《叠纸游戏》专题
-
 利用Python批量提取Win10锁屏壁纸实战教程
利用Python批量提取Win10锁屏壁纸实战教程本文向大家介绍利用Python批量提取Win10锁屏壁纸实战教程,包括了利用Python批量提取Win10锁屏壁纸实战教程的使用技巧和注意事项,需要的朋友参考一下 前言 相信使用Win10的朋友会发现,每次开机锁屏界面都会有不一样的漂亮图片,这些图片通常选自优秀的摄影作品,十分精美。 但是由于系统会自动更换这些图片,所以就算再好看的图片,也许下次开机之后就被替换掉了。 借助Python,我们可以用
-
Gatling-在exec中将数据从进纸器传递到方法
我是Gatling的新手,我正在尝试重用我用于功能测试的测试脚本,我在RestAsure/Java中编写了这些脚本来使用Gatling。所以我调用我的登录方法的方法是在方法(第4行)中调用它们,然后在“gatling时尚”(第6行)中调用最后一个方法。如果我只是在第4行中将字符串作为参数,它可以很好地工作,但是当我尝试使用feeder的变量时,打印出来,以便在第7行进行比较(调用feeder的变量
-
纸莎草:将图表导出为图像文件时出错
这个问题涉及一个运行在Ubuntu12.04上的Eclipse Kepler实例。我有一个用例图,我需要将它作为图像文件包含在文档中。我右键点击.di文件,选择导出所有图...然后选择PDF作为文件格式。作为回报,我将得到一个错误窗口,其中包含以下内容: 会话数据: eclipse.buildid=4.3.2.M20140221-1700 java.version=1.6.0_26 java.ve
-
石头剪纸问题-只有一半的人返回结果
我是Java新手,任务是使用嵌套的if语句编写一个两人玩的石头/布/剪刀游戏。我的成果只有一半是打印结果 当我使用“else if”(“rock”).equals(player1)时,该程序适用于所有组合 我期望每个输入组合都有输出,但是剪刀对石头,石头对剪刀,纸对石头不会给控制台带来任何输出。
-
Spring如何避免时间表重叠?
问题内容: @Scheduled(fixedDelay = 5000) public void myJob() { Thread.sleep(12000); } 如果先前的例程尚未完成,如何防止此spring作业运行? 问题答案: 使用,该时间段是在工作完成后计算的,因此无需担心。
-
CSS中的“层叠”是什么意思?
问题内容: CSS中“层叠”一词的确切含义是什么?我有不同的看法,所以我在这里问。一个例子会有所帮助。 问题答案: 在此上下文中,“级联”意味着,由于一个样式表声明可以应用于一个特定的HTML片段,因此必须有一种确定哪种特定样式表规则应用于哪个HTML片段的已知方法。 通过从更一般的声明向下层叠到所需的特定规则来选择所使用的规则。选择最具体的声明。
-
如何使边框折叠(在div上)?
问题内容: 假设我有这样的标记: 然后是CSS 我的外部div和和单元格为何仍不折叠?我在这里想念什么? 顺便说一下,一列中单元格的数量可能是可变的,所以我不能只在一侧有边框。 问题答案: 这是一个演示 首先,您需要更正其语法错误 不
-
如何避免媒体查询重叠?
问题内容: 级联正是CSS变得特别而强大的原因。但在媒体查询的情况下,重叠 可 似乎有问题。 考虑以下CSS(CSS媒体查询重叠的连续规则): 因此,当屏幕正好为45em宽时,将根据标准CSS级联来处理45em处的重叠: 所有定义都将首先应用, 并将在此之后全部应用。 请考虑以下两个条件: 通常,所有文本都是,但是 查询A 是唯一的并且具有。 由于 查询B 适用于较大的视口,因此其文本具有CSS
-
Java正则表达式-重叠匹配
问题内容: 在下面的代码中: 结果是: 我希望成为 如何实现? 问题答案: 使匹配器尝试从后者开始下一个扫描。
-
 详解Android 折叠屏适配攻略
详解Android 折叠屏适配攻略本文向大家介绍详解Android 折叠屏适配攻略,包括了详解Android 折叠屏适配攻略的使用技巧和注意事项,需要的朋友参考一下 随着三星 Galaxy Fold 和 华为 Mate X 的发布,折叠屏手机开始进入大家的视线。在改变手机体验的同时,也给我们开发人员在适配方面带来了更多的挑战。本文给大家介绍一下 Android 开发中和折叠屏相关的一些概念,以及如何进行折叠屏的适配。 折叠屏适配
-
如何防止Highcharts中的列重叠
问题内容: 我认为这是一个普遍的问题,不需要从我的图表中获取太多信息。 我想防止列彼此重叠/重叠,该怎么办? 请参阅下面的图像链接,了解现在的情况 http://highslide.com/forum/download/file.php?id=3157 jsfiddle:http : //jsfiddle.net/Dzs5q/ 问题答案: 请尝试在此处重现该错误@ http://jsfiddle.
-
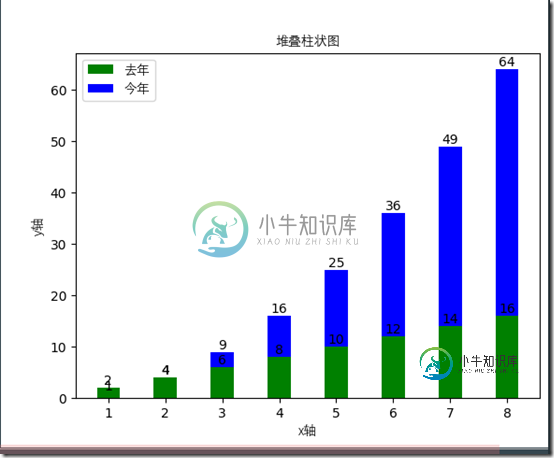
 Python 堆叠柱状图绘制方法
Python 堆叠柱状图绘制方法本文向大家介绍Python 堆叠柱状图绘制方法,包括了Python 堆叠柱状图绘制方法的使用技巧和注意事项,需要的朋友参考一下 本文介绍了Python 堆叠柱状图绘制方法,分享给大家,具体如下: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 Android TextInputLayout提示与EditText提示重叠
Android TextInputLayout提示与EditText提示重叠我面临一个奇怪的问题,我有一个InputTextLayout和一个EditText,我正试图实现类似的功能(如下面的图像所示)(图像来自material design Guidlines:https://material.io/guidelines/components/text-fields.html#text-fields-layout),其中有两个独立的提示。我通过在两个布局中添加Andro
-
无重叠的滑动窗口 [重复]
实现滑动窗口我写了这样的: 执行此代码将打印: 我正在尝试修改,以便每个窗口之间没有重叠,这样大小为3的滑动窗口将返回: 我想我需要修改<code>start</code>,使其指向下一个窗口,但我不确定如何使用流来实现这一点。
-
折叠工具栏动画不移动
我正在我的应用程序中实现折叠工具栏,它应该没问题,但栏不受限制..不动不做任何!!! 这是我的布局. xml 这是我的活动 请告诉我为什么,提前谢谢! 更新:我已经解决了NestedScrollView的问题,我做了如下操作:
