Kendo React PDF PDF导出未显示来自S3存储桶的图像:“请求的资源上不存在“Access Control Allow Origin”标头”
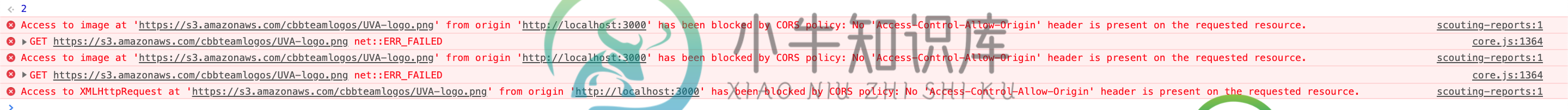
赏金前的编辑:这是我在chrome devtools控制台中收到的错误的屏幕截图:

以下是我当前用于S3 bucket的确切CORS配置:
<?xml version="1.0" encoding="UTF-8"?>
<CORSConfiguration xmlns="http://s3.amazonaws.com/doc/2006-03-01/">
<CORSRule>
<AllowedOrigin>*</AllowedOrigin>
<AllowedMethod>GET</AllowedMethod>
<AllowedMethod>HEAD</AllowedMethod>
<MaxAgeSeconds>3000</MaxAgeSeconds>
<AllowedHeader>Authorization</AllowedHeader>
</CORSRule>
</CORSConfiguration>
我的S3存储桶策略是空白的,我不太确定在这里添加什么,尽管下面的评论中建议添加存储桶策略。
这是我一直用来实现这个的Kendo React PDF文档,这里是讨论使用Kendo绘制图像的局限性的文档的一部分。
在我下载的React PDF中显示来自S3存储桶的图像非常重要,因为上周我一直在构建这个PDF生成组件,并假设我会解决这个问题。
请让我知道我是否可以分享我的应用程序的任何其他输出,我的S3存储桶上的信息等,这将有助于解决这个问题!
原职务:
我正在尝试在我的React应用程序中创建一个PDF生成工具,我正在为此使用Kendo React PDF。然而,我很难在下载的PDF中显示图像。很抱歉,这不是一个可复制的例子,但问题很严重,我不确定一个可复制的例子是否会有帮助。
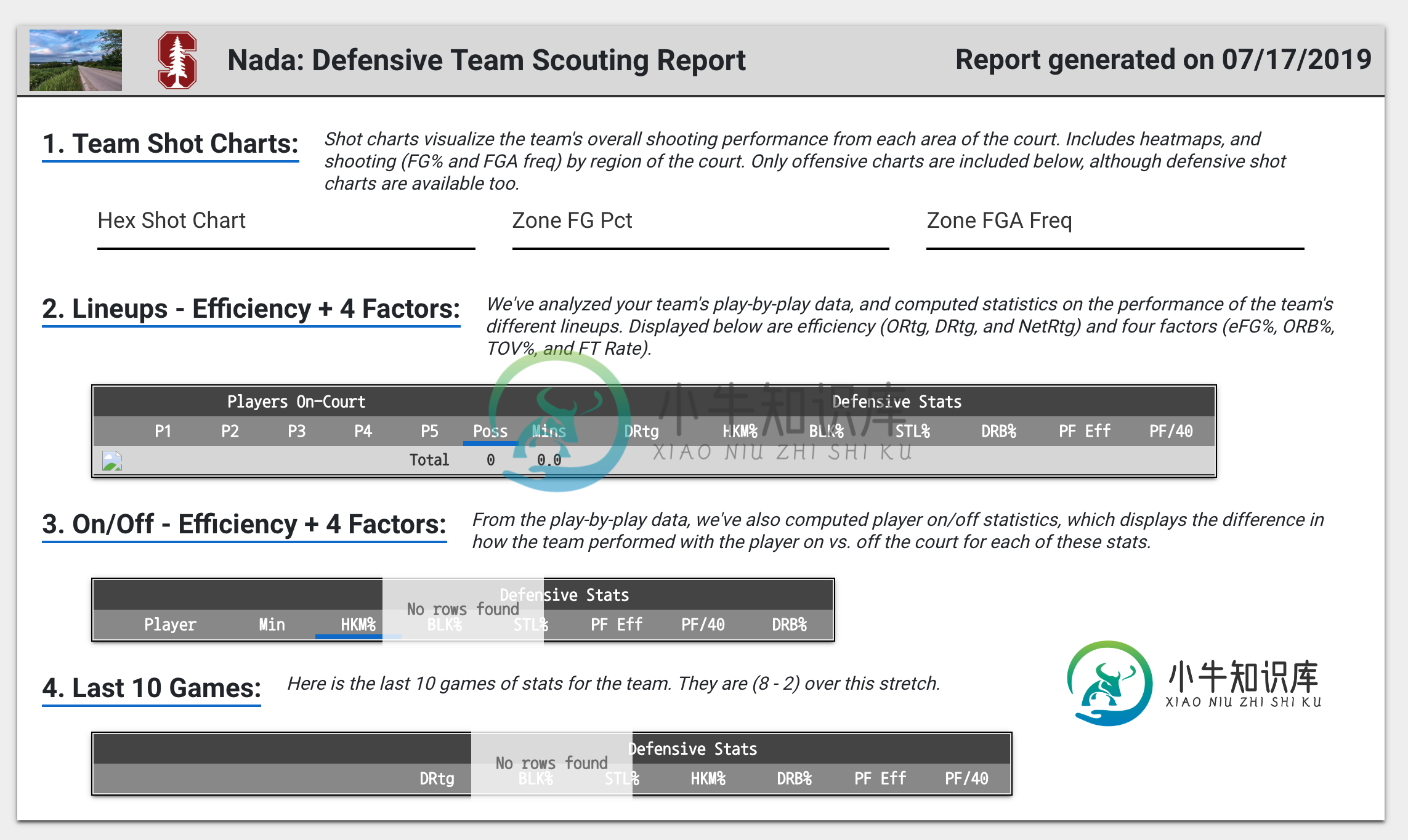
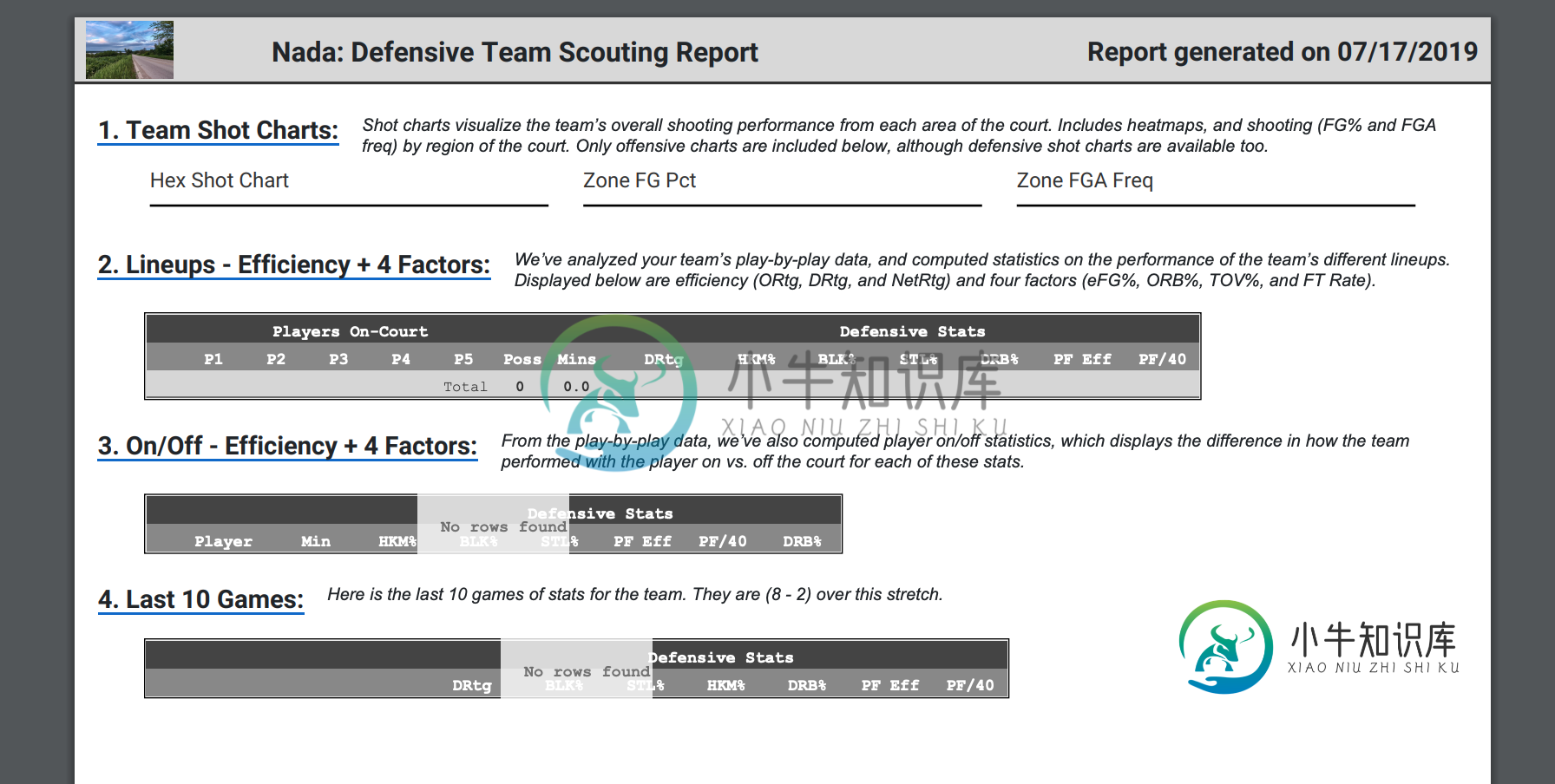
以下是PDF的外观。


问题是斯坦福的标志没有出现在下载的PDF中,我不太确定为什么。我一直在阅读剑道文档,它在这里提到,只有当服务器提供允许的跨域HTTP标头时,图像才会导出。
团队徽标保存在我的S3存储桶中(上面编辑中更新了CORS配置),但是CORS配置似乎没有帮助。其他有使用Kendo-React-PDF经验的人对如何在下载的PDF中显示图像有什么建议吗?我不太确定还能做些什么来解决错误。
谢谢
编辑:<代码>https://c2.staticflickr.com/2/1574/25734996011_637430f5d8_c.jpg这是正确导出到PDF的横向图像的源,并且https://s3.amazonaws.com/cbbteamlogos/STAN-logo.png是指向未导出到PDF的斯坦福徽标的链接。
Edit4:错误消息:
在'https://s3.amazonaws.com/cbbteamlogos/STAN-logo.png'从原点'https://cbbanalytics.com“”已被CORS策略阻止:请求的资源上不存在“Access Control Allow Origin”标头。
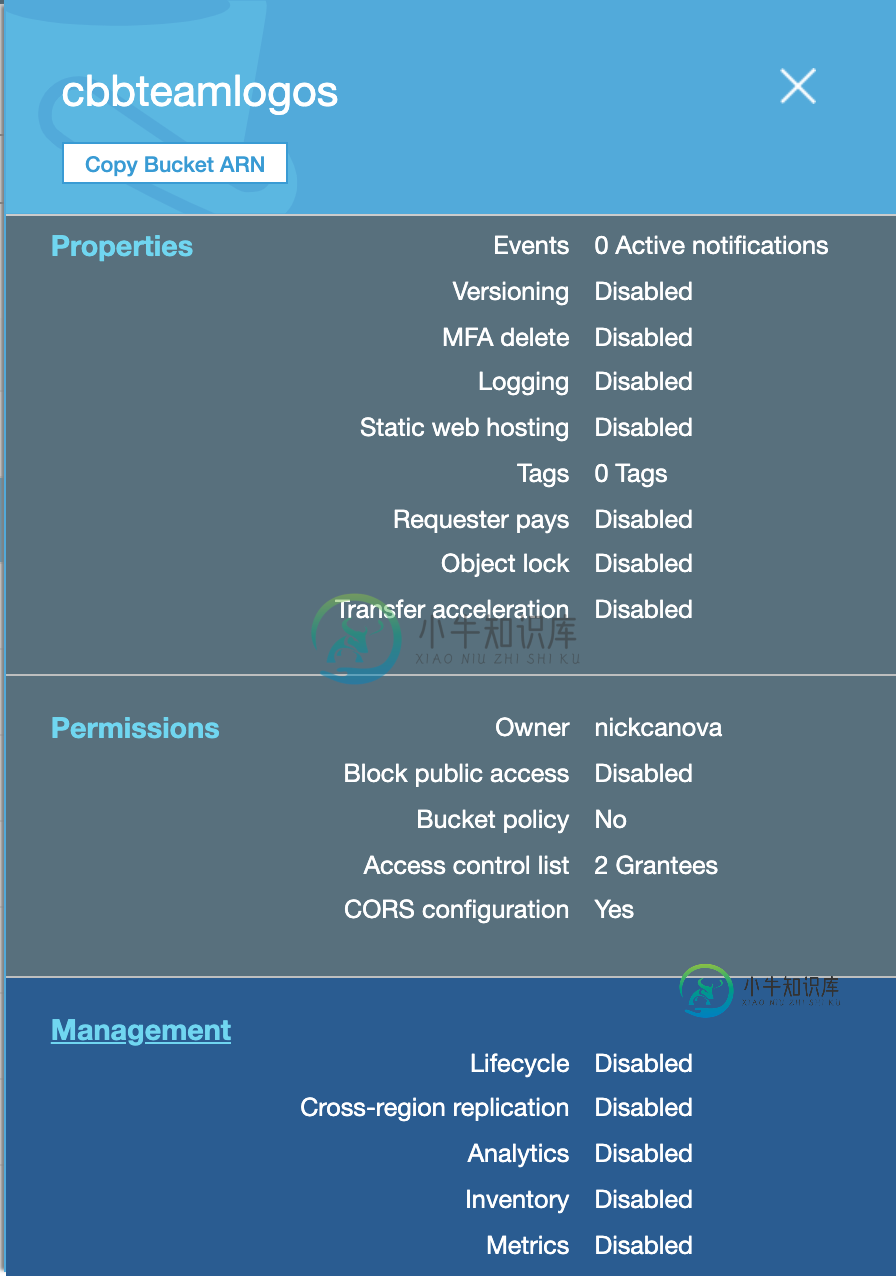
这是一个非常大的(我如何使这个更小?…)图像的一些信息的S3存储桶,持有的图像。我还用当前的CORS配置更新了上面的帖子,但它不起作用。我需要一个桶政策吗?关于s3 bucket,还有其他信息可以分享吗?

共有2个答案
这对我有用
<Image style={styles.image} source={{ uri: logoUrl, method: "GET", headers: { "Cache-Control": "no-cache" } }} />
为了从S3返回跨源标头,似乎需要添加以下属性
crossorigin="anonymous"
到您的图像标签。我在这个问题的答案中发现了这一点,这个问题和你的问题很相似。
因此,在斯坦福德标志图像标签中,您需要添加以下属性:
crossorigin="anonymous"
换句话说,如果之前,你的img标签是:
<img src="https://s3.amazonaws.com/cbbteamlogos/STAN-logo.png" />
然后将其更改为:
<img src="https://s3.amazonaws.com/cbbteamlogos/STAN-logo.png" crossorigin="anonymous" />
我写了一个小索引。html并在没有crossorigin属性的standford徽标中链接,并返回以下标题:
在将crossorigin属性添加到standford徽标图像标记后,我得到了以下结果:
希望这有帮助。
-
我在区域中有一个S3 bucket,我们称之为。 在那个桶中有一个图片,我们称之为。 如果我通过浏览器访问这两个URL,我就可以检索那个图片(桶中的所有对象都是公共的)(请记住,这些是示例,而不是现实生活中的URL): https://my-bucket.s3.amazonaws.com/some-file.jpg https://s3-eu-west-1.amazonaws.com/my-buc
-
当我运行这个函数时,出现如下错误 我检查了我的S3设置,但似乎没有问题。
-
我想访问来自同一个域但不同端口号的信息,为此我在响应头中添加了< code > Access-Control-Allow-Origin 。 Servlet Code:(现载于www.example.com:PORT_NUMBER) jQuery code:(存在于 www.example.com) 有几次我收到此错误(在控制台中): 此错误主要发生在第一次执行 时。第二次允许。 我的问题是或代码中
-
我在这里开始失去理智。我的项目在Spring boot和React上运行,我正在尝试实现注销功能。我想让它工作: 用户已登录。 用户单击注销 JWT令牌cookie被删除,用户被重定向到localhost:3000 从反应应用程序(localhost:3000),我想调用Spring Boot服务器(localhost:8080/exit)上的“/out”endpoint。除了我的实现之外,cor
-
在我的应用程序中,我尝试使用fetch API从AWS S3存储桶中获取文件: 我得到以下错误: 在'https://my-bucket.s3.amazonaws.com/uploads/044_IMH7kfc.m4a?AWSAccessKeyId=AKIAZB4Y4NZS 这是我的AWS桶中的CORS配置文件: 获取API在我的应用程序说没有'访问-控制-允许-起源'标头存在于请求的资源,但"访
-
我需要发送数据通过从JavaScript到Python服务器。因为我在使用localhost,所以我需要使用CORS。我正在使用Flask框架及其模块。 作为JavaScript,我有以下几点: 和Python代码: 但是当我执行它时,我会得到这样的信息: XMLHttpRequest无法加载localhost:5000/signin.请求的资源上不存在访问控制允许起源标头。因此,不允许访问源'n

