《深圳电信》专题
-
 深入浅出php socket编程
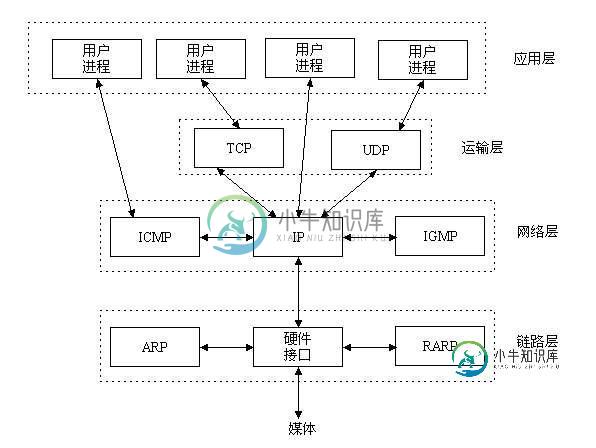
深入浅出php socket编程本文向大家介绍深入浅出php socket编程,包括了深入浅出php socket编程的使用技巧和注意事项,需要的朋友参考一下 对TCP/IP、UDP、Socket编程这些词你不会很陌生吧?随着网络技术的发展,这些词充斥着我们的耳朵。那么我想问: 1.什么是TCP/IP、UDP? 2.Socket在哪里呢? 3.Socket是什么呢? 4.你会使用它们吗? 什么是TCP/IP、UDP? TCP/I
-
在React.js中深入了解JSX
本文向大家介绍在React.js中深入了解JSX,包括了在React.js中深入了解JSX的使用技巧和注意事项,需要的朋友参考一下 最后,JSX只需使用createElement方法创建一个React元素。 示例 将转换为- 也可以添加自闭合标签。 大写自定义React元素 自定义的react元素必须以首字母大写命名,以便React能够区分html元素和react元素。 随着Jsx转换为React
-
 深入理解Java IO的flush
深入理解Java IO的flush本文向大家介绍深入理解Java IO的flush,包括了深入理解Java IO的flush的使用技巧和注意事项,需要的朋友参考一下 Java的IO是一个大知识点, 如果把它的知识点拆开来说的话估计能说一个星期,关于IO的体系可以看看下面这张图, 接下来我们从一段代码开始聊吧,先看看下面这段代码 代码中构造了一个缓冲流,然后往流里写入一个KB长度的数据,最后调用 flush()方法。 这是很简单的一
-
深入探寻javascript定时器
本文向大家介绍深入探寻javascript定时器,包括了深入探寻javascript定时器的使用技巧和注意事项,需要的朋友参考一下 javascript单线程 JavaScript的单线程,与它的用途有关。作为浏览器脚本语言,JavaScript的主要用途是与用户互动,以及操作DOM。这决定了它只能是单线程,否则会带来很复杂的同步问题。比如,假定JavaScript同时有两个线程,一个线程在某个D
-
使用antlr分析树深度
我有一个处理AND和OR表达式的antlr规则。看起来是这样的: 这将生成一个非常深的解析树。E、 g.如果你有 结果是这样的树: 这可能会变得非常深入和昂贵,所以我想添加一个优化。我想同时处理多个顺序AND表达式(类似于OR-s)。 所以我想这样做: 我认为这将为序列中的所有And-s生成一个节点。 然而,当我这样做的时候,antlr仍然选择生成递归树。我想那是因为规则是模棱两可的。有什么想法可
-
nodeJS的深度扩展(如jQuery)
问题内容: 我正在努力处理nodeJS中对象的深层副本。我自己的延伸就是胡扯。下划线的范围是平坦的。在stackexchange上有相当简单的扩展变体,但没有一个甚至比jQuery.extend(true,{},obj,obj,obj)..(大多数实际上是可怕的,搞砸了asnyc代码的好处。) 因此,我的问题是:NodeJS是否有很好的深层副本?有人移植过jQuery吗? 问题答案: 您需要jQu
-
深入浅析JavaScript中的3DES
本文向大家介绍深入浅析JavaScript中的3DES,包括了深入浅析JavaScript中的3DES的使用技巧和注意事项,需要的朋友参考一下 3DES简介: 3DES(或称为Triple DES)是三重数据加密算法(TDEA,Triple Data Encryption Algorithm)块密码的通称。它相当于是对每个数据块应用三次DES加密算法。由于计算机运算能力的增强,原版DES密码的密钥
-
深入理解Vue nextTick 机制
本文向大家介绍深入理解Vue nextTick 机制,包括了深入理解Vue nextTick 机制的使用技巧和注意事项,需要的朋友参考一下 我们先来看一段Vue的执行代码: 这段脚本执行我们猜测1000m后会依次打印:1、2、3。但是实际效果中,只会输出一次:3。为什么会出现这样的情况?我们来一探究竟。 queueWatcher 我们定义 watch 监听 msg ,实际上会被Vue这样调用 vm
-
JS作用域深度解析
本文向大家介绍JS作用域深度解析,包括了JS作用域深度解析的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家深度剖析JS的作用域,代码注释详细,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 MyBatis中$和#的深入讲解
MyBatis中$和#的深入讲解本文向大家介绍MyBatis中$和#的深入讲解,包括了MyBatis中$和#的深入讲解的使用技巧和注意事项,需要的朋友参考一下 这是一次代码优化过程中发现的问题,在功能优化后发现部分数据查不到出来了,问题就在于一条sql上的#和$。 下图为两条sql: 从图上可以看出 wwlr.LabelId in(${showLabels}) 和 wwlr.LabelId in(#{showLabels}),其
-
二叉树的最小深度
我正在读二叉树。在练习编码问题时,我遇到了一些解决方案,其中要求找到二叉树的最小深度。现在根据我的理解,深度是从根到节点的边数(叶节点的情况下为叶节点/二叉树) 二叉树{1,2}的最小深度是多少 根据我的解决方案,应该是1。
-
深度反射比较等于
问题内容: 我试图通过将结果对象与原始对象进行比较来验证例程的序列化和反序列化。这些例程可以序列化任意的和深层嵌套的类,因此,我需要一个比较例程,该例程可以提供原始实例和最终实例,并反射性地遍历每种值类型并比较这些值,然后迭代地浸入引用类型以比较值。 我已经尝试过Apache Commons Lang,但这似乎并没有进行很深入的比较,它只是比较引用类型是否相等,而没有深入研究它们: 以下代码说明了
-
深入理解Nodejs Global 模块
本文向大家介绍深入理解Nodejs Global 模块,包括了深入理解Nodejs Global 模块的使用技巧和注意事项,需要的朋友参考一下 浏览器上有自己的全局对象 window,同理, nodejs 下也有自己的全局对象 global,并且在各个模块下 都可以直接访问 global 对象。 在 nodejs 中,除了可以直接使用 V8 JavaScript 引擎中所支持的原生 JavaScr
-
jquery ready函数深入分析
本文向大家介绍jquery ready函数深入分析,包括了jquery ready函数深入分析的使用技巧和注意事项,需要的朋友参考一下 最近看一些关于jquery ready 有人说他缓慢,有人说他快,说法不一。 于是自己深入研究一下。首先看了一下jquery 文档 关于ready 的描述 翻译一下 虽然JavaScript提供了load事件,当页面渲染完成之后会执行这个函数,在所以元素加载完成之
-
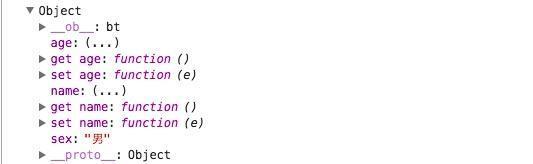
 深入理解vue中的$set
深入理解vue中的$set本文向大家介绍深入理解vue中的$set,包括了深入理解vue中的$set的使用技巧和注意事项,需要的朋友参考一下 在我们使用vue进行开发的过程中,可能会遇到一种情况:当生成vue实例后,当再次给数据赋值时,有时候并不会自动更新到视图上去; 当我们去看vue文档的时候,会发现有这么一句话:如果在实例创建之后添加新的属性到实例上,它不会触发视图更新。如下代码: 运行结果: 为什么会这样呢?当去查对
