《打工人》专题
-
Android奥利奥后台服务在打瞌睡模式下不工作?
我正在使用后台服务,以获得用户的位置和上传到服务器。 我使用了一个扩展Service类的LocationTrack类和扩展BroadcastReciver的AlramReciver。 我已经在manifest中添加了所有权限,并在manifest文件中注册了AlarmReciver和LocationTracker类。 Oreo-在前台启动服务 https://developer.android.c
-
将Excel文件中的选定工作表打印为python中的pdf
问题内容: 我需要编写一个python脚本来读取excel文件,找到每个工作表,然后使用excel中定义的标准格式将它们打印为pdf。 我发现以下问题如何在Python中打开Excel文件?这使我指向http://www.python- excel.org/ 这使我能够找到每个工作表的名称。 这导致 现在,我要打印每个以pdf开头的工作表。 所以我可以 或与上述类似的东西…我可以用什么来实现这一目
-
有没有办法禁用刷卡在android工作室打开抽屉
有没有办法阻止刷卡手势打开抽屉。一、 我累了:抽屉。setDrawerLockMode(抽屉布局。LOCK\u MODE\u LOCKED\u CLOSED) 然而,有了这个,我甚至不能通过点击图标打开视图。我只需要禁用打开它的手势。
-
Pycharm:打开工作项目时 IDE 上的“未解析引用”错误
介绍 我在git存储库上有一个Python项目。对于大多数团队成员来说,一切都很好,我们可以同步代码并编辑它,在不同平台(Windows、Linux)上使用Py魅力没有任何问题 问题所在 在其中一台计算机上,除了Python的内置库(即导入日期时间正在工作)之外,我们几乎每次导入的代码都有“未解决的引用”。这台计算机运行的是Mac版本的Py魅力。 这个问题 有人知道怎么解决这个吗?,因为大多数导入
-
人工智能 - AI 编程助手哪家强,国产有能打 GitHub Copilot 的替代品吗?
距离 GitHub Copilot 首次发布,已经过去近三年的时间。 如今,国产各家的编程助手也打得火热。国际市场上,GitHub Copilot 成为一枝独秀,JetBrains AI、Codium 也紧追不放。开发者们获得了数倍的效率提升。而在国内市场,各大厂商也纷纷投入资源,大力推出自家的平替工具。比如: Baidu Comate - 来自百度 CodeGeeX - 来自智谱 AI 通义灵码
-
使用iText7打开PDF时自动打开打印对话框
我使用iText7生成PDF,然后在新选项卡中打开它。 用户的意图始终是打印,因此显示PDF并让他单击打印按钮并不方便。这就是为什么我想在PDF打开时立即打开打印对话框。 这个解决方案不起作用 使用iText打开PDF时自动打开打印对话框 因为我是派系。iText7中不存在PRINTDIALOG。 我还尝试了各种不起作用的JavaScript选项,比如 如何在页面加载后直接打开打印对话框?
-
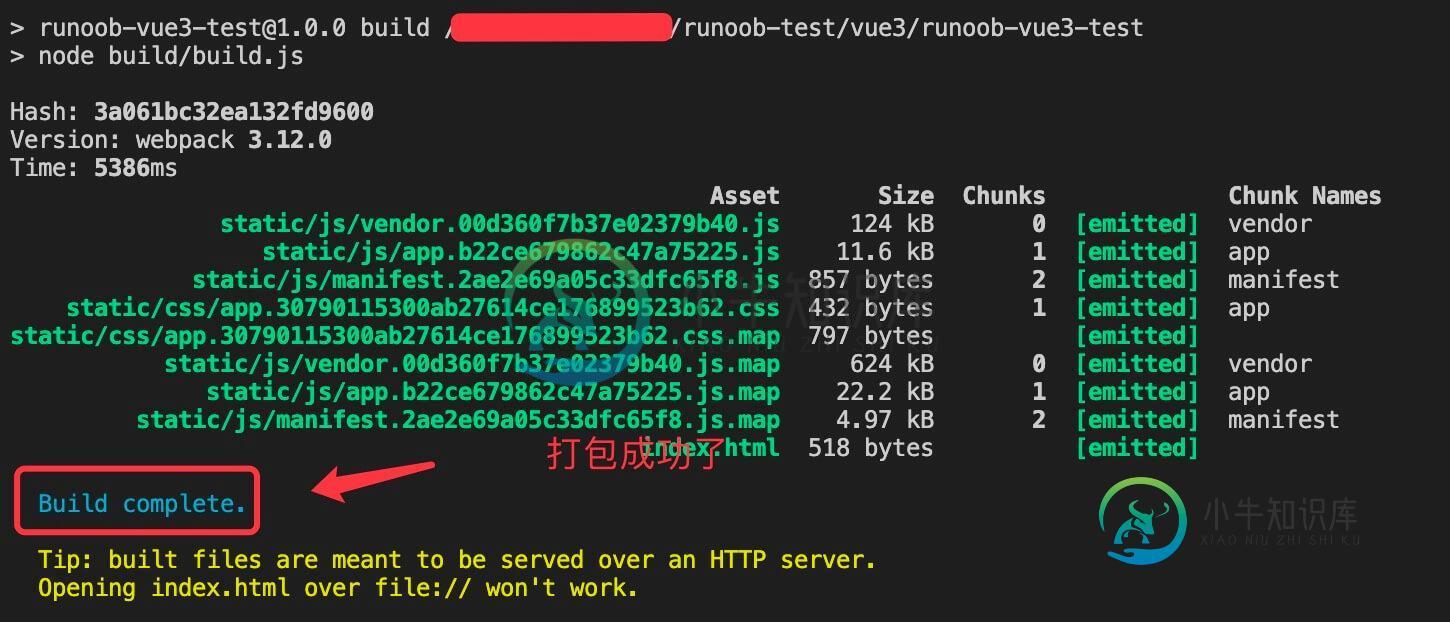
 Vue3 打包
Vue3 打包打包 Vue 项目使用以下命令: 执行以上命令,输出结果如下: 执行完成后,会在 Vue 项目下会生成一个 dist 目录,该目录一般包含 index.html 文件及 static 目录,static 目录包含了静态文件 js、css 以及图片目录 images(如果有图片的话)。 如果直接双击打开 index.html,在浏览器中页面可能是空白了,要正常显示则需要修改下 index.html
-
打字稿
我正在努力寻找 有什么不同?
-
Delphi:TCP打孔
我正在尝试在Delphi中做TCP打孔。我只有一个端口打开-10000(用于测试目的)。 下面是我的代码片段(完整源代码): 之后,我尝试连接到客户端的内部端口,但我得到错误“连接超时”。 我认为问题是远程客户端找不到要连接的服务器,因为客户端已经与重定向服务器建立了连接。
-
打标签
像其他版本控制系统(VCS)一样,Git 可以给历史中的某一个提交打上标签,以示重要。 比较有代表性的是人们会使用这个功能来标记发布结点(v1.0 等等)。 在本节中,你将会学习如何列出已有的标签、如何创建新标签、以及不同类型的标签分别是什么。 列出标签 在 Git 中列出已有的标签是非常简单直观的。 只需要输入 git tag: $ git tag v0.1 v1.3 这个命令以字母顺序列出标
-
PostScript 打印
关于 PPD文件 PPD 文件( PostScript Printer Description 文件)自定您的特定 PostScript 打印机驱动程序的行为。这个文件包含有关输出设备的信息,其中包括打印机驻留字体、可用介质大小及方向、优化的网频、网角、分辨率以及色彩输出功能。打印之前设置正确的 PPD 非常重要。通过选择与 PostScript 打印机或照排机相应的 PPD,可以使用可用的输出设
-
7.1打点
点击标点按钮,会在屏幕中心(十字丝)位置添加一个点,同时弹出点标记点编辑页面。 标记点编辑页面包括四项内容:标记点预览、基本信息、属性、样式。 基本信息包括该点的名称、存储文件夹、坐标、说明(描述信息),点位图标,附件选项; 标记预览页面可以查看标记点在地图中的位置,并可以任意拖动并修改标记点。 点击基本信息中的图标按钮,即可弹
-
dcloud 打包
打包发布【dcloud】 App 打包发布 iOS & Android 真机调试 云编译 发布和版本更新 正式版打包后,下载安卓 apk 文件和 iOS ipa 文件 安卓 apk 文件上传到自己服务器 iOS 需要在苹果开发者中心创建证书,并创建应用,然后再上传 ipa 文件 xcrun altool --validate-app -f dwz_mobile_app.ipa -t iOS --a
-
apicloud 打包
打包发布【apicloud】 App 打包发布 iOS & Android 真机调试 在 APICloud 控制台配制证书 APICloud【自定义 loader】打包(注意:iOS 打包需要配制测试证书) 打包完成后,手机扫码下载安装 App 项目根目录下,命令行执行 npm run start,控制台返回成功信息 打开运行自定义 loader 打包的 App,点击旁边的圆形按钮,根据上一步返回
-
8.4 打印
Sketch 最多只有很基本的打印支持。目前我们的注意力集中在产生基于屏幕的图像,不过在实际工作中你可能偶而需要进行打印。 如果选择“文件 > 打印(File > Print)”菜单,你首先需要告诉 Sketch 想打印哪一个画板或者切片。如果还没有创建切片, Sketch 会提示你先创建一个切片。 目前 Sketch 还不支持 DPI (每英寸点数,打印机、扫描仪等的清晰度参数)设置,也许在未来
