《Qualcomm高通》专题
-
 高德后端一面(秒挂)
高德后端一面(秒挂)9号下午面的,忘记录音了,晚上做了个笔试今天才想起来总结 Java和Python各自的优势,Java底层和Python底层怎么实现跨平台的? Java使用线程池的时候有哪些主要参数?如果核心线程数已满,那么新任务是进入队列等待还是直接创建线程执行? Java的线程有哪几个主要状态?哪几个状态是可能被阻塞的? 线程执行过程中中断是由JVM发起的还是操作系统内核发起的,线程处于运行态是否能够接受中断?
-
 服务器占用 CPU 过高?
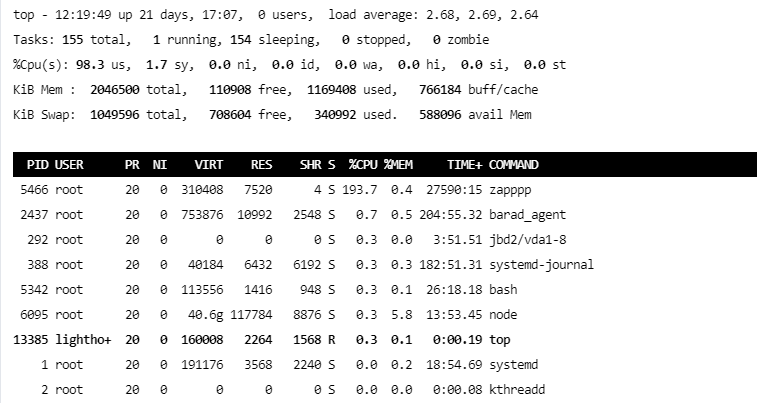
服务器占用 CPU 过高?使用的是 2 核的腾讯云轻量服务器,这个 zapppp 进程几乎占用了所有 CPU 资源,有可能是一个挖矿程序,使用常规的方法都无法终结这个进程。前几天收到邮件说服务器的 22 端口存在攻击行为,我怀疑是攻击者通过破解 ssh 登录密码登录到服务器然后植入恶意程序。 请问一下如何完整地修复这个问题?
-
通过CSS根据高度设置元素宽度
问题内容: 我有一组元素,要求它们的最小宽度等于它们的高度,但是高度没有明确设置。目前,我可以通过jQuery 设置css 属性来实现此目的: 是否可以直接在CSS中指定此行为? 问题答案: 我不相信没有JS,这是不可能的,但是也许有人可以证明我错了? CSS不允许您使用动态变量,因此,如果在页面加载之前未设置高度,我不确定该怎么做。
-
如何通过Selenium和Webdriver提高执行速度
问题内容: 在不知道原因的情况下,脚本执行期间的测试速度非常慢。 这是我的脚本: 有什么建议可以使测试更快吗? 问题答案: 一个使脚本/程序更快的简单步骤是: 删除所有 ImplicitWait 实例为: 您正在广泛使用 WebDriverWait 即 显式等待 根据 显式和隐式等待 的文档: 警告 :请勿混合使用隐式和显式等待。这样做可能导致无法预测的等待时间。例如,将隐式等待设置为10秒,将显
-
Android编程获取通知栏高度的方法
本文向大家介绍Android编程获取通知栏高度的方法,包括了Android编程获取通知栏高度的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android编程获取通知栏高度的方法。分享给大家供大家参考,具体如下: 这里通过反射机制获取通知栏高度 通知栏高度写在dimen文件中: 希望本文所述对大家Android程序设计有所帮助。
-
 JSP通用高大上分页代码(超管用)
JSP通用高大上分页代码(超管用)本文向大家介绍JSP通用高大上分页代码(超管用),包括了JSP通用高大上分页代码(超管用)的使用技巧和注意事项,需要的朋友参考一下 先给大家展示下分页效果,如果亲们还很满意请参考以下代码。 在超链接中要保留参数 当使用多条件查询后,然后在点击第2 页时,这个第2页超链接没有条件了,所以会丢失条件,所以我们需要在页面上的所有链接都要保留条件! 我们要把条件以一个字符串的形式保存到PageBean的u
-
SQL语句-如何通过索引提高速度
问题内容: 我有一个脚本,该脚本必须查看超过250万条记录,以查找是否有未读电子邮件的成员。我想知道可以采取什么措施来提高其速度。目前,运行脚本最多可能需要8秒钟的时间: 如何使用索引使其更快? 问题答案: 该索引可能会有所帮助,但是请记住,这里没有免费的午餐(必须维护索引,因此这会影响您的插入/更新/删除工作量): 现在,您的查询可以说: 如果您根据查询更改其中一些标志的值,则可以尝试将这些列添
-
角度 2 svg - 动态通过高度和宽度
我用角2,我创建一个甜甜圈图 组件的html 我想要的是将这些值作为主组件的输入进行传递。因此,假设在html上,我将该组件称为: 主HTML 组成部分js代码 因此,我的问题是如何将这些输入传递到组件的html中。
-
JavaScript:查找DIV的行高,而不是CSS属性,而是实际的行高
问题内容: 假设我有一个DIV:我想用JS找出它的 行高 。我知道可以检查style属性,但是我想检查 实际的 line-height ,而没有它取决于CSS规则的存在。 假设字体系列和字体大小相同,则两者应输出相同的 line-height : 如何使用JavaScript 获取元素的 行高 ? 问题答案: 答案实际上是使用。正如 Gaby 所说,这并不是真正可靠/可信赖的。但是,是!这里: 将
-
垂直居中可变高度图像,同时保持最大宽度/高度
问题内容: 我想在页面上居中放置宽度/高度未知的图像,同时确保它比页面大时会缩小(即使用/ )。 我尝试使用该方法,但是在Firefox中,对于用声明的元素中的所有元素均被忽略。有没有办法在不使用高度的情况下垂直居中可变高度元素? 我可以更改标记。JavaScript是可以接受的,但是我不能使用JQuery(或任何其他JS库)。 问题答案: 这应该证明可以很好地工作…不需要JavaScript :
-
让div占据100%的身高,减去固定高度的页眉和页脚
问题内容: 从我的研究来看,这似乎是一个绝对经典的CSS问题,但我找不到确切的答案-所以是StackOverflow。 如何将内容div设置为占主体高度的100%,减去固定高度的页眉和页脚所占的高度? 我想使用纯CSS,并且答案在所有浏览器中都是防弹的。 问题答案: 这个版本将在所有最新的浏览器工作,IE8,如果你有Modernizr的脚本(如果不只是改变和成S):
-
没有固定高度的滚动条/带有滚动条的动态高度
问题内容: 我有这个HTML结构: 我想在主体部分(#body)中包含三个部分而不会溢出。因此,我需要在中间部分使用滚动条。 我尝试了这个CSS: 和这个: 但是它们都不起作用。 我在JSFiddle上做了一个例子。 我可以仅使用CSS和HTML来做到这一点吗?我宁愿避免使用Javascript。 问题答案: Flexbox是一种现代替代方案,可让您无需固定高度或JavaScript即可执行此操作
-
在文本块列中使用换行符时,数据网格高度太高
我希望用一列表示相当长的文本值来创建数据网格。因此,我的目标功能是: 列宽度与剩余窗口空间一样宽(窗口可以重新调整大小) 必要时换行文本 将数据网格高度限制为窗口的剩余高度,并根据需要提供垂直滚动 下面的代码满足前两项的要求,并提供了一个正常运行的垂直滚动条,但数据网格的高度对于显示的内容来说太高了。从文本块中删除自动换行可以修复此问题。。。但我需要文字包装。 如何保持自动换行功能而不使数据网格高
-
当高度超过最大高度时,使离子文本区域可滚动
我正在尝试在我的应用程序中实现聊天。 我写了一个自动调整离子文本区域如下:视图 CSS 指令 除了滚动,一切都很好。 当我超过100px最大高度时,我无法在ion文本区域中滚动。。。因此,如果我想纠正文本中隐藏的部分,那是不可能的。此外,当我试图滚动它实际上滚动聊天(离子内容)。。。 知道我该怎么解决这个问题吗?
-
高可用和集群简述 - 高可用主要场景和对应思路
适用于redis非重度用户,内存占用不大,总体内存大小的增长趋势可预估,有一定停机时间的系统——纵向扩容即可满足,可以对全库进行主从复制即满足需求而不需要做分片,一般针对单个小型项目的cache 等场景。一般采用一主多从的sentinel方案进行部署。
