《需求分析师》专题
-
解析从post请求接收的多部分/表单数据
我正在使用请求库编写Web服务客户端。我正在获取包含文件和文本json的多部分/表单数据。我不知道如何解析它。是否有合适的库来解析python中的多部分/表单数据格式,或者我应该自己编写解析器? 我的代码: b'\r\n--c00750d1-8ce4-4d29-8390-b50bf02a92cc\r\nContent-Displace: form-data; name="playback Hash
-
降维 - PCA(主成分分析)
1 主成分分析原理 主成分分析是最常用的一种降维方法。我们首先考虑一个问题:对于正交矩阵空间中的样本点,如何用一个超平面对所有样本进行恰当的表达。容易想到,如果这样的超平面存在,那么他大概应该具有下面的性质。 最近重构性:样本点到超平面的距离都足够近 最大可分性:样本点在这个超平面上的投影尽可能分开 基于最近重构性和最大可分性,能分别得到主成分分析的两种等价推导。 1.1 最近重构性
-
Python中的主成分分析
问题内容: 我想使用主成分分析(PCA)进行降维。是否已经有numpy或scipy,或者我必须使用自己滚动? 我不只是想使用奇异值分解(SVD),因为我的输入数据具有很高的维数(约460个维数),因此我认为SVD比计算协方差矩阵的特征向量要慢。 我希望找到一个预制的,已调试的实现,该实现已经对何时使用哪种方法以及哪些可能进行的其他优化进行了正确的决策,而这些优化我都不知道。 问题答案: 您可以看看
-
快速排序:分区分析
我正在学习快速排序在第四算法课程,罗伯特塞奇威克。 我想知道quicksort代码的以下分区是长度为n的数组中比较的个数。
-
 fiddler抓包小技巧之自动保存抓包数据的实现方法分析【可根据需求过滤】
fiddler抓包小技巧之自动保存抓包数据的实现方法分析【可根据需求过滤】本文向大家介绍fiddler抓包小技巧之自动保存抓包数据的实现方法分析【可根据需求过滤】,包括了fiddler抓包小技巧之自动保存抓包数据的实现方法分析【可根据需求过滤】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了fiddler抓包小技巧之自动保存抓包数据的实现方法。分享给大家供大家参考,具体如下: 说起这个抓包啊,大家都不陌生。辣么,将自己抓获的数据保存下来进行数据分析就是个问题了。
-
 React native post image to server所需的请求部分“文件”不存在
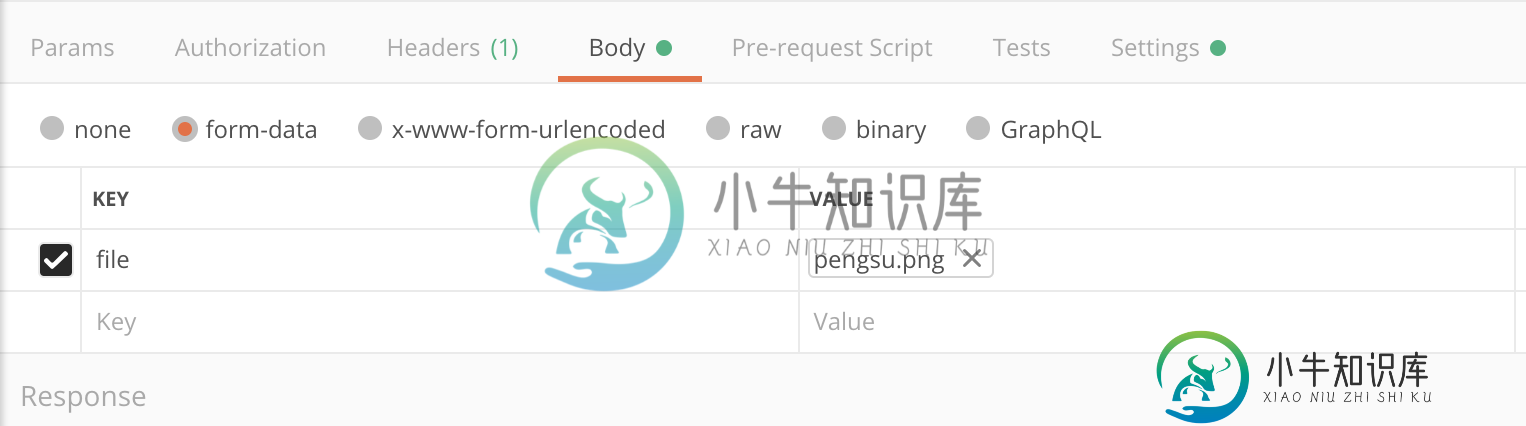
React native post image to server所需的请求部分“文件”不存在从邮递员那里发送照片没有问题。 标题是--- 身体是---- 将标题发送到x-www-form-urlencoded或多部分/表单数据不起作用。 (HTTP状态400–错误请求) 请注意,API中没有图像容量限制。查看屏幕截图了解更多邮递员信息。 我在这里过夜几天。请帮帮我。。。。 在我的代码中 在错误信息中,我想我找不到名为file的密钥。这是API问题吗?
-
分析gc日志
问题内容: 我正在使用和选项打开gc日志记录。 但是发现只有在4 0r 5后才通过命令打印我的gc日志的实际详细信息! 按照定义,将为每个gc打印应用程序停止时间。 但是我不清楚为什么它会打印如下所示的示例。 是因为 只需在每个安全点到达后打印 (要么) 该日志文件将由其他gc线程记录。我正在使用并发扫描进行完整GC,并为年轻一代使用ParNew 我的应用程序是Web应用程序。 O / p模式-我
-
JavaScript YAML分析器
问题内容: 我正在寻找一个JavaScriptYAML解析器,它将YAML转换为HTML页面中可用的东西。我已经在Github上尝试过此版本,但它似乎只能与node.js一起使用 我应该使用哪些库?是否有示例代码可以显示示例用法? 问题答案: JS-YAML解析器可在浏览器中使用。虽然,它的主要目标是node.js,但浏览器版本只是为了好玩而已
-
 边界值分析
边界值分析边界值分析是广泛使用的黑盒测试用例设计技术之一。它用于测试边界值,因为边界附近的输入值具有较高的误差机会。 每当我们通过边界值分析进行测试时,测试人员会在输入边界值时关注软件是否产生正确的输出。 边界值是包含变量上限和下限的值。假设是任何函数的变量,其最小值为,最大值为,和都将被视为边界值。 边界值分析的基本假设是,使用边界值创建的测试用例最有可能导致错误。 和是边界值,所以测试人员更关注这些值,
-
MongoDB查询分析
主要内容:$explain,$hint查询分析是衡量数据库和索引设计有效性的一个非常重要的方式。下面我们来介绍一下比较常用的 $explain 和 $hint 查询。 $explain $explain 运算符提供了有关查询、索引使用以及查询统计的相关信息,这在索引优化方面非常有用。《 MongoDB覆盖索引查询》一节中我们已经使用以下代码在 users 集合中的 gender 和 name 字段上的创建了索引: 在 mongo sh
-
 GitLab周期分析
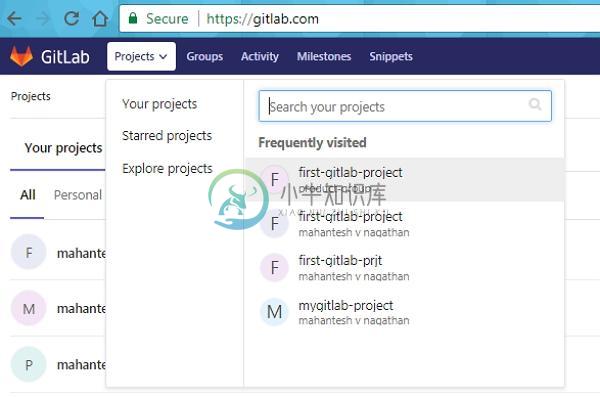
GitLab周期分析Cycle Analytics指定团队花费多少时间完成工作流程的每个阶段,并允许GitLab将开发工作数据存储在一个中央数据存储中。 周期分析页面可以在Overview 部分下找到。 步骤(1): 登录到您的GitLab帐户并转到您的项目: 步骤(2): 单击Overview 选项卡下的Cycle Analytics 选项,将打开如下所示的屏幕: 周期分析包含以下阶段: 问题: 它指定了多少时间来
-
4 代码分析
阅读优秀开源项目源码是提高能力的重要手段,营造舒适、便利的阅读环境至关重要。 4.1 语法高亮 代码只有一种颜色的编辑器,就好像红绿灯只有一种颜色的路口,全然无指引。现在已是千禧年后的十年了,早已告别上世纪六、七十年代黑底白字的时代,即使在字符模式下编程(感谢伟大的 fbterm),我也需要语法高亮。所幸 vim 自身支持语法高亮,只需显式打开即可: " 开启语法高亮功能 syntax enabl
-
1.3.3.6 热图分析
点击热图通过可视化方式展示页面不同操作的的使用数据,方便你对数据进行分析。常用以对如下场景进行分析: 页面交互设计优化:分析用户对不同元素的关注度差别,将重要的功能点放到显眼位置 网站运营效果分析:分析图片或者页面元素对用户的吸引程度以及交互流程是否流畅 渠道落地页分析:分析落地页的图片或者CTA按钮是否足够吸引人 备注: 热图目前支持两种类型: 交互热图:基于页面元素,用以分析不同前端控件的触发
-
1.3.3.4 粘性分析
查看用户在某个时间单位内,进行某个事件的频次分布,以此分析用户对功能的使用情况或依赖程度。 1.1. 1. 功能说明 查看满足特定条件的用户在某个时间单位内,进行某个事件的频次分布; 分析产品或功能对用户来说的粘性程度; 页面如下图: Figure: images 1.2. 2.操作详解 1.2.1. a.选择时间单位、事件和筛选条件 Figure: images 标识 说明 A 统计中使用的时间
-
1.3.3.3 留存分析
1.1. 1. 概念理解 留存: 用户在某时间开始使用应用,一段时候后,仍然继续使用该应用的用户,即被定义为留存用户; 留存分析: 分析用户参与情况或活跃程度的分析模型; 统计在选定的时间范围内,进行了初始行为的用户中,随后进行后续行为的人数及比例。 1.2. 2. 功能说明 分析用户对产品或某些功能行为的用户黏性 通过不同时间范围内的留存对比分析,找到用户流失的具体原因,对产品优化和改进提供实质
