《图森未来》专题
-
视图 - 自定义视图元素
英文原文:http://emberjs.com/guides/views/customizing-a-views-element 视图在页面上表现为一个单一的DOM元素。通过修改tagName属性,可以改变视图生成的元素的类型。 1 2 3 App.MyView = Ember.View.extend({ tagName: 'span' }); 另外,还可以通过设置一个字符串数组到clas
-
视图 - 为视图添加布局
英文原文:http://emberjs.com/guides/views/adding-layouts-to-views/ 视图可以拥有一个次模板来包裹其主模板。如同模板一样,布局是可以插入到视图标签下的Handlebars模板。 通过设置layoutName属性来配置视图的布局模板。 而布局模板通过Handlebars的{{yield}}助手来指定在哪里插入主模板。视图渲染后的template的
-
在 Illustrator 中导入位图图像
关于位图图像 位图图像(在技术上称作栅格图像)使用图片元素的矩形网格(像素)表现图像。每个像素都分配有特定的位置和颜色值。在处理位图图像时,您所编辑的是像素,而不是对象或形状。位图图像是连续色调图像(如照片或数字绘画)最常用的电子媒介,因为它们可以更有效地表现阴影和颜色的细微层次。 位图图像与分辨率有关,也就是说,它们包含固定数量的像素。因此,如果在屏幕上以高缩放比率对它们进行缩放或以低于创建时的
-
看懂 UML 类图和时序图
这里不会将UML的各种元素都提到,我只想讲讲类图中各个类之间的关系; 能看懂类图中各个类之间的线条、箭头代表什么意思后,也就足够应对 日常的工作和交流; 同时,我们应该能将类图所表达的含义和最终的代码对应起来; 有了这些知识,看后面章节的设计模式结构图就没有什么问题了; 本章所有图形使用Enterprise Architect 9.2来画,所有示例详见根目录下的design_patterns.EA
-
2.7 设定地图默认视图
操作步骤: ①登录账号进入工作台,选择地图点击编辑进入编辑地图页面,点击锁定默认视图。 提示 ●锁定视图后,退出地图再次进入显示默认锁定的视图。 操作动图: [查看原图]
-
11.2.2 怎么切换地图底图?
在地图主界面找到工具箱,打开工具箱,工具箱底部有切换地图的选项,目前支持三种地图分别为普通地图、黑夜地图、卫星地图,如上图所示。
-
 美图C++图形二面凉经
美图C++图形二面凉经难度很大,就问了一个八股,其他全是算法和优化,真的麻我听面试官描述问题都很吃力,都要问他好几次才能勉强听懂 从头到位只答出来那一个八股问题 在bvh加速结构中,如果光线正好打中两个包围盒的交点,该怎么处理,如果对于一个被遮挡的包围盒,如何求光线和被遮挡的包围盒的求教 对一条直线的抗锯齿,我说我只对图像做过msaa抗锯齿,然后说了mass的原理 vector中如果使用O(1)的时间复杂度删除一个元素
-
 美图 C++图形一面面经
美图 C++图形一面面经面试时间50分钟,整体难度也不大,后面问了一些OpenGL的,真尴尬,没怎么看都忘了 图形学部分: 介绍一下光线追踪的流程 蒙特卡罗积分 详细说一下光栅化渲染管线 msaa以及ssaa的区别 说一下透视投影和正交投影的推导 mipmap原理 三角形光栅化方法:扫描线算法和包围盒算法 如何判断点在三角形内:重心坐标、向量叉乘 点在三角形边界处理:topleft规则处理 OpenGL渲染管线(大致说了
-
面积图及面积范围图
面积图包括普通的面积图(area)及面积范围图(arearange),根据面积连接线的不同,又可以分为直线面积图(area、arearange)和曲线面积图(areaspline 及 areasplinerange)。 一、面积图 图4-3 Highcharts 面积图 面积图相关的配置参考 API 文档: 面积图配置:针对当前数据列有效 面积数据列配置 :针对当前页面的所有面积数据列有效 1、曲
-
7.4 立体图像的深度图
立体图像的深度图 作者|OpenCV-Python Tutorials 编译|Vincent 来源|OpenCV-Python Tutorials 目标 在本节中, 我们将学习根据立体图像创建深度图。 基础 在上一节中,我们看到了对极约束和其他相关术语等基本概念。我们还看到,如果我们有两个场景相同的图像,则可以通过直观的方式从中获取深度信息。下面是一张图片和一些简单的数学公式证明了这种想法。 上图
-
 联影面试(AI图形图像
联影面试(AI图形图像35分钟一共,ppt讲了10分钟,后面就是问项目 问了下分类模型,分割模型有哪些 Cuda加速机制 正负样本选择 问的都比较概括一点,感觉需要自己补充 挂了
-
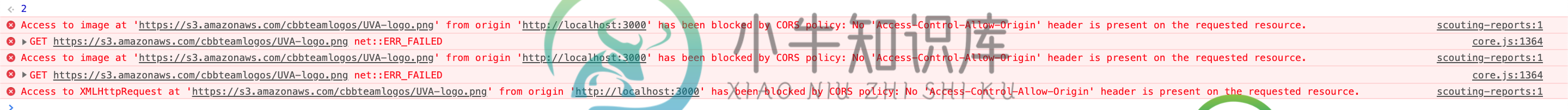
 Kendo React PDF PDF导出未显示来自S3存储桶的图像:“请求的资源上不存在“Access Control Allow Origin”标头”
Kendo React PDF PDF导出未显示来自S3存储桶的图像:“请求的资源上不存在“Access Control Allow Origin”标头”赏金前的编辑:这是我在chrome devtools控制台中收到的错误的屏幕截图: 以下是我当前用于S3 bucket的确切CORS配置: 我的S3存储桶策略是空白的,我不太确定在这里添加什么,尽管下面的评论中建议添加存储桶策略。 这是我一直用来实现这个的Kendo React PDF文档,这里是讨论使用Kendo绘制图像的局限性的文档的一部分。 在我下载的React PDF中显示来自S3存储桶的
-
Java调用echarts提供的地图压缩方法来压缩地图
本文向大家介绍Java调用echarts提供的地图压缩方法来压缩地图,包括了Java调用echarts提供的地图压缩方法来压缩地图的使用技巧和注意事项,需要的朋友参考一下 由于默认情况下的 GeoJSON 文件太大,ECharts 提供了方法可以压缩地图。 GeoJSON 介绍:http://geojson.org/ ECharts 提供了压缩算法,但是代码是 JavaScript 的,参考代码写
-
 javascript - 高德地图原生开发中,地图无法加载出来?
javascript - 高德地图原生开发中,地图无法加载出来?高德地图使用的原生,突然之间加载不出来是为什么?做了一下marker标记,然后就加载不出来,回退代码之后还是加载不出来。有做过原生高德地图的朋友吗?麻烦指导一下,谢谢。我要的效果很简单,就是在地图上标记设备位置,然后在标记上绑定一个点击事件,点击获取在线设备的状态。 另外有做过物联网的哥们吗?就是这个获取设备状态信息是服务端做还是前端做的?
-
 MPAndroidChart开源图表库的使用介绍之饼状图、折线图和柱状图
MPAndroidChart开源图表库的使用介绍之饼状图、折线图和柱状图本文向大家介绍MPAndroidChart开源图表库的使用介绍之饼状图、折线图和柱状图,包括了MPAndroidChart开源图表库的使用介绍之饼状图、折线图和柱状图的使用技巧和注意事项,需要的朋友参考一下 MPAndroidChart开源图表库之饼状图 为大家介绍一款图标开源库MPAndroidChart,它不仅可以在Android设备上绘制各种统计图表,而且可以对图表进行拖动和缩放操作,用
