《数据开发工程师》专题
-
常用前端开发工具
常用前端开发工具 开发工具: screensiz.es placehold.it codeKit prepros Browsersync ish. 2.0. Wraith 在线代码编辑: jsbin.com jsfiddle.net liveweave.com es6fiddle.net codepen.io Plunker 查找工具: stackshare.io javascripting.co
-
 将应用程序发布到play store后Firebase数据库不工作
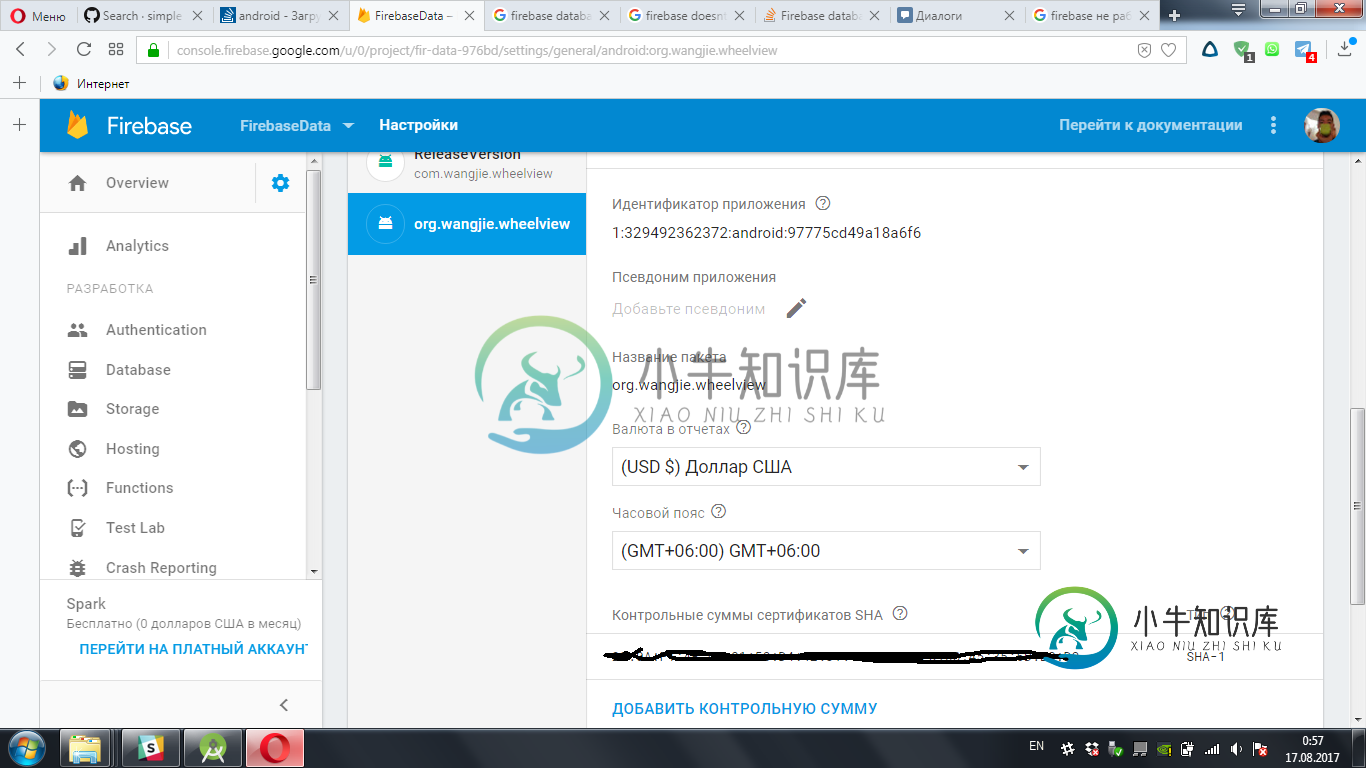
将应用程序发布到play store后Firebase数据库不工作我有个问题。我已经在android studio中编写了应用程序。将应用程序发布到play store后,firebase数据库根本无法工作。我在firebase控制台项目设置中添加了SHA1键,有什么问题吗? 谢谢你的帮助。 我从这里拿走了SHA1钥匙:
-
 滴滴-国际化数据部-大数据开发二面面经
滴滴-国际化数据部-大数据开发二面面经2023春招找实习的同学跟我分享了他的面试经历,在这里我进行了一些总结梳理,然后发出来供大家学习 1. 自我介绍 2.八股文 hive的数据类型有哪些 hive中计算排名前N的函数有哪些 hive的优化手段你知道哪些 遇到过数据倾斜吗 mapjoin如何开启,参数是什么 3.SQL题 rt_ data表存放了当天每半小时的店铺销售数据,表名: rt_ data,字段名: shop id (店铺id
-
 腾讯软件工程-数开实习三面
腾讯软件工程-数开实习三面昨天面了腾讯软件工程-数开实习的三面,下面记录一下问题: 1.自我介绍,有无实习经历(无),做的两个项目是自己练手的?(是) 2.描述了一个场景,有一张员工表,有姓名、年龄、性别,求出所有姓张、年龄小于20的所有女性。口头作答 3.刚才你说的这个sql怎么优化?(添加索引、联合索引) 4.添加索引有什么副作用?(会占用空间) 5.假设表的内容越来越多,比如上千万行,怎么优化表?(分区、缓存) 6.
-
 腾讯软件工程-数开实习一面
腾讯软件工程-数开实习一面面了1个小时左右,下面记录一下问的问题 1.上来介绍了一下业务,是做qq浏览器的 2.问了一下做过的项目背景(尚硅谷离线数仓) 3.问了一下大数据专业在校课程学什么,会学计算机的基础课程吗(我说了会,然后就开始疯狂拷打计算机基础......但计算机基础几乎没看,主要都在准备大数据的课程) 4.进程和线程的区别 5.死锁的四个条件 6.python怎么创建线程 7.线程安全怎么保证 8.http和h
-
开发流程 - 基本流程
(以一个简单的Websocket聊天室服务端为例) 1、任意位置建立项目目录 如 SimpleChat/ 2、引入Workerman/Autoloader.php 如 require_once '/your/path/Workerman/Autoloader.php'; 3、选定协议 这里我们选定Text文本协议(WorkerMan中自定义的一个协议,格式为文本+换行) (目前WorkerMan支
-
过程 & 实践 - 开发过程
过程管理/生命周期 瀑布式开发 PCM RUP 敏捷开发 Agile & Scrum 硝烟中的Scrum和XP(http://www.infoq.com/cn/minibooks/scrum-xp-from-the-trenches) Kanban
-
Android NDK 开发教程
本文向大家介绍Android NDK 开发教程,包括了Android NDK 开发教程的使用技巧和注意事项,需要的朋友参考一下 Android NDK 是在SDK前面又加上了“原生”二字,即Native Development Kit,因此又被Google称为“NDK”。 众所周知,Android程序运行在Dalvik虚拟机中,NDK允许用户使用类似C / C++之类的原生代码语言执行部分程序。
-
网站开发教程
主要内容:面向读者,前提条件一个网站可以被定义为几个网页的集合,这些网页都是相互关联的,可以通过访问主页,使用诸如Internet Explorer,Mozilla,Google Chrome或Opera等浏览器来访问。 在本教程中,我们将解释网站开发的概念,从最简单到最高级的。 这将有助于新手用户了解所有关于网站建设的知识技术,以及如何设计和维护。 同时,本教程还有足够的材料可以帮助系统管理员扩大对网站的了解。 面向读者
-
①. 项目开发流程
(1). 软件开发过程的划分 本规定对一个完整的开发过程按“软件过程改进方法和规范”把产品生命周期划分为 6 个阶段: 产品概念阶段(记为 PH0) 产品定义阶段(记为 PH1) 产品开发阶段(记为 PH2) 产品测试阶段(记为 PH3) 用户验收阶段(记为 PH4) 产品维护阶段(记为 PH5) 软件项目的过程有三大类: 项目管理过程、项目研发过程和机构支持过程。 而这三类过程可以细分为19个主
-
2.3 ThingJS 开发教程
通过对本教程的学习,帮助您由浅入深、由简到繁逐步了解如何使用 ThingJS API 来开发您的 3D 可视化应用项目。无论您是初学者还是资深专家,都可以根据自己的节奏,来学习并掌握 3D 可视化应用项目开发的方法。 前提条件 在学习本教程之前,建议您首先: 登录 ThingJS 在线开发平台 注册 ThingJS 账户 了解 ThingJS 在线开发的基本功能 了解 ThingJS 项目开发的基
-
应用开发流程
以blog应用为例 1.在app目录下创建blog目录 blog结构: ├─app 应用目录 │ ├─blog 应用目录 │ │ ├─api 内部 api 控制器目录(可选) │ │ ├─controller 控制器目录 │ │ ├─lang 多语言包(可选) │
-
插件开发流程
确定功能,先给插件起名,英文名和中文名 如:Demo,插件演示,然后在public/plugins目录里添加这个插件目录(demo) 确定是否要后台配置文件,如果需要在插件根目录加上config.php,格式可看文档“插件配置文件” 创建插件主类文件,查看“插件类主文件” 确定是否要模板,如需要请根目录添加view目录 确定是否可以外部访问,如需要请加controller目录,再添加Control
-
插件开发流程
确定功能,先给插件起名,英文名和中文名 如:Demo,插件演示,然后在plugins目录里添加这个插件目录 确定是否要后台配置文件,如果需要在插件根目录加上config.php,格式可看文档“插件配置文件” 创建插件主类文件,查看“插件类主文件” 确定是否要模板,如需要请根目录添加View目录 确定是否可以外部访问,如需要请加Controller目录,再添加Controller文件 给自己的模板(
-
应用开发流程
以下教程适用于ThinkCMFX系列版本 以Blog模块为例(相关问题已经更新) 在application目录下创建Blog目录 Blog结构: Blog Controller 控制器目录 Common 函数库 Conf 配置 Lang 多语言包 Menu 后台菜单 Model 模型 nav.php 前台导航 Blog结构 同时在application/Common/Conf/c
