《酷狗音乐》专题
-
ap.getBackgroundAudioPlayerState 获取音乐播放的状态
ap.getBackgroundAudioPlayerState(CALLBACK) 获取音乐播放的状态。 CALLBACK 参数说明 名称 类型 描述 status Number 音乐播放状态(2:没有音乐在播放,1:播放中,0:暂停中) duration Number 音乐总时长,单位秒 currentPosition Number 当前播放位置,单位秒 downloadPercent Num
-
音乐数据的编码与解码
基础知识 一般说来,蜂鸣器演奏音乐只能是单音频率,它不包含相应幅度的谐波频率,也就是说不能象电子琴那样能奏出多种音色的声音。因此蜂鸣器奏乐只需弄清楚两个概念即可,也就是“音调”和“节拍”。音调表示一个音符唱多高的频率,节拍表示一个音符唱多长的时间。十二平均律就规定了每一个音符的标准频率。 十二平均律,是一种音乐定律方法,将一个纯八度平均分成十二等份,每等分称为半音,是最主要的调音法。十二平均律中各
-
构建Jakub Antalik的音乐播放器
Jakub是斯洛伐克的一名出色的设计师,已经设计了一些经常发布到Dtibbble去的非常有创造力的界面。其中一个作品非常打动我,那是一个很有趣的例子,证明了界面上每次操作一个元素的断断续续的动画是如何抓住用户的眼球的。在本指南的早期我展示了一个他设计的音乐播放器,含有一些很酷的内置动画,这里我们再看一下。 所以这里他明显使用到的技术是什么?他操纵了动画的开始时间。通过让每个元素比另一个元素慢一点动
-
 腾讯音乐安卓二面凉经
腾讯音乐安卓二面凉经1.大量客户操作时,怎么从数据库本身优化 2.实习/学校遇到困难怎么解决 3.c++为什么不能跨平台 4.为什么c++比java效率高 5.spring框架原理 #凉经#
-
 网易云音乐 前端实习(kpi)
网易云音乐 前端实习(kpi)全程没开摄像头,很不耐烦,应该是kpi面 1、三道代码输出 2、css动画有做过吗 3、vue2和vue3区别 4、生命周期说下 5、各个生命周期都是干什么的,想从后端拿到一个列表数组在哪个生命周期 6、dom事件流 7、事件捕获和事件冒泡,怎么改方式,从哪一级开始捕获 8、事件代理,是谁代理 9、怎么学习前端的,最近有什么收获 反问: 问:业务? 答:网易云音乐社交场景 问:技术栈? 答:rea
-
叮当音乐技能开通流程
1.1. 叮当音乐 Skill 接入流程 1.1.1. 叮当音乐skill介绍 1.1.2. 叮当音乐skill接入通用流程介绍 1.1.3. 叮当音乐skill接入流程 1.1. 叮当音乐 Skill 接入流程 本文旨在介绍叮当音乐技能的接入流程,方便B端厂商快速接入叮当音乐优质的资源内容。 一、叮当音乐skill介绍 二、叮当音乐skill通用流程 三、叮当音乐skill接入流程 1.1.1.
-
显示歌词的音乐播放器
功能完整的音乐播放器,支持逐行根据歌曲的播放显示歌词,还具备暂停、快进、后退、滑动条选择播放进度、调节音量、循环播放、选歌等功能。 [Code4App.com]
-
 腾讯音乐秋招前端一面
腾讯音乐秋招前端一面8.23 无手撕,问了问项目,会让你讲你觉得项目的难点在哪,问差不多了问八股,运气很差,实力更差,逮着不会的可劲问,唉,还是自己太菜了。晚上笔试更惨,腾讯音乐到此为止,死刑宣告。还是只记录了部分。时长依旧一小时。 讲讲项目难点挑战点 web3d你了解哪些 rem/em区别 https加密过程,非对称加密加密哪些内容 js怎么存储不同类型数据 js判断数据类型方法 性能分析有哪些指标 express
-
 腾讯音乐测开一面凉经
腾讯音乐测开一面凉经那场面试毁了我的大厂梦 实习:印象比较深刻的需求。说了差不多20min,举了几个最近遇到的小BUG 实习内容延伸的八股: 1.接口数据如何从客户端到服务端 2.TCP三次握手指的是什么 3.为什么要三次握手?两次不行吗? 4.断开连接为什么要四次挥手? 项目介绍:外卖缝点评 1.为什么用Redis? 2.使用缓存会有什么问题? 3.什么情况下缓存不一致? 4.缓存的哪些数据?更新缓存的时机 5.红
-
 腾讯音乐TME数据科学 timeline
腾讯音乐TME数据科学 timeline04-09 一面 04-16 二面 04-25 hr面 04-28 offer 差不多每周推一次进度, 暑期实习唯一一个offer, 很满意了
-
 iOS开发中音频工具类的封装以及音乐播放器的细节控制
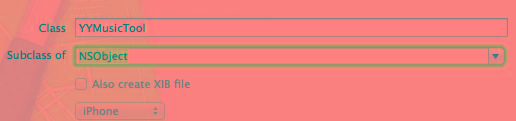
iOS开发中音频工具类的封装以及音乐播放器的细节控制本文向大家介绍iOS开发中音频工具类的封装以及音乐播放器的细节控制,包括了iOS开发中音频工具类的封装以及音乐播放器的细节控制的使用技巧和注意事项,需要的朋友参考一下 一、控制器间数据传递 两个控制器之间数据的传递 第一种方法: 不能满足 第二种做法:把整个数组传递给它 第三种做法:设置一个数据源,设置播放控制器的数据源是这个控制器。self.parentViewController.dataSo
-
 六种酷炫Python运行进度条效果的实现代码
六种酷炫Python运行进度条效果的实现代码本文向大家介绍六种酷炫Python运行进度条效果的实现代码,包括了六种酷炫Python运行进度条效果的实现代码的使用技巧和注意事项,需要的朋友参考一下 本文介绍了目前6种比较常用的进度条,让大家都能直观地看到脚本运行最新的进展情况 1.普通进度条 在代码迭代运行中可以自己进行统计计算,并使用格式化字符串输出代码运行进度 进度条1 2.带时间进度条 导入time模块来计算代码运行的时间,加上代码迭代
-
 Android自定义View制作动态炫酷按钮实例解析
Android自定义View制作动态炫酷按钮实例解析本文向大家介绍Android自定义View制作动态炫酷按钮实例解析,包括了Android自定义View制作动态炫酷按钮实例解析的使用技巧和注意事项,需要的朋友参考一下 普通按钮也就那么几种样式,看着都审美疲劳,先放效果图: 你会不会以为这个按钮是集结了很多动画的产物,我告诉你,并没有。所有的实现都是基于自定义View,采用最底层的onDraw一点一点的画出来的。没有采用一丁点的动画。虽然演示时
-
 Python+Kepler.gl轻松制作酷炫路径动画的实现示例
Python+Kepler.gl轻松制作酷炫路径动画的实现示例本文向大家介绍Python+Kepler.gl轻松制作酷炫路径动画的实现示例,包括了Python+Kepler.gl轻松制作酷炫路径动画的实现示例的使用技巧和注意事项,需要的朋友参考一下 1. 简介 Kepler.gl相信很多人都听说过,作为Uber几年前开源的交互式地理信息可视化工具,kepler.gl依托WebGL强大的图形渲染能力,可以在浏览器端以多种形式轻松展示大规模数据集。 更令人兴奋
-
 通过FancyView提供 Android 酷炫的开屏动画实例代码
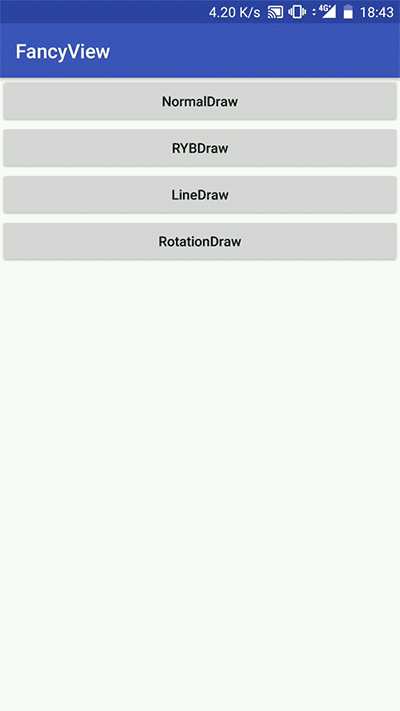
通过FancyView提供 Android 酷炫的开屏动画实例代码本文向大家介绍通过FancyView提供 Android 酷炫的开屏动画实例代码,包括了通过FancyView提供 Android 酷炫的开屏动画实例代码的使用技巧和注意事项,需要的朋友参考一下 效果 使用 除此之外,还可以设置文字、图标、一句话描述、动画时间等等,也可以自定义开屏动画,开放了策略接口,像这样 总结 以上所述是小编给大家介绍的通过FancyView提供 Android 酷炫的开屏动
