《百词斩》专题
-
3.2.14 单词换行
word-break属性用来规定自动换行的处理方式,它不仅可以让浏览器在半角空格或连字符的后面换行,也可以实现在任意位置换行,可选值有 normal | keep-all | break-all,默认值为 normal。 normal 表示根据语言自身的换行规则,确定换行方式,中文将容器边界处的汉字换到下一行,西方文字则将整个单词换到下一行;keep-all 表示不允许把单词截断,只能在半角空格或
-
3.2.13 单词折行
word-wrap属性用来设置是否允许长单词或 URL 地址在容器的边界处自动换行,取值为 normal | break-word,默认值为 normal。 normal 表示只允许在半角空格或连字符的地方换行,如果没有半角空格或连字符,则长单词或 URL 地址会撑大容器或溢出到容器的外面;break-word 则表示允许长单词或 URL 地址在容器边界处自动换行,显示到下一行。 为了演示不同取值
-
3.2.7 单词间距
word-spacing属性用来增加或减少单词之间的距离,默认值为0。该属性接受一个正的长度值或负的长度值;设置一个正的长度值时,单词之间的间隔会增加;设置一个负的长度值时,单词之间的间隔会减少,让单词挤得更紧,甚至出现重叠。 因为该属性把由空白符包围的一个字符串看作一个单词,而汉字之间没有空格,所以该属性对中文无效。但是,如果在汉字中人为添加空格,则会把空格前后的汉字按单词处理,该属性会生效。
-
关键词索引
Symbols * statement ** statement _ __all__ B built-in function help open builtins module C coding style compileall module D docstrings, [1] documentation strings, [1] E environment variable PATH, [1]
-
2. 词法分析
2. 词法分析 Python程序由解析器读取。输入到解析器中的是由词法分析器生成的词符流。本章讲述词法分析器如何把一个文件拆分成词符。 Python程序的文本使用7比特ASCII字符集。 2.3版中新增:可以使用编码声明指出字符串字面值和注释使用一种不同于ASCII的编码。 为了和旧的版本兼容,如果发现8比特字符,Python只会给出警告。修正这些警告的方法是声明显式的编码,或者对非字符的二进制数
-
搜索关键词
搜索关键字推荐 调用地址 http://api.bilibili.cn/suggest 参数 字段 必选 类型 说明 term true string 关键字 sponly false int 只显示专题 返回 这个返回非常奇葩,没有数组装数据,我就随便写一下,看不懂自己调用分析结果 返回值字段 字段类型 字段说明 {x} string 第 x 个关键词建议
-
词法分析 Tokenizer
上一篇文章讲到了状态机和词法分析的基本知识,这一节我们来分析Jsoup是如何进行词法分析的。 代码结构 先介绍以下parser包里的主要类: Parser Jsoup parser的入口facade,封装了常用的parse静态方法。可以设置maxErrors,用于收集错误记录,默认是0,即不收集。与之相关的类有ParseError,ParseErrorList。基于这个功能,我写了一个PageEr
-
关键词回复
关键字回复 设置关键词回复快捷键 匹配类型: 模糊匹配为包含关键词就回复;全部匹配为必须和关键词一致才回复 点击立即选择,进入消息素材管理 后台回复素材设置-发消息-回复消息
-
自定义词库
词库管理 用户可以自定义词库,自定义词也可以定义近义词。自定义词和近义词会用来优化分词、匹配算法等,可以提高问答精准度。 点击“添加词库”,为词库起一个名字,比如“课程学习”,如下图: 点击“确认”进入词库编辑页面,可以添加词库下的词汇,并配置每一个词的近义词。 也可进行词库的批量添加,在词库管理界面点击批量操作对词库进行批量导入、批量导出、批量删除等。
-
genius中文分词
Genius Genius是一个开源的python中文分词组件,采用 CRF(Conditional Random Field)条件随机场算法。 Feature 支持python2.x、python3.x以及pypy2.x。 支持简单的pinyin分词 支持用户自定义break 支持用户自定义合并词典 支持词性标注 Source Install 安装git: 1) ubuntu or debian
-
Laravel 诗词博客
Laravel诗词博客-匠心编程,热爱生活。演示地址:https://qqphp.com 采用 Laravel5.8 版本框架搭建 前端使用 Bootstrap4 框架,适配移动、PC 管理后台使用 Laravel-admin1.73 版本 使用 Pjax 异步无刷新加载 各个板块可自定义、扩展性强、注重细节、性能优秀 写作支持 MarkDown 语法编辑器、Simditor 编辑器 完美
-
 jQuery仿写百度百科的目录树
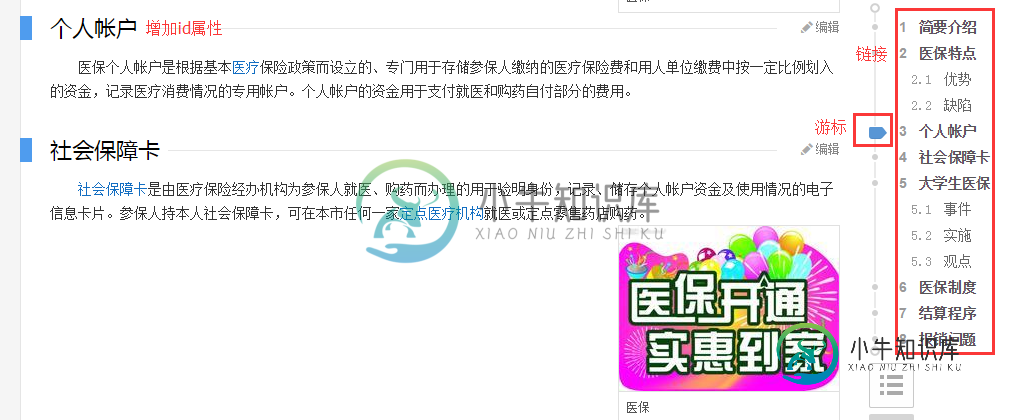
jQuery仿写百度百科的目录树本文向大家介绍jQuery仿写百度百科的目录树,包括了jQuery仿写百度百科的目录树的使用技巧和注意事项,需要的朋友参考一下 一、首先来看一下需求(截图为百度百科“医保”词条): 1、点击右侧的目录树,左侧跳转到指定的锚点位置; 2、滚动鼠标,游标跟随一起滚动至响应链接位置 二、实现思路 1、针对第一个需求,只需要设置游标所在div和右侧列表div的position为fixed,根据浏览器窗口定
-
如何查看Pocketsphinx词典中是否存在单词?
问题内容: 我只想查看字典文件中是否存在字符串。 (问题底部的词典文件) 我想检查语音识别器是否可以识别单词。例如,识别器将无法识别的字符串,因为该字符串未在字典中定义。因此, 我可以检查pocktsphinx词典中是否有单词? 就像是: 我只是想一种方法,能够告诉识别器是否 可以 听我想要听的东西。 这是字典文件: https://raw.githubusercontent.com/cmusph
-
AutoCompleteTextView搜索部分单词而不是整个单词
问题内容: 我有一个,并且效果很好,直到我在输入中添加了一个空格。例如,如果我列出了许多历史事件(英国战役(1940年),大爆炸战役(1944年),[插入大量战斗],拿破仑的致命游行(1812年),[插入许多其他历史事件]) 。 当我输入“ ”或“ ”时,我会得到所有战斗的列表(尽管似乎有最大战斗),而当我输入“ ”时,结果会出现。 但是,当我输入时,该列表为空,与输入时我没有得到任何匹配的原因相
-
将Python词典排列组合到词典列表中
问题内容: 给定一个像这样的字典: 如何创建一个字典列表,该列表结合了第一个字典键的各种值?我想要的是: 问题答案: 我认为您想要笛卡尔积,而不是排列,在这种情况下可以提供帮助:
