《叠纸游戏》专题
-
 堆叠条形图-顶部X值
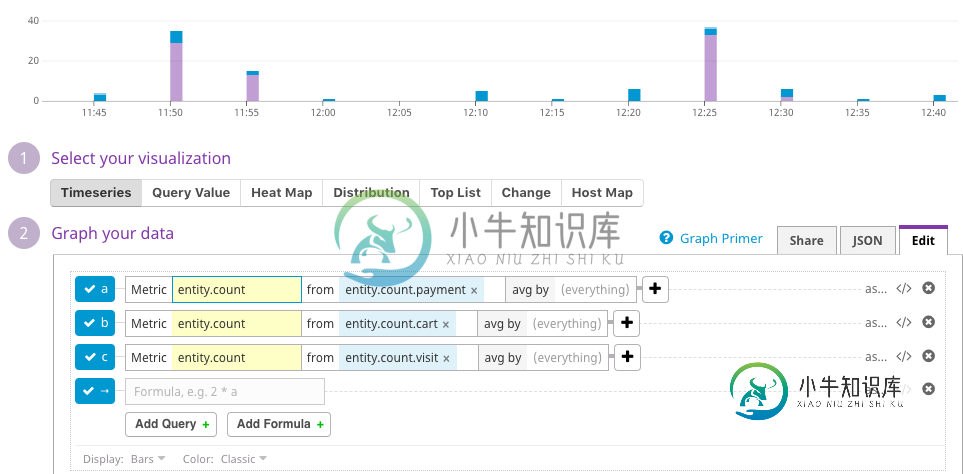
堆叠条形图-顶部X值我想知道这是否可以在Datadog中实现。我有一个在1个度量-现在数据通过多个标记发布到Datadog,例如,,可能还有10个不同的标签。 我试图在仪表板中创建Datadog图表,它将在堆叠条形图中显示实体计数的前5个标记。我知道添加更多查询的选项,但由于我不确定将来会有哪些实体可用,我希望datadog总是在仪表板中动态显示前5个实体(而不是在查询中指定要显示的标记)。这就是我目前拥有的(它完成
-
Angular custome dirictive css折叠子菜单
我跟随这篇文章https://medium.com/@alok.lko631/submenu-or-dropdown-menu-without-jquery-in-angular-2-4-5-6-using-only-bootstrap-and-custom-FD716DB511BE来折叠菜单和子菜单。我能够实现逻辑,但我面临的问题是,我有多个菜单和点击另一个菜单(已经打开的菜单没有被折叠),而且
-
 Safari中重叠的CSS flexbox项目
Safari中重叠的CSS flexbox项目什么是正确的CSS来强制Safari在默认的flex容器中不重叠flex项? Safari似乎为包含大量内容的flex项目提供了太多的宽度。 flex项目在Chrome和Firefox中显示良好。 CSS: HTML: 摆弄代码: http://jsfidle.net/ll05grus/6
-
Java 9 重叠的非导出包
各种资源(infoq、jigsaw-dev、osdir)表明,在不同的java模块中拥有相同的包会导致< code > layerinstantionexception ,即使这些包在模块内部(非导出)。< br >这似乎与需求所说的正好相反: Java 编译器、虚拟机和运行时系统必须确保包含同名包的模块不会相互干扰。如果两个不同的模块包含同名的包,则从每个模块的角度来看,该包中的所有类型和成员仅
-
JOptionPane保持JFrame上的重叠值
我是JFrame的新手,我想知道为什么我的JOptionPane不会停止弹出。当我连续输入JOptionPane时,在JFrame上的值与前面的值重叠,这使我的程序处于循环中,防止打印过程打开。我认为这是因为程序在一个公共void类中而不是在一个公共静态void主类中请求输入值,但我不知道如何将这些值放在一个JFrame上,否则,由于图形组件的原因。
-
解析器和Lexer规则重叠
我有Antlr4中的语法,用来解析和验证定制语言。在其他方面,我的语法应该认为以下是“有效的” //将字符串值赋给变量 //带有字符串参数的函数 //带有特定格式(日期)的函数 下面是我语法中的相关部分
-
每x秒移动叠加位置
目前,我在我的视频右下方添加水印,以防止其他人重新发布它。然而,它们模糊了水印,所以我想添加一个移动水印,每隔x秒改变它的位置。 下面是我当前的ffmpeg命令: 如何每隔30秒让水印位置从右下到右上,到左上,再到左下?谢谢你。
-
如何在 Illustrator 中堆叠对象
指定在堆叠顺序中的哪个位置添加新对象 Illustrator 从第一个对象开始顺序堆积所绘制的对象。 对象的堆叠方式将决定其重叠时如何显示。对象的堆叠顺序取决于您使用的绘图模式。在正常绘图模式下创建新图层时,新图层将放置在现用图层的正上方,且任何新对象都在现用图层的上方绘制出来。但是,在背面绘图模式下创建新图层时,新图层将放置在现用图层的正下方,且任何新对象都在选定对象的下方绘制出来(如果未选中任
-
1.4 CSS层叠样式表介绍
1.4.1 什么是CSS? CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示控制 HTML 元素,从而实现美化HTML网页。 样式通常存储在样式表中,目的也是为了解决内容与表现分离的问题 外部样式表(CSS文件)可以极大提高工作效率 多个样式定义可层叠为一,后者可以覆盖前者样式 1.4.2 CSS的语法: 格式: 选择器{属性:值;属性:值;属性:值;...
-
显示没有叠加(Reveal No Overlay)
描述 (Description) Foundation通过将data-overlay设置为false来删除叠加data-overlay 。 例子 (Example) 以下示例演示了在Foundation中使用no overlay - <!doctype html> <head> <meta charset = "utf-8" /> <meta http-equiv =
-
3D 列与堆叠(3D Column with stacking)
以下是具有null和0值的3D柱形图的示例。 我们已经在Highcharts Configuration Syntax一章中看到了用于绘制图表的配置 。 下面给出了具有null和0值的3D柱形图的示例。 配置 (Configurations) 现在让我们看一下所采取的其他配置/步骤。 chart.options3d 将图表类型配置为基于3D。 将类型设置为“列”。 这里,图表可以三维呈现。 var
-
jQuery UI API – 堆叠元素(Stacking Elements)
堆叠的或者移动到其他元素前面的小部件(Widgets)当放置到现实世界的页面中时经常面临挑战。通常通过简单地改变堆叠元素的 z-index 或者父元素来避免页面上的冲突。但是,jQuery UI 需要一个不需要手动改变 z-index 值的通用的解决方案。这是通过 ui-front class 来完成的,通常还伴随着堆叠组件上的 appendTo 选项。 ui-front class ui-fro
-
jQuery UI API – 折叠特效(Fold Effect)
所属类别 特效(Effects) 用法 描述:折叠特效(Fold Effect)通过折叠元素来隐藏或显示一个元素。fold 参数 类型 描述 默认值 size Number 或 String 被折叠元素的尺寸。 15 horizFirst Boolean 当折叠时是否先进行水平方向的折叠。请记得,显示的时候与隐藏的时候顺序相反。 false 实例 使用折叠特效(Fold Effect)切换一个 d
-
jQuery UI 实例 – 折叠面板(Accordion)
在一个有限的空间内显示用于呈现信息的可折叠的内容面板。 如需了解更多有关 accordion 部件的细节,请查看 API 文档 折叠面板部件(Accordion Widget)。 默认功能 点击头部展开/折叠被分为各个逻辑部分的内容,就像标签页(tabs)一样。您可以选择性地设置当鼠标悬停时是否切换各部分的打开/关闭状态。 基本的 HTML 标记是一系列的标题(H3 标签)和内容 div,因此内容
-
Highcharts 百分比堆叠区域图
Highcharts 区域图 以下实例演示了百分比堆叠区域图。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。在 plotOptions 中添加 stacking 属性: 配置 plotOptions:数据点选项 plotOptions用于设置图表中的数据点相关属性。plotOptions根据各种图表类型,其属性设置略微有些差异。 配置图表堆叠设置
