer('last 2 version', 'safari 5', 'ie 8', 'ie 9', 'opera 12.1', 'ios 6', 'android 4'))
.pipe(gulp.dest('dist/styles'))
.pipe(rename({ suffix: '.min' }))
.pipe(minifycss())
.pipe(gulp.dest('dist/styles'))
.pipe(notify({ message: 'Styles task complete' }));
});
// 脚本
gulp.task('scripts', function() {
return gulp.src('src/scripts/**/*.js')
.pipe(jshint('.jshintrc'))
.pipe(jshint.reporter('default'))
.pipe(concat('main.js'))
.pipe(gulp.dest('dist/scripts'))
.pipe(rename({ suffix: '.min' }))
.pipe(uglify())
.pipe(gulp.dest('dist/scripts'))
.pipe(notify({ message: 'Scripts task complete' }));
});
// 图片
gulp.task('images', function() {
return gulp.src('src/images/**/*')
.pipe(cache(imagemin({ optimizationLevel: 3, progressive: true, interlaced: true })))
.pipe(gulp.dest('dist/images'))
.pipe(notify({ message: 'Images task complete' }));
});
// 清理
gulp.task('clean', function() {
return gulp.src(['dist/styles', 'dist/scripts', 'dist/images'], {read: false})
.pipe(clean());
});
// 预设任务
gulp.task('default', ['clean'], function() {
gulp.start('styles', 'scripts', 'images');
});
// 看守
gulp.task('watch', function() {
// 看守所有.scss档
gulp.watch('src/styles/**/*.scss', ['styles']);
// 看守所有.js档
gulp.watch('src/scripts/**/*.js', ['scripts']);
// 看守所有图片档
gulp.watch('src/images/**/*', ['images']);
// 建立即时重整伺服器
var server = livereload();
// 看守所有位在 dist/ 目录下的档案,一旦有更动,便进行重整
gulp.watch(['dist/**']).on('change', function(file) {
server.changed(file.path);
});
});
注:pipe()是stream模块里传递数据流的一个方法,第一个参数为插件方法,插件会接收从上游流下的文件,进行处理加工后,再往下流。
gulp.task('任务名称', function () {
return gulp.src('文件路径')
.pipe(...)
.pipe(...)
// 直到任务的最后一步
.pipe(...);
});
gulp插件
gulp-gh-pages:使用gulp来把markdown生成html文档并上传到git pages上
https://github.com/shinnn/gulp-gh-pages
var gulp = require('gulp');
var ghPages = require('gulp-gh-pages');
gulp.task('deploy', function() {
return gulp.src('./dist/**/*')
.pipe(ghPages());
});
gulp-jade插件:将jade编译成html文件
gulp-less插件:将less编译成css文件
var less = require('gulp-less');
var path = require('path');
gulp.task('less', function () {
return gulp.src('./less/**/*.less')
.pipe(less({
paths: [ path.join(__dirname, 'less', 'includes') ]
}))
.pipe(gulp.dest('./public/css'));
});
gulp-live-server 插件:方便的,轻量级的服务器
var gulp = require('gulp');
var gls = require('gulp-live-server');
gulp.task('serve', function() {
//1. serve with default settings
var server = gls.static(); //equals to gls.static('public', 3000);
server.start();
//2. serve at custom port
var server = gls.static('dist', 8888);
server.start();
//3. serve multi folders
var server = gls.static(['dist', '.tmp']);
server.start();
//use gulp.watch to trigger server actions(notify, start or stop)
gulp.watch(['static/**/*.css', 'static/**/*.html'], function (file) {
server.notify.apply(server, [file]);
});
});
gulp-livereload,可以实时保存刷新,那样就不用按F5和切换界面了
gulp-load-plugins:在你的package.json文件中自动加载任意的gulp插件
$ npm install --save-dev gulp-load-plugins
例如一个给定的package.json文件如下:
{
"dependencies": {
"gulp-jshint": "*",
"gulp-concat": "*"
}
}
在gulpfile.js中添加如下代码:
var gulp = require('gulp');
var gulpLoadPlugins = require('gulp-load-plugins');
var plugins = gulpLoadPlugins();
plugins.jshint = require('gulp-jshint');
plugins.concat = require('gulp-concat');
gulp-babel:gulp 的babel插件,
$ npm install --save-dev gulp-babel babel-preset-es2015
使用方法:
const gulp = require('gulp');
const babel = require('gulp-babel');
gulp.task('default', () => {
return gulp.src('src/app.js')
.pipe(babel({
presets: ['es2015']
}))
.pipe(gulp.dest('dist'));
});
官方github: https://github.com/gulpjs/gulp
-
本文向大家介绍在Mac OS上安装使用Node.js的项目自动化构建工具Gulp,包括了在Mac OS上安装使用Node.js的项目自动化构建工具Gulp的使用技巧和注意事项,需要的朋友参考一下 安装 node.js 首先需要安装 node.js, 通常情况下,只需要到 Node.js 官网下载安装包安装就可以了。不过我可耻的失败了,弹出了如下错误: 于是我换成了 brew 大法: 安装 Gulp
-
请务必理解前面的章节后阅读此章节: 访问论坛获取帮助 本章将介绍 gulp-watch-path stream-combiner2 gulp-sourcemaps gulp-autoprefixer 并将之前所有章节的内容组合起来编写一个前端项目所需的 gulp 代码。 你可以在 nimojs/gulp-demo 查看完整代码。 若你不了解npm 请务必阅读 npm模块管理器 package.js
-
本文向大家介绍Node.js使用Koa搭建 基础项目,包括了Node.js使用Koa搭建 基础项目的使用技巧和注意事项,需要的朋友参考一下 Koa 是由 Express 原班人马打造的超轻量服务端框架 与 Express 相比,除了自由度更高,可以自行引入中间件之外,更重要的是使用了 ES6 + async,从而避免了回调地狱 不过也是因为代码升级,所以 Koa2 需要 v7.60 以上的 nod
-
我尝试将基于Scala/sbt的项目切换到Java9。如果我用sbt编译项目,它就可以工作。 如果我尝试使用IntelliJ的build选项构建项目,我会立即得到错误 我尝试添加模块作为依赖项 并添加到IntelliJ的编译器设置中(javac以及scala编译器) 但不幸的是,没有帮助。
-
本文向大家介绍Node.js使用Express创建Web项目详细教程,包括了Node.js使用Express创建Web项目详细教程的使用技巧和注意事项,需要的朋友参考一下 序:如果你还不知道Node.js是什么,那么你可以先看看这篇:Node.js 究竟是什么?或者任何关于它的介绍。 一、安装Node.js 1.进入Node.js官网下载并安装 2.启动cmd输入命令查看node及npm版本 np
-
问题内容: 我有一个场景,其中我的项目需要在不同的JDK中进行编译,并且所生成的工件名称应根据所使用的JDK而有所不同。例如,如果项目名称为MyProject,并且我调用mvn install,则需要在JDK 1.4和JDK 1.5中对其进行编译,最后我得到了两个来自同一项目的jar(MyProjectJDK14-1.0和MyProjectJDK15-1.0)。有可能实现这一目标吗? 问题答案:

