反应-从s3获取图像时,请求的资源上不存在“Access Control Allow Origin”标头
import imageToBase64 from 'image-to-base64';
...
formatImageToBase64 = () => {
imageToBase64("https://example.s3.ap-southeast-1.amazonaws.com/images/image1") // Path to the image
.then(
(response) => {
console.log(response);
}
)
.catch(
(error) => {
console.log(error);
}
)
}
当我运行这个函数时,出现如下错误
Access to fetch at 'example.s3.ap-southeast-1.amazonaws.com/images/image1?AWSAccessKeyId=qwertyuip12344&Expires=1664366635&Signature=aoqogfjfj3%2Foofofol%3D' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled
我检查了我的S3设置,但似乎没有问题。

共有1个答案
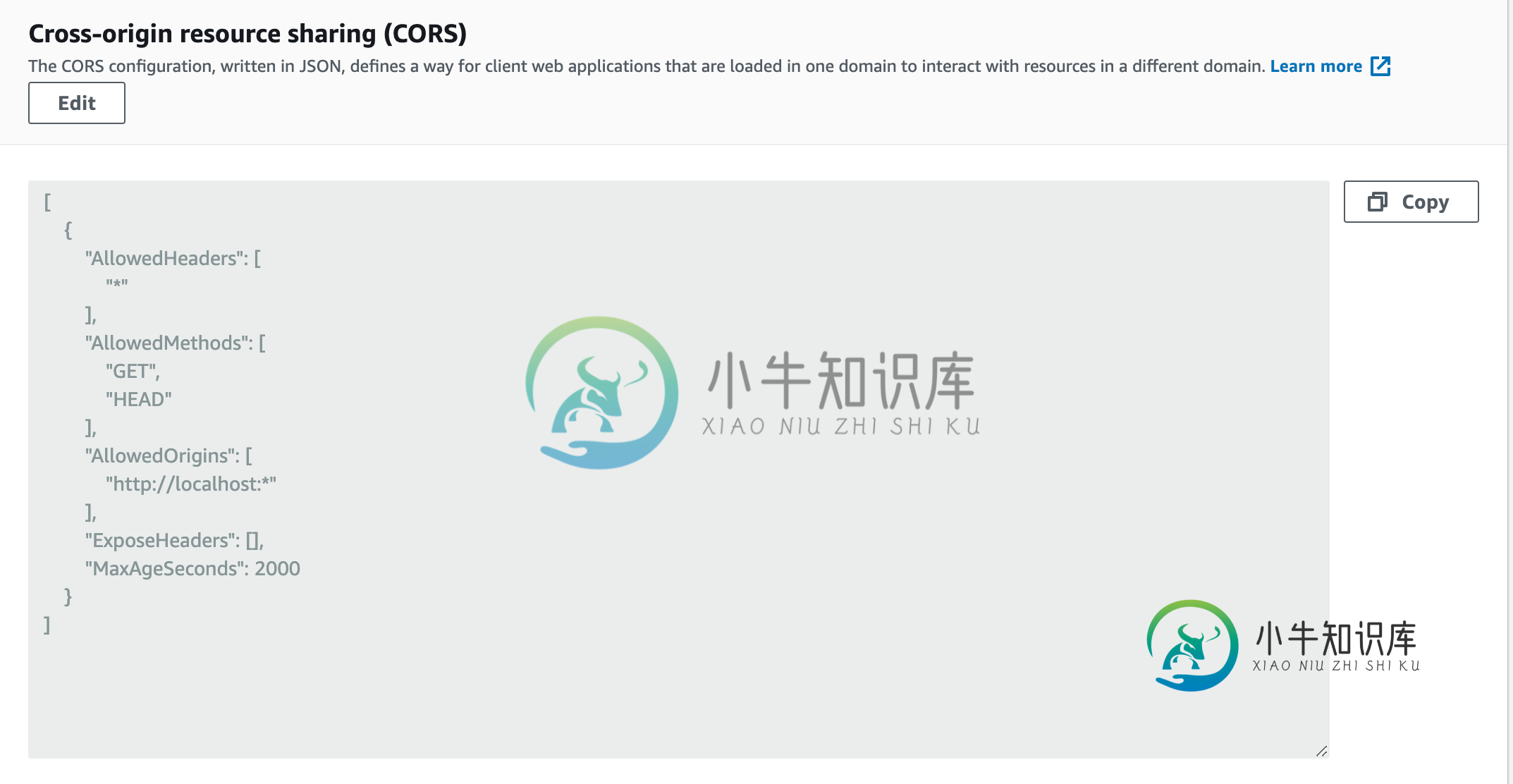
尝试<代码>
有关如何定义CORS的更详细描述,请查看:S3-Access-Control-Allow-Origin Header
更新:我已尝试访问您提供的链接,我得到的回报是以下消息“您尝试访问的存储桶必须使用指定的终结点寻址。请将所有未来的请求发送到此终结点”。您可以访问:AWS S3:您尝试访问的存储桶必须使用指定的endpoint寻址
-
我在区域中有一个S3 bucket,我们称之为。 在那个桶中有一个图片,我们称之为。 如果我通过浏览器访问这两个URL,我就可以检索那个图片(桶中的所有对象都是公共的)(请记住,这些是示例,而不是现实生活中的URL): https://my-bucket.s3.amazonaws.com/some-file.jpg https://s3-eu-west-1.amazonaws.com/my-buc
-
在我的应用程序中,我尝试使用fetch API从AWS S3存储桶中获取文件: 我得到以下错误: 在'https://my-bucket.s3.amazonaws.com/uploads/044_IMH7kfc.m4a?AWSAccessKeyId=AKIAZB4Y4NZS 这是我的AWS桶中的CORS配置文件: 获取API在我的应用程序说没有'访问-控制-允许-起源'标头存在于请求的资源,但"访
-
问题内容: 我尝试在jQuery AJAX请求中发送请求。 但是,无论我尝试过什么, 我尝试了所有操作,从使用AJAX而不是jQuery 添加定义到AJAX请求,甚至设置为,甚至下载了一个启用CORS的插件-但没有任何帮助。 如果我尝试访问任何其他站点,也会发生同样的情况。 有任何适当且简单解决方案的想法吗?有没有? 问题答案: 这是设计使然。您不能使用XMLHttpRequest向另一台服务器发
-
我想访问来自同一个域但不同端口号的信息,为此我在响应头中添加了< code > Access-Control-Allow-Origin 。 Servlet Code:(现载于www.example.com:PORT_NUMBER) jQuery code:(存在于 www.example.com) 有几次我收到此错误(在控制台中): 此错误主要发生在第一次执行 时。第二次允许。 我的问题是或代码中
-
我需要发送数据通过从JavaScript到Python服务器。因为我在使用localhost,所以我需要使用CORS。我正在使用Flask框架及其模块。 作为JavaScript,我有以下几点: 和Python代码: 但是当我执行它时,我会得到这样的信息: XMLHttpRequest无法加载localhost:5000/signin.请求的资源上不存在访问控制允许起源标头。因此,不允许访问源'n
-
赏金前的编辑:这是我在chrome devtools控制台中收到的错误的屏幕截图: 以下是我当前用于S3 bucket的确切CORS配置: 我的S3存储桶策略是空白的,我不太确定在这里添加什么,尽管下面的评论中建议添加存储桶策略。 这是我一直用来实现这个的Kendo React PDF文档,这里是讨论使用Kendo绘制图像的局限性的文档的一部分。 在我下载的React PDF中显示来自S3存储桶的

