《酷狗音乐》专题
-
 字节国际化音乐产品运营(数据方向)实习
字节国际化音乐产品运营(数据方向)实习官网投递,大概投出去10分钟hr就打来电话沟通基本情况,当时在图书馆,以为是诈骗电话就直接挂了,没想到会这么快,过了一会直觉让我一路小跑跑出静音区拨回去,结果还真是! 面试过程: 字节非技术岗一般都是三轮,业务面+leader面+hr。 一面(周四): 自我介绍,挖京东和美团的实习经历,主要考察基本素质和性格特点,因为是做国际化的岗位,所以要求英文介绍一段工作中遇到的困难和解决方法。 一面结束10
-
 8月19日腾讯音乐客户端开发一面复盘
8月19日腾讯音乐客户端开发一面复盘#腾讯音乐秋招# 上午约的下午电话面试,整体面试官给人感觉是很专业,问的问题也是有引导性的。 上来我先自我介绍,介绍完开始拷打实习经历,然后问Android相关的知识,包括生命周期,进程间通信,ANR的情况,接着网络相关,问我tcp和udp区别,三次握手,两次握手会怎么样,okhttp原理等,接着操作系统,进程和线程,问我kotlin是否了解,问了协程。最后算法题,因为是电话面试,所以就让我说了思
-
 Android 自定义SeekBar动态改变硬件音量大小实现和音量键的同步(推荐)
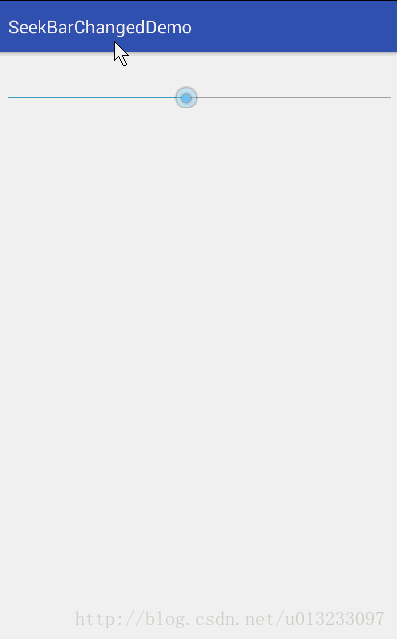
Android 自定义SeekBar动态改变硬件音量大小实现和音量键的同步(推荐)本文向大家介绍Android 自定义SeekBar动态改变硬件音量大小实现和音量键的同步(推荐),包括了Android 自定义SeekBar动态改变硬件音量大小实现和音量键的同步(推荐)的使用技巧和注意事项,需要的朋友参考一下 1,上图: 2,代码: MainActivity.Java main_activity.xml: seekbar_progress_layer_list.xml 不是你不会
-
当特定的人加入语音频道时,如何制作加入语音频道的机器人?
这是很新的。我一直在阅读readthedocs API参考资料以了解不和谐。这对我来说没什么意义。到目前为止我有 我们的目标是让机器人加入带有的用户加入的语音频道,但我在让机器人加入频道时遇到了麻烦。
-
你能从语音识别平台(如亚马逊Alexa或谷歌助手)检索语音记录吗?
有没有办法从Google Assistant或Amazon Alexa设备获取实际录制的音频输入以在我自己的API后端中使用? 这个关于Android语音识别API的回答提到,实际上不可能获得音频记录。
-
如何使用ffmpeg CLI拉伸音频流的开始,使用静音,以匹配视频的开始?
我正在使用FFMPEG为DashJS编码mpd。我试图编码一个视频,有音频开始26秒后的视频。当我使用DashJS播放时,视频拒绝显示,直到音频开始。使用静音使用ffmpeg cli将音频延伸到视频开始的最佳方式是什么? 我试过几种过滤器,但都没有成功。 下面是我的命令: “ffmpeg”-i“静态/uploads/tmp.10370ba20dc842f7af87037c8e25e895.mkv”
-
分析比较迅雷看看和优酷的不同,说说看各有什么优缺点。
本文向大家介绍分析比较迅雷看看和优酷的不同,说说看各有什么优缺点。相关面试题,主要包含被问及分析比较迅雷看看和优酷的不同,说说看各有什么优缺点。时的应答技巧和注意事项,需要的朋友参考一下 首先现在迅雷自己官方平台上,已经没有迅雷看看这个说法了,应该是迅雷影音吧。 两者比较的意义感觉不大呀。 迅雷影音主打的是视频播放器,讲道理用户只要输入正确的视频磁连接,版权没问题的情况下就可播放。 而优酷是视频服
-
 AI小程序之语音听写来了,十分钟掌握百度大脑语音听写全攻略
AI小程序之语音听写来了,十分钟掌握百度大脑语音听写全攻略本文向大家介绍AI小程序之语音听写来了,十分钟掌握百度大脑语音听写全攻略,包括了AI小程序之语音听写来了,十分钟掌握百度大脑语音听写全攻略的使用技巧和注意事项,需要的朋友参考一下 语音识别极速版能将60秒以内的完整音频文件识别为文字。用于近场短语音交互,如手机语音搜索、聊天输入等场景。支持上传完整的录音文件,录音文件时长不超过60秒。实时返回识别结果。本文主要介绍采用百度语音识别,实现小程序的听写
-
当我的音频持续时间小于视频持续时间时如何循环音频轨道ffmpeg
-
如何像音乐播放器中那样设置倒数计时器?
问题内容: 我有一个标签,其值为“ 03:48”。 我想像音乐播放器一样倒计时。我怎样才能做到这一点? 03:48 03:47 03:46 03:45 … 00:00 问题答案: 您应该看看NSDate属性timeIntervalSinceNow。您所需要做的就是使用NSDate方法dateByAddingTimeInterval将将来的日期设置为endDate ,如下所示:
-
js实现可兼容IE、FF、Chrome、Opera及Safari的音乐播放器
本文向大家介绍js实现可兼容IE、FF、Chrome、Opera及Safari的音乐播放器,包括了js实现可兼容IE、FF、Chrome、Opera及Safari的音乐播放器的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现可兼容IE、FF、Chrome、Opera及Safari的音乐播放器。分享给大家供大家参考。具体实现方法如下: 用法示例: 希望本文所述对大家的javascrip
-
 ios开发:一个音乐播放器的设计与实现案例
ios开发:一个音乐播放器的设计与实现案例本文向大家介绍ios开发:一个音乐播放器的设计与实现案例,包括了ios开发:一个音乐播放器的设计与实现案例的使用技巧和注意事项,需要的朋友参考一下 这个Demo,关于歌曲播放的主要功能都实现了的。下一曲、上一曲,暂停,根据歌曲的播放进度动态滚动歌词,将当前正在播放的歌词放大显示,拖动进度条,歌曲跟着变化,并且使用Time Profiler进行了优化,还使用XCTest对几个主要的类进行了单元测试。
-
 vue + webpack如何绕过QQ音乐接口对host的验证详解
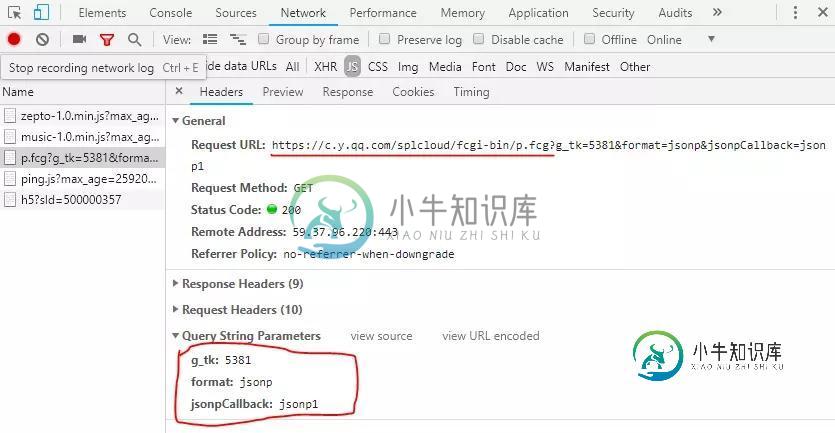
vue + webpack如何绕过QQ音乐接口对host的验证详解本文向大家介绍vue + webpack如何绕过QQ音乐接口对host的验证详解,包括了vue + webpack如何绕过QQ音乐接口对host的验证详解的使用技巧和注意事项,需要的朋友参考一下 前言 最近在使用vue2.5+webpack3.6撸一个移动端音乐项目, 获取全部歌单json数据时遇到了接口对host和referer的限制 ,故不能直接在前端使用jsonp对接口数据的读取。 一、
-
 用Python爬取QQ音乐评论并制成词云图的实例
用Python爬取QQ音乐评论并制成词云图的实例本文向大家介绍用Python爬取QQ音乐评论并制成词云图的实例,包括了用Python爬取QQ音乐评论并制成词云图的实例的使用技巧和注意事项,需要的朋友参考一下 环境:Ubuntu16.4 python版本:3.6.4 库:wordcloud 这次我们要讲的是爬取QQ音乐的评论并制成云词图,我们这里拿周杰伦的等你下课来举例。 第一步:获取评论 我们先打开QQ音乐,搜索周杰伦的《等你下课》,直接拉到底
-
 jQuery实现大转盘抽奖活动仿QQ音乐代码分享
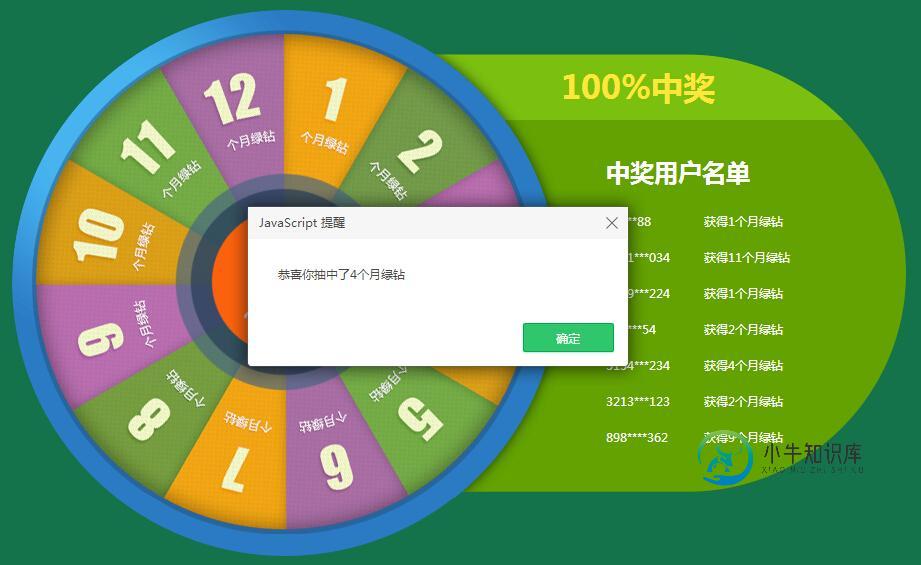
jQuery实现大转盘抽奖活动仿QQ音乐代码分享本文向大家介绍jQuery实现大转盘抽奖活动仿QQ音乐代码分享,包括了jQuery实现大转盘抽奖活动仿QQ音乐代码分享的使用技巧和注意事项,需要的朋友参考一下 jQuery实现大转盘抽奖活动仿QQ音乐抽奖特效源码是一款基于jQuery,点击大转盘开始抽奖可抽到绿钻的仿qq音乐抽奖转盘的代码。 运行效果图:---------------------------------------效果查看 源码下
