jQuery实现大转盘抽奖活动仿QQ音乐代码分享
jQuery实现大转盘抽奖活动仿QQ音乐抽奖特效源码是一款基于jQuery,点击大转盘开始抽奖可抽到绿钻的仿qq音乐抽奖转盘的代码。
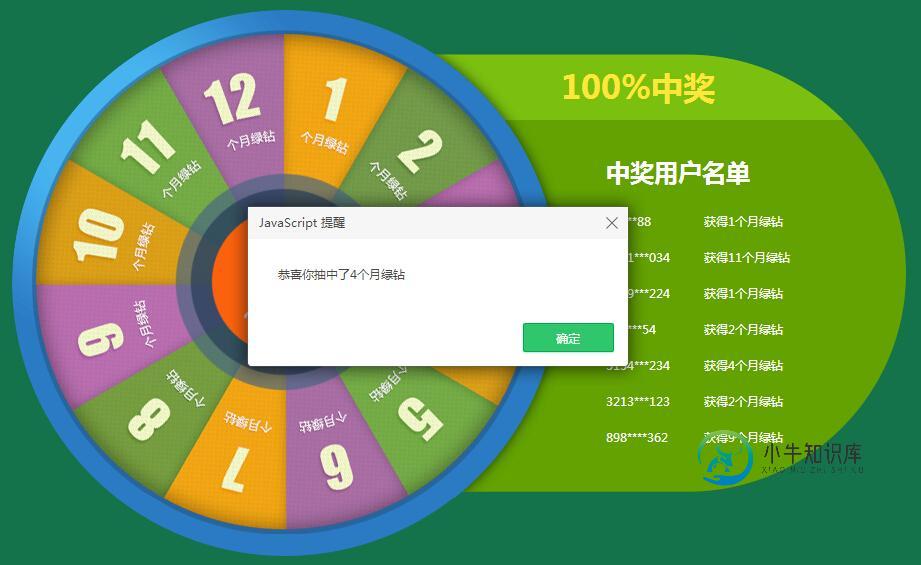
运行效果图:---------------------------------------效果查看 源码下载--------------------------------------

为大家分享的jQuery实现大转盘抽奖活动仿QQ音乐抽奖特效代码如下
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>仿QQ音乐jQuery抽奖转盘代码</title>
<style type="text/css">
* { margin: 0; padding: 0;}
body { font-family: "Microsoft Yahei"; background-color: #15734b;}
h1 { width: 900px; margin: 40px auto; font: 32px "Microsoft Yahei"; text-align: center; color: #fff;}
.dowebok { width: 894px; height: 563px; margin: 0 auto; background-image: url(images/s3_bg.png);}
.rotary { position: relative; float: left; width: 504px; height: 504px; margin: 20px 0 0 20px; background-image: url(images/g.png);}
.hand { position: absolute; left: 144px; top: 144px; width: 216px; height: 216px; cursor: pointer;}
.list { float: right; width: 300px; padding-top: 44px;}
.list strong { position: relative; left: -45px; display: block; height: 65px; line-height: 65px; font-size: 32px; color: #ffe63c;}
.list h4 { height: 45px; margin: 30px 0 10px; line-height: 45px; font-size: 24px; color: #fff;}
.list ul { line-height: 36px; list-style-type: none; font-size: 12px; color: #fff;}
.list span { display: inline-block; width: 94px;}
</style>
</head>
<body>
<h1>仿QQ音乐抽奖转盘</h1>
<div class="dowebok">
<div class="rotary">
<img class="hand" src="images/z.png" alt="">
</div>
<div class="list">
<strong>100%中奖</strong>
<h4>中奖用户名单</h4>
<ul>
<li>
<span>154**88</span> <span>获得1个月绿钻</span>
</li>
<li>
<span>6161***034</span> <span>获得11个月绿钻</span>
</li>
<li>
<span>2349***224</span> <span>获得1个月绿钻</span>
</li>
<li>
<span>433***54</span> <span>获得2个月绿钻</span>
</li>
<li>
<span>5154***234</span> <span>获得4个月绿钻</span>
</li>
<li>
<span>3213***123</span> <span>获得2个月绿钻</span>
</li>
<li>
<span>898****362</span> <span>获得9个月绿钻</span>
</li>
</ul>
</div>
</div>
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/jquery.rotate.min.js"></script>
<script>
$(function(){
var $hand = $('.hand');
$hand.click(function(){
var data = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12];
data = data[Math.floor(Math.random()*data.length)];
switch(data){
case 1:
rotateFunc(1,16,'恭喜你抽中了1个月绿钻');
break;
case 2:
rotateFunc(2,47,'恭喜你抽中了2个月绿钻');
break;
case 3:
rotateFunc(3,76,'恭喜你抽中了3个月绿钻');
break;
case 4:
rotateFunc(4,106,'恭喜你抽中了4个月绿钻');
break;
case 5:
rotateFunc(5,135,'恭喜你抽中了5个月绿钻');
break;
case 6:
rotateFunc(6,164,'恭喜你抽中了6个月绿钻');
break;
case 7:
rotateFunc(7,193,'恭喜你抽中了7个月绿钻');
break;
case 8:
rotateFunc(7,223,'恭喜你抽中了8个月绿钻');
break;
case 9:
rotateFunc(7,252,'恭喜你抽中了9个月绿钻');
break;
case 10:
rotateFunc(7,284,'恭喜你抽中了10个月绿钻');
break;
case 11:
rotateFunc(7,314,'恭喜你抽中了11个月绿钻');
break;
case 12:
rotateFunc(7,345,'恭喜你抽中了12个月绿钻');
break;
}
});
var rotateFunc = function(awards,angle,text){
$hand.stopRotate();
$hand.rotate({
angle: 0,
duration: 5000,
animateTo: angle + 1440,
callback: function(){
alert(text);
}
});
};
});
</script>
</body>
</html>
以上就是jQuery实现大转盘抽奖活动仿QQ音乐代码,希望大家可以喜欢。
-
本文向大家介绍jquery实现九宫格大转盘抽奖,包括了jquery实现九宫格大转盘抽奖的使用技巧和注意事项,需要的朋友参考一下 下面我们来分享一个九宫格抽奖特效 特效说明: 一款jQuery九宫格大转盘抽奖代码网页特效,点击抽奖按钮开始随机抽奖选择奖品,可设置起点位置、奖品数量、转动次数、中奖位置参数。(兼容测试:IE7及以上、Firefox、Chrome、Opera、Safari、360等主流浏
-
本文向大家介绍Android实现抽奖转盘实例代码,包括了Android实现抽奖转盘实例代码的使用技巧和注意事项,需要的朋友参考一下 本文详述了android抽奖程序的实现方法,程序为一个抽奖大转盘代码,里面定义了很多图形方法和动画。 实现主要功能的SlyderView.java源代码如下:
-
本文向大家介绍python实现大转盘抽奖效果,包括了python实现大转盘抽奖效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了python实现大转盘抽奖的具体代码,供大家参考,具体内容如下 选择转盘中的某一个方框,来进行抽奖 效果图: 就是上图这个界面了: start 开始按钮 stop 结束按钮 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍jquery——九宫格大转盘抽奖实例,包括了jquery——九宫格大转盘抽奖实例的使用技巧和注意事项,需要的朋友参考一下 一、用到的图片 二、代码如下,重点是js部分 效果如下: 三、注意事项 1、抽奖过程说明 上面只是前端展示的效果。中奖物品通过一个随机数生成。 真正开发中中奖物品是通过向后端接口发送请求返回的。 2、兼容性说明 .mask开始如下,用的是rgba,但是IE8不兼
-
本文向大家介绍PHP实现转盘抽奖算法分享,包括了PHP实现转盘抽奖算法分享的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了PHP实现转盘抽奖算法的具体代码,供大家参考,具体内容如下 流程: 1.拼装奖项数组 2.计算概率 3.返回中奖情况 代码如下: 中奖概率 ' v ' 可以在后台设置,传到此方法中,注意传整数 效果图: 想要学习更多关于抽奖功能的实现,请参考此专题:抽奖功能 以上
-
本文向大家介绍大转盘抽奖小程序版 转盘抽奖网页版,包括了大转盘抽奖小程序版 转盘抽奖网页版的使用技巧和注意事项,需要的朋友参考一下 今天整理了下以前写的小demo,把大转盘抽奖的代码,整合下,列了网页版和小程序两个版本,这个转盘抽奖的核心是H5的canvas和Css3的translate属性,非常简单,写了网页版和小程序版供大家参考,主要核心代码就是利用canvas画图,完整代码见大转盘抽奖,下载

