《空天院齐鲁研究院》专题
-
如何在输入中对齐文本?
问题内容: 对于所有默认输入,您要填充的文本从左侧开始。您如何使它从右边开始? 问题答案: 在CSS中使用text-align属性: 这将在页面的所有输入中生效。 否则,如果只想对齐一个输入的文本,请设置内联样式:
-
水平对齐表格的CSS方法
问题内容: 我想在浏览器窗口的中心显示一个固定宽度的表。现在我用 但是Visual Studio 2008在此行发出警告: 属性“ align”被认为已过时。 建议使用较新的构造。 我应将哪种CSS样式应用于表格以获得相同的布局? 问题答案: 从理论上讲,史蒂文是对的: 使用CSS将表格居中的“正确”方法。如果左右边距相等,则符合标准的浏览器应将表格居中。实现此目的的最简单方法是将左右边距设置为“
-
用css怎么实现两端对齐?
本文向大家介绍用css怎么实现两端对齐?相关面试题,主要包含被问及用css怎么实现两端对齐?时的应答技巧和注意事项,需要的朋友参考一下 对于文字,利用 实现文字的两端对齐 对于元素,利用 和 实现元素的两端对齐 示例代码: https://codepen.io/Konata9/pen/GRKeroR?editors=1100
-
的CSS* * *在文本旁边右对齐
问题内容: 我需要一个在其右边具有较大笔触的h2。像这样: 我正在努力以最佳的响应方式来完成它。更不用说它在自定义WP主题中,因此我不想创建大量的页面标记,以使客户端立即中断:) 问题答案: 您需要一个元素和一个伪元素。PS它反应灵敏。 说明:在这里,主要部分是在元素上使用,然后使用带有属性的伪元素创建虚拟元素,并将其放置在设置为的父元素上。
-
如何水平对齐跨度或div?
问题内容: 我唯一的问题是使它们三排成一直线并具有相等的间距。显然,跨度不能具有宽度,并且div(以及具有display:block的跨度)不能水平并排出现。有什么建议吗? 是我现在所拥有的。 问题答案: 您可以将divs与该属性一起使用,该属性将使它们彼此水平并排显示,但是随后您可能需要对以下元素使用清除功能,以确保它们不重叠。
-
在Swift中对齐与大步前进
问题内容: 在斯威夫特4,结构告诉你,和一个类型。 我了解大小和步幅,但实际上不了解。 是否有 示例 显示对齐方式,与跨度有何不同,与跨度的值不同以及在何处使用跨度不正确但在对齐方式中正确? 我是否可以总是相互计算? 问题答案: 这是一个简单的示例: 该 对齐 的结构是其所有领域的最大的队列,在这种情况下,最大的和。 结构的 跨度 是将大小四舍五入为对齐的大小,此处四舍五入为的倍数。 跨度是内存中
-
跟老齐学Python之重回函数
本文向大家介绍跟老齐学Python之重回函数,包括了跟老齐学Python之重回函数的使用技巧和注意事项,需要的朋友参考一下 函数的基本结构 Python中的函数基本结构: 语句 几点说明: •函数名的命名规则要符合python中的命名要求。一般用小写字母和单下划线、数字等组合 •def是函数的开始,这个简写来自英文单词define,显然,就是要定义一个什么东西 •函数名后面是圆括号
-
JasperReport中右对齐的页码信息
在JasperReport中,我喜欢以当前页面/总页面样式呈现页码。研究官方演示,您可以使用三个找到以下解决方案(因为没有用于页数的内置变量) 然而,只有当完整的分页信息相对于页面居中时(斜杠在中间),这种方法才有效。我希望实现的是以总页面与右边框保持恒定距离的方式右对齐整个组。 如何实现这一点?
-
 使用BoxLayout的Java Swing对齐问题
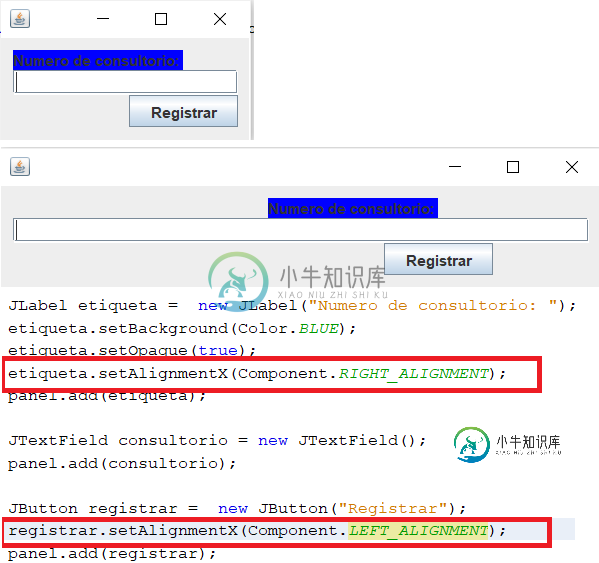
使用BoxLayout的Java Swing对齐问题我在一个从上到下的boxLayout中有三个组件(JLabel、JTextField、JButton)。问题是,当我为标签设置X对齐方式时,它看起来好像我已经改变了按钮的X对齐方式,反之亦然,只有当两者的对齐方式相同时,它才能正常工作。 下面是我的代码:
-
底部对齐浮动动作按钮
null 这似乎并不复杂,但我就是做不到 有什么想法吗?
-
 对齐方框内的元素[副本]
对齐方框内的元素[副本]我正在尝试对齐一个div内的项目,我读了一些问题,但仍然有这个疑问。 我目前拥有的: 代码是 null null 类别描述的不起作用:(我希望它位于块的最右侧。 将设置为显式长度不是一个选项,因为“类别描述”的内容是可变的。
-
Bootstrap 4行未对齐中间[重复]
我试图让中的内容在中间对齐,但没有效果。我知道将列设置为2的大小不会填满12列的网格系统的空间,但我希望它无论如何都要对齐到中间。
-
跟老齐学Python之类的细节
本文向大家介绍跟老齐学Python之类的细节,包括了跟老齐学Python之类的细节的使用技巧和注意事项,需要的朋友参考一下 这几天和几个朋友以各种途径讨论过OOP的相关问题,他们是:令狐虫、Frank、晋剑、小冯 大家对OOP有不同看法,所谓工程派和学院派看法不一致。从应用的角度看,工程派的观点是值得推荐的,那就是:不用太在意内部是怎么工作的,只要能够解决眼下的问题即可。但是,对于学习者而言,如果
-
 Matplotlib/Pandas直方图对齐不正确
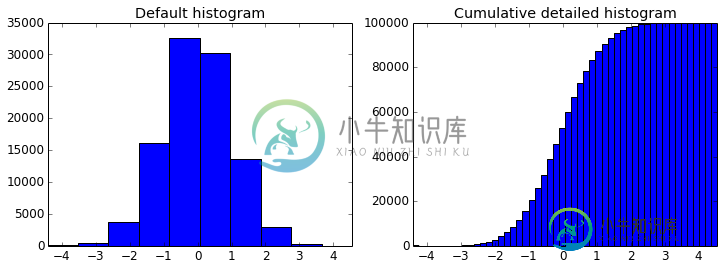
Matplotlib/Pandas直方图对齐不正确这是来自[41]中的ipython笔记本 直方图条似乎没有正确地与网格对齐(见第一个子图)。这也是我在自己的作品中面临的问题。 有人能解释一下原因吗?
-
 android BottomNavigationView中的居中对齐图标
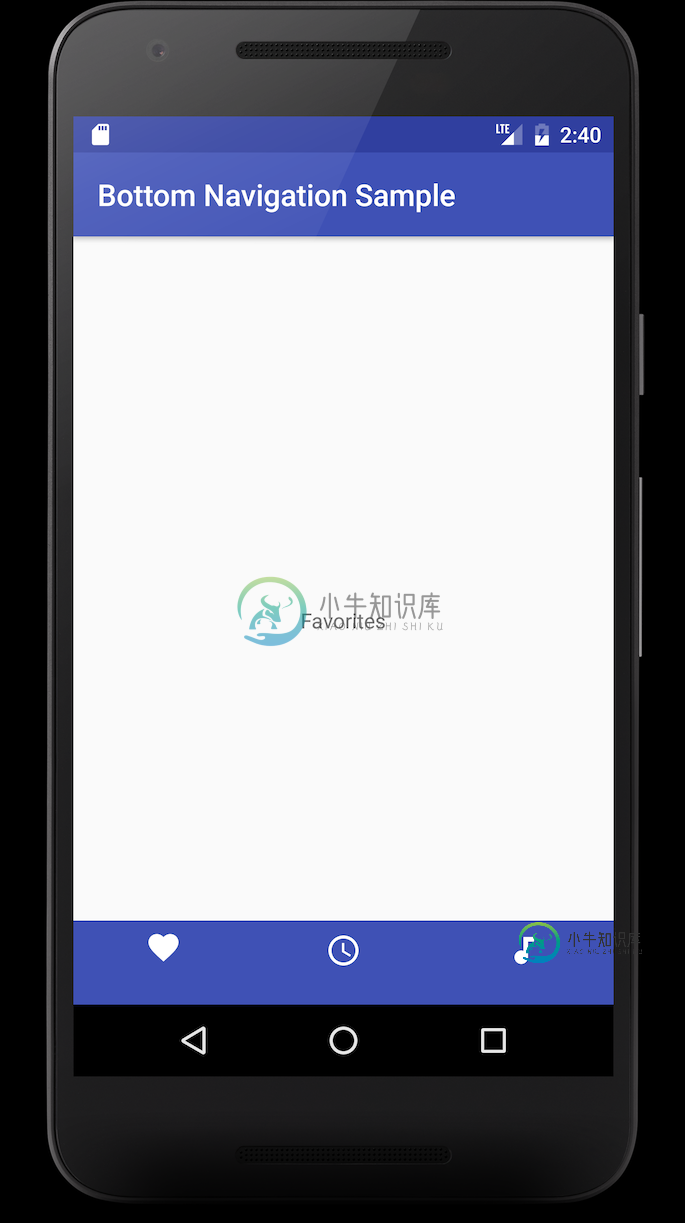
android BottomNavigationView中的居中对齐图标我正在尝试新发布的BottomNavigationView从android支持库 我的假设是,如果我不设置菜单标题,菜单图标将垂直居中对齐,但事实并非如此。下面是示例屏幕截图。 如果可能的话,有人能给我指出正确的方向,而不必向下滚动和自定义视图吗?我的目标是以下输出。
